Maison >interface Web >js tutoriel >Méthode d'implémentation de l'aperçu du téléchargement d'images javascript (code source ci-joint)
Méthode d'implémentation de l'aperçu du téléchargement d'images javascript (code source ci-joint)
- 不言avant
- 2018-10-22 14:10:272216parcourir
Ce que cet article vous apporte est une explication détaillée de la mise en œuvre de la synergie PHP (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Bonjour à tous, le jeu a commencé. Bienvenue à tous pour regarder cet épisode d'explication. Le contenu cette fois est l’aperçu du téléchargement de l’image. Enfin, envoyez le lien du code source.
Sans plus attendre, commençons par les images.

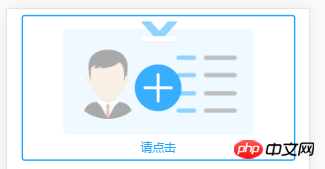
Image à télécharger
Cliquez à l'intérieur de la case bleue et vous pourrez sélectionner le fichier sur le PC sur l'application mobile. , vous pouvez choisir de prendre une photo ou de sélectionner une photo à télécharger.
Partie HTML
<div> <div> <div> <img class="default-img lazy" src="/static/imghwm/default1.png" data-src="./cardFactory.png" alt="Méthode d'implémentation de l'aperçu du téléchargement d'images javascript (code source ci-joint)" > <div>请点击</div> <img class="add-img lazy" src="/static/imghwm/default1.png" data-src="./add.png" alt="Méthode d'implémentation de l'aperçu du téléchargement d'images javascript (code source ci-joint)" > </div> <div></div> <input> </div> </div>
.default-box Cette couche est l'image plus
up-img est l'endroit où l'image est affichée après le transcodage.
L'entrée ci-dessous est l'endroit où vous sélectionnez l'image.
css
.img-box {
display: flex;
justify-content: center;
align-items: center;
}
.card-box {
width: 7.5rem;
height: 4rem;
border: solid .04rem #23a7fe;
border-radius: 4px;
box-sizing: border-box;
position: relative;
}
.upImg-btn {
width: 100%;
height: 100%;
opacity: 0;
position: absolute;
top: 0;
left: 0;
}
.up-img {
width: 5.58rem;
height: 3.12rem;
margin: .2rem .6rem;
position: absolute;
top: .2rem;
left: 0;
background-repeat: no-repeat;
background-position: center center;
background-size: cover
}
.default-box {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
.add-img {
position: absolute;
top: 50%;
left: 50%;
margin-left: -.64rem;
margin-top: -.64rem;
width: 1.28rem;
height: 1.28rem;
}
.default-img {
position: absolute;
padding: 0 1.1rem;
bottom: .68rem;
box-sizing: border-box;
width: 100%;
opacity: .5;
}
.default-title {
position: absolute;
width: 100%;
bottom: .12rem;
text-align: center;
color: #23a7fe;
font-size: .32rem;
}
L'intérieur c'est le positionnement.
Page js
document.querySelector("#addImg").addEventListener("change",function () {
changeImg({
id:"addImg", //input的Id 必须
imgBox:'upImg', //显示位置Id 必须
limitType:['jpg','png','jpeg'], //支持的类型 必须
limitSize:819200 //图片超过多大开始进行压缩 可不传
});
});
Nous surveillons l'heure de changement de l'entrée, puis passons le paramètre dShowImg64.js code
//id,limitType,limitSize
function changeImg(obj = {}) {
if(!obj.id) return;
if(!obj.limitType)return;
var dom = document.querySelector("#"+obj.imgBox);
var files = document.querySelector("#"+obj.id).files[0];
var reader = new FileReader();
var type = files.type && files.type.split('/')[1]; //文件的类型,判断是否是图片
var size = files.size; //文件的大小,判断图片的大小
if (obj.limitType.indexOf(type) == -1) {
alert('不符合上传要求');
return;
}
//判断是否传入限制大小。压不压缩。
var limitSize = obj.limitSize ? parseInt(obj.limitSize) : 0;
if (size <p>Obtenons d'abord divers attributs tels que comme type et taille <br> Déterminez si l'image est plus petite que la taille limite. Si elle est plus petite, convertissez-la directement en base64. Si elle est plus grande, utilisez Canvas pour la réduire, terminez la compression, convertissez-la en base64. définissez la valeur obtenue comme image d’arrière-plan. Masquez ensuite le style d’ajout. </p><p style="text-align: center;"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/407/191/539/1540188541275097.png" class="lazy" title="1540188541275097.png" alt="Méthode dimplémentation de laperçu du téléchargement dimages javascript (code source ci-joint)"></span><br>Dernière image d'aperçu</p><p>adresse git : <a href="https://github.com/Zhoujiando...">https://github.com/Zhoujiando...</a><br></p><p>Plus de widgets seront ajoutés à l'avenir. Enfin, je vous souhaite à tous une bonne santé, merci. </p><p class="comments-box-content"></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

