Maison >interface Web >js tutoriel >Quelles sont les quatre fonctions des types de chaîne de prototypes, de fermeture, d'héritage, d'espace de noms et d'énumération dans js ?
Quelles sont les quatre fonctions des types de chaîne de prototypes, de fermeture, d'héritage, d'espace de noms et d'énumération dans js ?
- 青灯夜游avant
- 2018-10-24 16:09:282702parcourir
Le contenu de cet article est de présenter la chaîne de prototypes en js, les quatre fonctions de type fermeture, héritage, espace de noms et énumération ? . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Chaîne de prototypes
Les objets JavaScript sont des "packages" dynamiques de propriétés (faisant référence à leurs propres propriétés). Les objets JavaScript ont une chaîne qui pointe vers un objet prototype. Lorsqu'il tente d'accéder à une propriété d'un objet, il recherche non seulement l'objet, mais également le prototype de l'objet et le prototype du prototype de l'objet, et recherche vers le haut jusqu'à ce qu'il trouve une propriété avec un nom correspondant. ou atteint le prototype en bout de chaîne.
Créer une cible pour copier la chaîne d'origine du prototype sans affecter la chaîne d'origine du prototype
var inherit = (function(){
var F = function (){};
return function (Target, Origin){
F.prototype = Origin.prototype;
Target.prototype = new F();
Target.prototype.constructor = Target; //目标函数的原型的构造函数定义为目标函数
Target.prototype.uber = Origin.prototype; //uber超类,指的是目标函数的最终原型为Orign的原型
}
}())
Hériter
Généralement, les entreprises utilisent souvent l'exécution immédiate des fonctions d'écriture de fonctions, et appellent une fonction d'initialisation init()
La fonction d'appel dans callname() dans le code est de changer ce pointeur, changez le pointeur this de nom en this sous la fonction actuelle
Notez que vous devez utiliser return pour renvoyer la fonction
<script>
var init=(function(){
var name ='辣鸡';
function callname(){
console.log(name);
}
return function(){
callname();
}
}())
init();
</script>
énumération :
var org={
name:'智障',
sex:'男',
height:178
}
for ( var proto in org ){
console.log(org.proto)
}
Ceci s'imprimera trois fois indéfini, car proto sera considéré comme une propriété de l'objet à ce moment, vous devez donc changer org.proto dans le code de org[ proto], sinon il sera compris comme org['proto'] par défaut.
La sortie normale est la suivante, imprimez trois valeurs. Si vous souhaitez imprimer les attributs, directement console.log(proto)

Enumération des objets, trois méthodes :
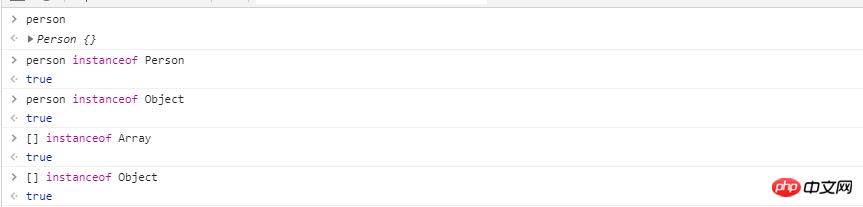
pour dans -----> >1 instance deUne instance de B
<.>Déterminer si l'objet A est construit par le constructeur de B
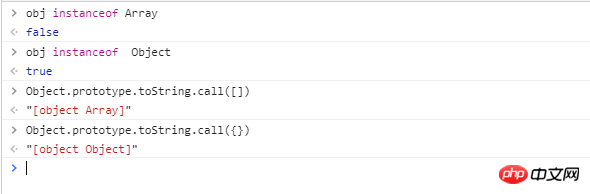
Donc la méthode d'identification des tableaux et des objets------- >1. instanceof 2. to String call 3.constructor
function Person(){}
var person = new Person();
1) var obj={} 
2) toString call
 3) constructeur
3) constructeur
var obj = {}

Voir s'il existe un prototype de B sur la chaîne prototype de l'objet A
2. hasOwnProperty, déterminez s'il appartient à votre propre méthode, qui peut être exclue. Les méthodes du prototype __proto__
3, in
var org={
name:'智障',
sex:'男',
height:178,
__proto__:{
lastName:'zhang'
}
}for(var prop in org){ if(org.hasOwnProperty( prop )){
console.log(prop)
}
}var obj={};
types de situation in et hasOwnProperty, mais les méthodes du prototype existent également dans l'énumération des méthodes
Lorsque la fonction interne est enregistrée à l'extérieur, une fonction de fermeture sera générée. La fermeture empêchera la chaîne de portée d'origine d'être libérée, provoquant une fuite de mémoire
Les fermetures ont quatre fonctions :
3. > 4. Développement modulaire pour éviter la pollution des variables globales (mode Saint Graal)
/Utiliser des fermetures pour définir des fonctions publiques et les rendre disponibles Accéder aux fonctions et variables privées. Cette méthode est également appelée le modèle de module (modèle Holy Grail)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

