Maison >interface Web >tutoriel CSS >Comment utiliser la propriété box-orient en CSS3 pour déterminer la direction de la mise en page ? (tutoriel de code)
Comment utiliser la propriété box-orient en CSS3 pour déterminer la direction de la mise en page ? (tutoriel de code)
- 云罗郡主avant
- 2018-10-23 15:52:352546parcourir
Le contenu de cet article explique comment utiliser l'attribut box-orient en CSS3 pour tracer la direction ? (Tutoriel de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Dans le modèle de boîte flexible CSS3, nous pouvons utiliser l'attribut box-orient pour définir la direction de disposition des "éléments enfants" à l'intérieur de la boîte flexible. Autrement dit, si les éléments enfants à l’intérieur de la boîte sont disposés horizontalement ou verticalement.
La valeur de l'attribut box-orient est la suivante :
horizontal La boîte flexible affiche ses "éléments enfants" sur une ligne horizontale "de gauche à droite"
vertical Boîte flexible" "De haut en bas" affiche ses "éléments enfants" dans une ligne verticale
inline-axis La boîte flexible affiche ses "éléments enfants" "le long de l'axe en ligne" (valeur par défaut)
La boîte flexible à axe de bloc affiche ses "éléments enfants" "le long de l'axe du bloc"
Remarque : Avant utilisation, l'utilisateur doit d'abord définir l'attribut d'affichage de l'élément parent sur box ou inline-box, elastic Le modèle de boîte prendra effet.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
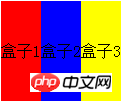
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
Analyse :
En CSS2.1, la direction du flux de documents HTML est "de haut en bas". "Bas", mais après avoir utilisé le modèle flexbox, nous pouvons redéfinir la direction du flux de documents vers "de gauche à droite". Si nous voulons activer le modèle de boîte flexible, nous devons définir la valeur de l'attribut d'affichage de l'élément parent sur box (ou inline-box).
Dans le mode de mise en page traditionnel, si les trois blocs de colonnes définis pour être affichés côte à côte sont affichés sous forme de blocs en ligne (display:inline-block;) ou d'éléments en ligne (display:inline;), les mêmes peuvent être obtenu effet de conception, mais la technologie d'affichage est complètement différente.
"display:-webkit-box;" est compatible avec le navigateur du noyau webkit. S'il s'agit d'un navigateur du noyau moz, il doit être écrit sous la forme "display:-moz-box;". Notez qu'il s'agit de "display: -moz-box;" plutôt que de "-moz-display: box;".
Dans cet exemple, la largeur des "éléments enfants" à l'intérieur de la boîte flexible est étirée par le contenu. S'il n'y a pas de contenu, "l'élément enfant" n'aura pas de largeur. Bien entendu, on peut également définir une certaine largeur pour les "éléments enfants".
Ce qui précède explique comment utiliser l'attribut box-orient en CSS3 pour tracer la direction ? (Tutoriel de code) introduction complète, si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

