Maison >interface Web >js tutoriel >Construction pratique du Webpack Exemples d'applications électroniques Explication détaillée
Construction pratique du Webpack Exemples d'applications électroniques Explication détaillée
- 小云云original
- 2017-12-25 16:34:572585parcourir
Electron vous permet d'utiliser la technologie de développement Web pour développer des applications de bureau multiplateformes. Il est dirigé par Github et les éditeurs open source Atom et VSCode sont développés à l'aide d'Electron. Cet article présente principalement l'utilisation pratique de Webpack pour créer des applications Electron. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
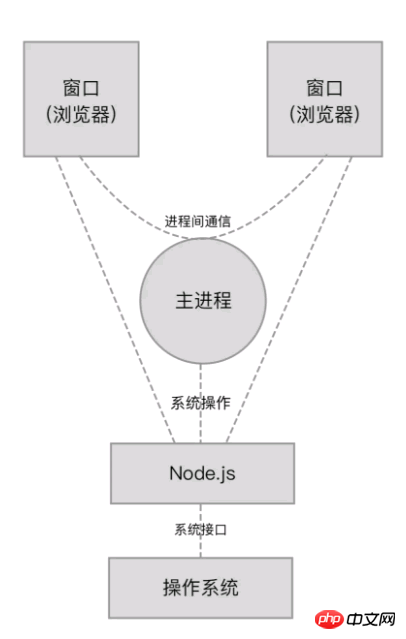
Electron est une combinaison de Node.js et du navigateur Chromium. Il utilise la page Web affichée par le navigateur Chromium comme interface graphique de l'application et interagit avec le système d'exploitation via Node.js. Lorsque vous opérez sur une fenêtre dans une application Electron, vous opérez en réalité sur une page Web. Lorsque votre opération doit être effectuée via le système d'exploitation, la page Web interagira avec le système d'exploitation via Node.js.
Les avantages de développer des applications de bureau de cette manière sont :
Abaissez le seuil de développement, il vous suffit de maîtriser la technologie de développement Web et Node.js, un grand nombre des technologies de développement Web et des bibliothèques prêtes à l'emploi peuvent être réutilisées dans Electron
Étant donné que le navigateur Chromium et Node.js sont tous deux multiplateformes, Electron peut écrire le même code sur différents systèmes d'exploitation. les systèmes fonctionnent.
Lors de l'exécution d'une application Electron, elle commence par lancer un processus principal. Le processus principal est démarré en exécutant un fichier JavaScript d'entrée via Node.js. Le contenu de ce fichier d'entrée main.js est le suivant :
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})Après le main. Le processus est démarré, il réside toujours en arrière-plan et s'exécute. La fenêtre que vous voyez et utilisez n'est pas le processus principal, mais un sous-processus de fenêtre nouvellement démarré par le processus principal.
L'application comporte une série d'événements du cycle de vie du démarrage à la sortie. Utilisez la fonction electronic.app.on() pour surveiller les événements du cycle de vie et réagir à des moments spécifiques. Par exemple, utilisez BrowserWindow pour afficher la fenêtre principale de l'application dans l'événement app.on('ready').
La fenêtre démarrée est en fait une page Web Lorsqu'elle est démarrée, elle chargera l'adresse de la page Web transmise dans loadURL. Chaque fenêtre est un processus de page Web distinct et la communication entre les fenêtres nécessite l'utilisation du processus principal pour transmettre les messages.

En général, le développement d'applications Electron est très similaire au développement d'applications Web. La différence est que l'environnement d'exploitation Electron dispose de navigateurs intégrés et d'API Node.js lors du développement. pages Web En plus d'utiliser l'API fournie par le navigateur, vous pouvez également utiliser l'API fournie par Node.js.
Connectez-vous à Webpack
Ensuite, créez une application Electron simple. Il est nécessaire d'afficher une fenêtre principale après le démarrage de l'application. Il y a un bouton dans la fenêtre principale. fenêtre Cliquez dessus. Une nouvelle fenêtre s'affiche après le bouton et React est utilisé pour développer la page Web.
