Maison >interface Web >js tutoriel >Comment utiliser l'électron pour réaliser la fenêtre flottante du disque réseau ?
Comment utiliser l'électron pour réaliser la fenêtre flottante du disque réseau ?
- 不言avant
- 2018-10-22 14:28:424567parcourir
Le contenu de cet article explique comment utiliser l'électron pour réaliser la fenêtre flottante du disque réseau ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dépendances associées
Utiliser vuex vue vue-route storeJs
storeJs est utilisé pour conserver l'état vuex
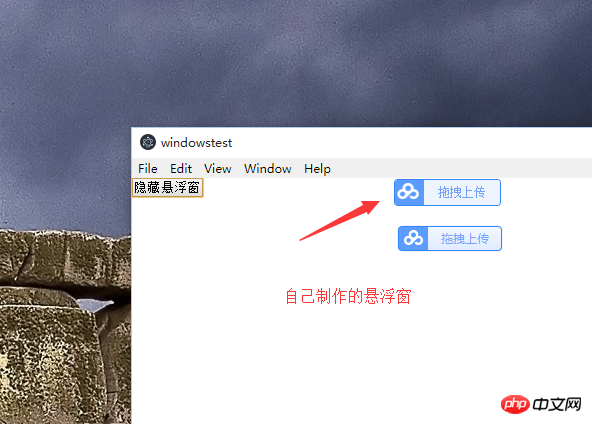
Afficher


Introduction
Je n'ai pas utilisé la région -webkit-app-region intégrée d'Electron : faites glisser car il y a de nombreux problèmes avec son utilisation
Par exemple, les événements ne peuvent pas être utilisés avec le clic droit et la main les formes ne peuvent pas être utilisées, etc. !
Installation
Il n'y a pas de capture d'écran lors de l'installation, il suffit donc de vous référer à d'autres articles
Installation de storeJs
npm install storejs
Préparez-vous à écrire du code
Configurer le fichier de routage
export default new Router({
routes: [
{path: '/', name: 'home', component: ()=> import('@/view//home')},
{path: '/suspension', name: 'suspension', component: ()=> import('@/view/components/suspension')}
]
})
Écrire une page de fenêtre flottante
Chemin de la page /src/renderer/view/components /suspension.vue
<template>
<div>
<div></div>
<div>
<div>拖拽上传</div>
</div>
</div>
</template>
<script>
export default {
name: "suspension",
mounted() {
let win = this.$electron.remote.getCurrentWindow();
let biasX = 0;
let biasY = 0;
let that = this;
document.addEventListener('mousedown', function (e) {
switch (e.button) {
case 0:
biasX = e.x;
biasY = e.y;
document.addEventListener('mousemove', moveEvent);
break;
case 2:
that.$electron.ipcRenderer.send('createSuspensionMenu');
break;
}
});
document.addEventListener('mouseup', function () {
biasX = 0;
biasY = 0;
document.removeEventListener('mousemove', moveEvent)
});
function moveEvent(e) {
win.setPosition(e.screenX - biasX, e.screenY - biasY)
}
}
}
</script>
<style>
* {
padding: 0;
margin: 0;
}
.upload {
height: 25px;
line-height: 25px;
font-size: 12px;
text-align: center;
color: #74A1FA;
}
.logo {
width: 40px;
background: #5B9BFE url("../../assets/img/logo@2x.png") no-repeat 2px 3px;
background-size: 80%;
}
.content_body {
background-color: #EEF4FE;
width: 100%;
}
#suspension {
-webkit-user-select: none;
cursor: pointer;
overflow: hidden;
}
#suspension {
cursor: pointer !important;
height: 25px;
border-radius: 4px;
display: flex;
border: 1px solid #3388FE;
}
</style>
Le processus principal crée le code de la page de la fenêtre de suspension
Chemin : /src/main/window.js
import {BrowserWindow, ipcMain, screen, Menu, shell, app, webContents} from 'electron'
var win = null;
const window = BrowserWindow.fromWebContents(webContents.getFocusedWebContents());
const winURL = process.env.NODE_ENV === 'development' ? `http://localhost:9080/#/suspension` : `file://${__dirname}/index.html/#/suspension`;
ipcMain.on('showSuspensionWindow', () => {
if (win) {
if (win.isVisible()) {
createSuspensionWindow();
} else {
win.showInactive();
}
} else {
createSuspensionWindow();
}
});
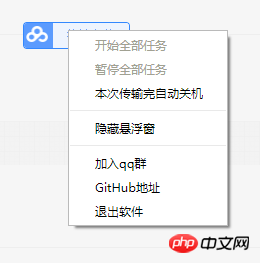
ipcMain.on('createSuspensionMenu', (e) => {
