Maison >interface Web >js tutoriel >Comment obtenir un effet de mise en évidence des résultats pour la requête du champ de recherche DataTables
Comment obtenir un effet de mise en évidence des résultats pour la requête du champ de recherche DataTables
- 青灯夜游avant
- 2018-10-19 16:03:092934parcourir
Le contenu de cet article est de présenter comment obtenir l'effet de mise en évidence des résultats de la requête du champ de recherche DataTables. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
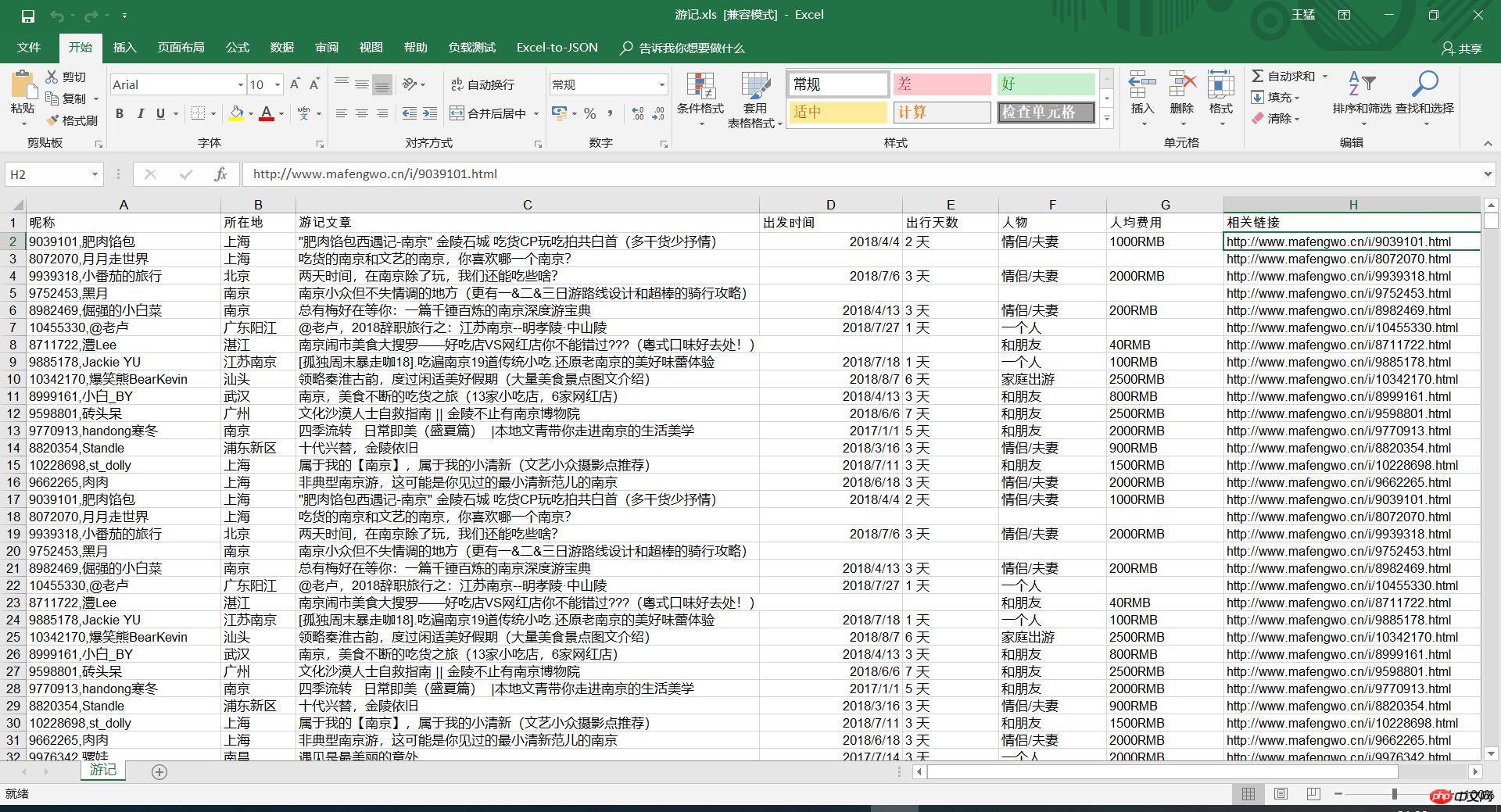
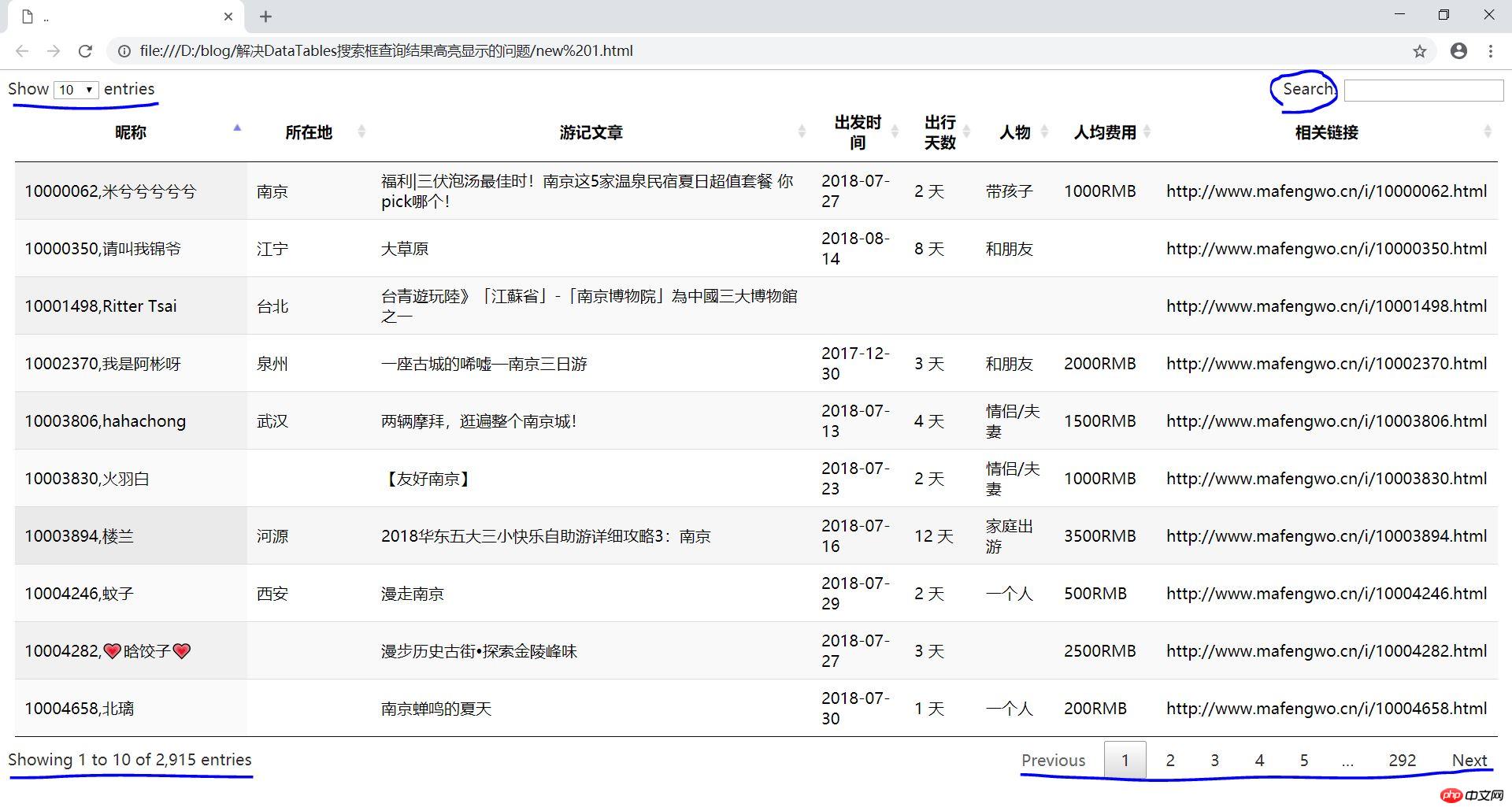
DataTables est un plug-in de tableau HTML encapsulé qui enrichit le style des tableaux HTML et fournit une variété de fonctions de tableau avancées telles que la recherche instantanée et la pagination. Les utilisateurs peuvent écrire très peu de code (même utiliser simplement l'exemple de code officiel) et créer un magnifique tableau pour afficher les données. Pour plus d'informations sur DataTables, veuillez consulter : http://www.datatables.club/, https://datatables.net/. La figure suivante montre les données pertinentes des notes de voyage des attractions touristiques de Nanjing, affichées dans le tableau DataTables.


