Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut box-direction en CSS3 pour contrôler l'ordre de mise en page ? (tutoriel de code)
Comment utiliser l'attribut box-direction en CSS3 pour contrôler l'ordre de mise en page ? (tutoriel de code)
- 云罗郡主avant
- 2018-10-23 15:47:572323parcourir
Le contenu de cet article explique comment utiliser l'attribut box-direction en CSS3 pour contrôler l'ordre de mise en page ? (Tutoriel de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Dans le modèle de boîte flexible CSS3, nous pouvons utiliser l'attribut box-direction pour définir l'ordre des "éléments enfants" à l'intérieur de la boîte flexible.
Syntaxe : box-direction
Description : La valeur de l'attribut box-direction est la suivante :
affichage normal vers l'avant (valeur par défaut)
affichage inversé inversé
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
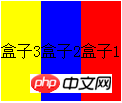
</html>L'effet d'aperçu dans le navigateur est le suivant :

Ce qui précède explique comment utiliser la zone d'attribut dans l'ordre de disposition des contrôles de direction CSS3 ? (Tutoriel de code) introduction complète, si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