const rightM = Menu.buildFromTemplate([
{label: '开始全部任务', enabled: false},
{label: '暂停全部任务', enabled: false},
{label: '本次传输完自动关机'},
{type: 'separator'},
{
label: '隐藏悬浮窗',
click: () => {
window.webContents.send('hideSuspension', false);
win.hide()
}
},
{type: 'separator'},
{
label: '加入qq群',
click: () => {
shell.openExternal('tencent://groupwpa/?subcmd=all¶m=7B2267726F757055696E223A3831343237303636392C2274696D655374616D70223A313533393531303138387D0A');
}
},
{
label: 'GitHub地址',
click: () => {
shell.openExternal('https://github.com/lihaotian0607/auth');
}
},
{
label: '退出软件',
click: () => {
app.quit();
}
},
]);
rightM.popup({});
});
function createSuspensionWindow() {
win = new BrowserWindow({
width: 107, //悬浮窗口的宽度 比实际p的宽度要多2px 因为有1px的边框
height: 27, //悬浮窗口的高度 比实际p的高度要多2px 因为有1px的边框
type: 'toolbar', //创建的窗口类型为工具栏窗口
frame: false, //要创建无边框窗口
resizable: false, //禁止窗口大小缩放
show: false, //先不让窗口显示
webPreferences: {
devTools: false //关闭调试工具
},
transparent: true, //设置透明
alwaysOnTop: true, //窗口是否总是显示在其他窗口之前
});
const size = screen.getPrimaryDisplay().workAreaSize; //获取显示器的宽高
const winSize = win.getSize(); //获取窗口宽高
//设置窗口的位置 注意x轴要桌面的宽度 - 窗口的宽度
win.setPosition(size.width - winSize[0], 100);
win.loadURL(winURL);
win.once('ready-to-show', () => {
win.show()
});
win.on('close', () => {
win = null;
})
}
ipcMain.on('hideSuspensionWindow', () => {
if (win) {
win.hide();
}
});
Fichier de stockage
Chemin : /src/renderer/store/modules/suspension.js
import storejs from 'storejs'
const state = {
show: storejs.get('showSuspension')
};
const actions = {
showSuspension: function ({state, commit}) {
let status = true;
storejs.set('showSuspension', status);
state.show = status;
},
hideSuspension: function ({state, commit}) {
let status = false;
storejs.set('showSuspension', status);
state.show = status;
},
};
export default ({
state,
actions
});
Note de copyright
Baidu utilisé dedans Les icônes et l'interface utilisateur sont uniquement à des fins d'apprentissage, veuillez ne pas les utiliser à des fins commerciales
Problèmes restants
Redémarrage du logiciel ! après la fermeture, la position de la fenêtre flottante sera réinitialisée. J'ai également essayé d'utiliser store.js dans le processus principal mais cela ne fonctionne pas !
Si vous souhaitez résoudre ce problème, vous pouvez enregistrer le dernier glisser. coordonnées à stocker js dans le processus de rendu
Lorsque le processus de rendu envoie un message asynchrone au processus principal, apportez les coordonnées. Vous pouvez également utiliser nedb pour stocker les coordonnées dans le processus principal !
adresse github
Utilisez Electron pour créer une fenêtre flottante de disque réseau Baidu : https://github.com /lihaotian0...
Utilisez Electron pour créer une fenêtre flottante de disque réseau Baidu : https:// github.com/lihaotian0...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Construction pratique du Webpack Exemples d'applications électroniques Explication détaillée
- npm install Electron échoue en raison d'un délai d'attente lent du réseau
- Processus d'installation rapide sous Nodejs et Electron ubuntu
- Comment créer des applications Electron dans Webpack
- Vue+Electron implémente une application de bureau simple
- Configuration|Méthode de configuration de electronic+vue+ts+sqlite