Comme chaque fenêtre de l'application Electron correspond à une page web, deux pages web doivent être développées, à savoir index.html de la fenêtre principale et login.html de la fenêtre nouvellement ouverte. En d'autres termes, le projet se compose de 2 applications d'une seule page, ce qui est très similaire au projet de 3-10 Gestion de plusieurs applications d'une seule page. Transformons-le en une application Electron.
Les zones qui doivent être modifiées sont les suivantes :
Créez un nouveau fichier d'entrée main.js pour le processus principal dans le répertoire racine du projet. Le contenu est cohérent avec celui mentionné ci-dessus ;
Le code de la page Web de la fenêtre principale est le suivant :
import React, { Component } from 'react';
import { render } from 'react-dom';
import { remote } from 'electron';
import path from 'path';
import './index.css';
class App extends Component {
// 在按钮被点击时
handleBtnClick() {
// 新窗口对应的页面的 URI 地址
const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html');
// 新窗口的大小
let win = new remote.BrowserWindow({ width: 400, height: 320 })
win.on('close', function () {
// 窗口被关闭时清空资源
win = null
})
// 加载网页
win.loadURL(modalPath)
// 显示窗口
win.show()
}
render() {
return (
<p>
<h1>Page Index</h1>
<button onClick={this.handleBtnClick}>Open Page Login</button>
</p>
)
}
}
render(<App/>, window.document.getElementById('app'));La partie la plus critique est d'ouvrir un un nouveau dans l'événement de clic sur le bouton via l'API fournie par la fenêtre de la bibliothèque d'électrons et chargez l'adresse où se trouve le fichier de la page Web.
Le code sur la page a été modifié. Ensuite, le code de construction sera modifié. Les points suivants doivent être effectués dans la construction ici :
Construire deux pages Web pouvant être exécutées dans le navigateur, correspondant aux interfaces des deux fenêtres
- Parce que dans Le code JavaScript de la page Web peut appeler le module natif Node.js ou le module électronique, c'est-à-dire que le code de sortie dépend de ces modules. Cependant, étant donné que ces modules ont un support intégré, le code construit ne peut pas empaqueter ces modules.
- Il est très facile de remplir les exigences ci-dessus car Webpack dispose d'un support intégré pour Electron. Ajoutez simplement une ligne de code au fichier de configuration Webpack, comme suit :
target: 'electron-renderer',Cette configuration a été utilisée dans d'autres éléments de configuration en 2- 7 Comme mentionné dans -Target, cela signifie laisser Webpack créer le code JavaScript pour le processus de rendu Electron, qui est le code de la page Web requis par ces deux fenêtres. Une fois les modifications ci-dessus terminées, réexécutez la version Webpack. Le code requis pour la page Web correspondante sera affiché dans le répertoire dist sous le répertoire racine du projet. Pour fonctionner en tant qu'application Electron, vous devez installer de nouvelles dépendances :
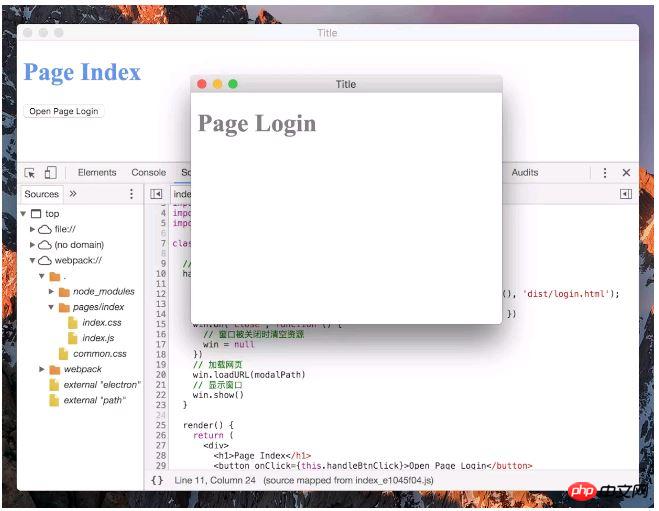
# 安装 Electron 执行环境到项目中 npm i -D electronAprès une installation réussie, exécutez electronic dans le répertoire du projet . Vous venez de voir avec succès l'application de bureau lancée. L'effet est le suivant :

Tutoriel sur la création d'applications de bureau React et Webpack avec Electron
Utilisez Electron pour écrire des applications de bureau_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

