Maison >interface Web >js tutoriel >Comment echarts optimise le style dans la vue de données dataView (exemple de code)
Comment echarts optimise le style dans la vue de données dataView (exemple de code)
- 不言avant
- 2018-10-19 17:35:555655parcourir
Le contenu de cet article explique comment echarts optimise le style (exemple de code) dans la vue de données dataView. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
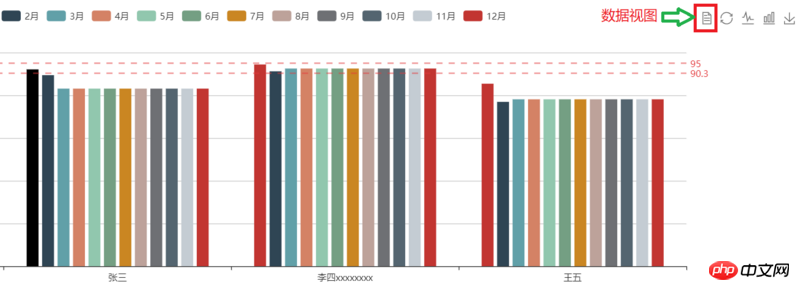
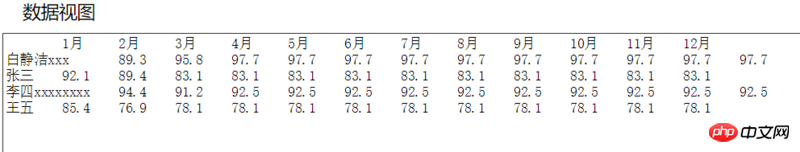
Pendant le processus d'utilisation d'echart, il existe un mode d'affichage dataView dans la boîte à outils et les données qu'elle contient ne sont pas alignées, ce qui affecte l'effet d'affichage. La situation est la suivante :


La solution au problème est de le gérer dans la fonction de rappel optionTocontent . Le code spécifique est le suivant :
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: '数据视图',
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = '<td>名称</td>';
series.forEach(function (item) {
tdHeads += '<td>'+item.name+'</td>';
});
var table = '
| '+ series[j].data[i]+' | '; } } table += '
| '+axisData[i]+' | '+ tdBodys +'
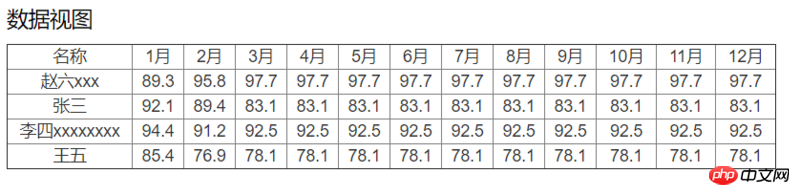
L'effet modifié est :

Le problème est parfaitement résolu, je. j'espère que cela vous sera utile!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez php+ajax+echarts.js pour implémenter un graphique de courbe statistique de réponse par minute
- echarts implémente l'événement de clic d'ajout du tableau de statistiques du secteur du graphique à secteurs
- Echarts implémente un histogramme dynamique à changement de couleur
- Comment télécharger la carte de la Chine au format de fichier .js avec Echarts
- Le nœud echarts affiche les étapes de mise en œuvre des données dynamiques