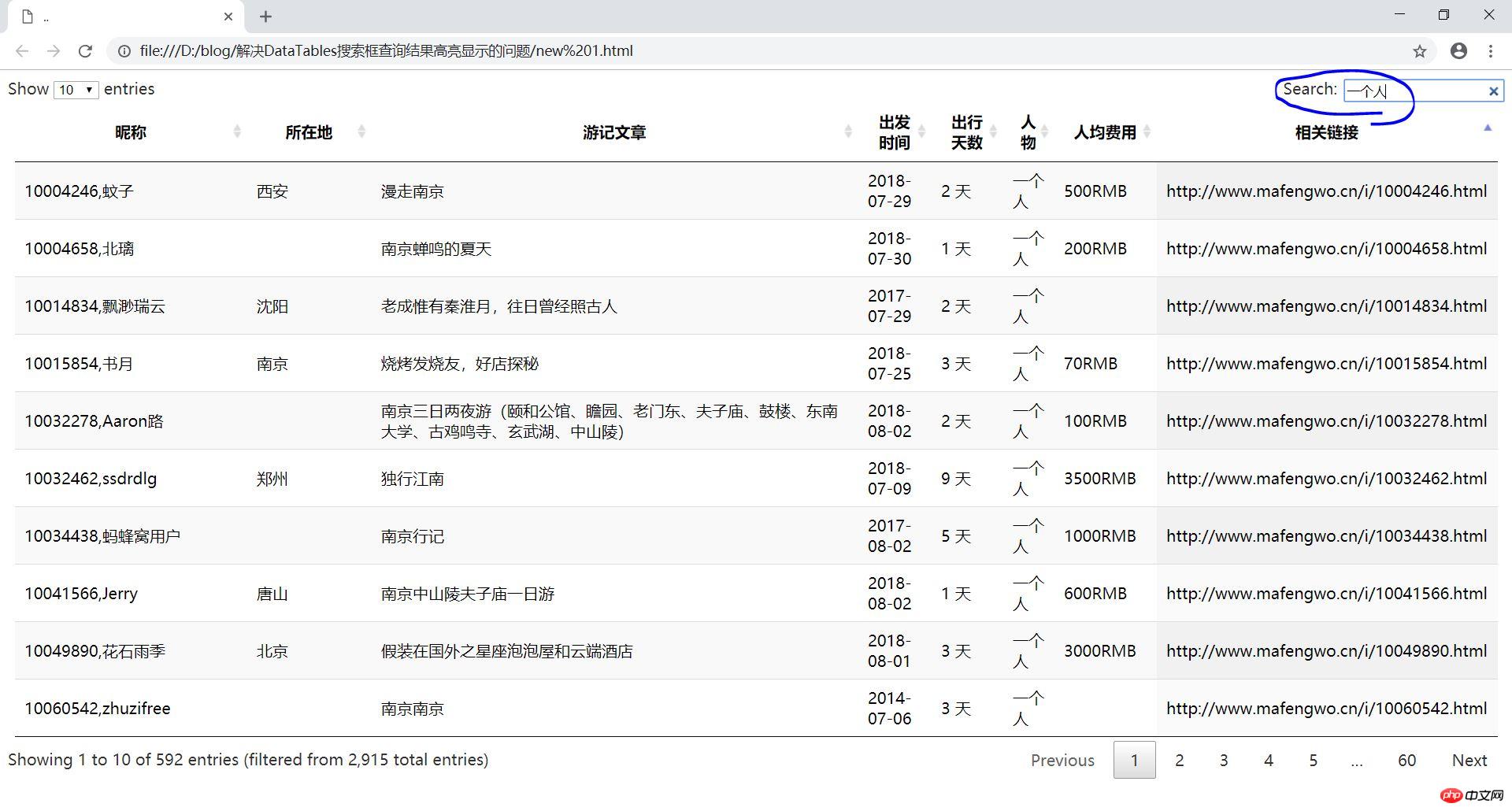
La recherche instantanée, la pagination et d'autres fonctions dans la table DataTable ci-dessus sont créé Il existe après l'objet DataTables, il n'est donc pas nécessaire d'écrire du code associé. "Recherche instantanée" signifie qu'à mesure que les caractères saisis changent, les informations correspondantes changeantes apparaîtront dans le tableau.

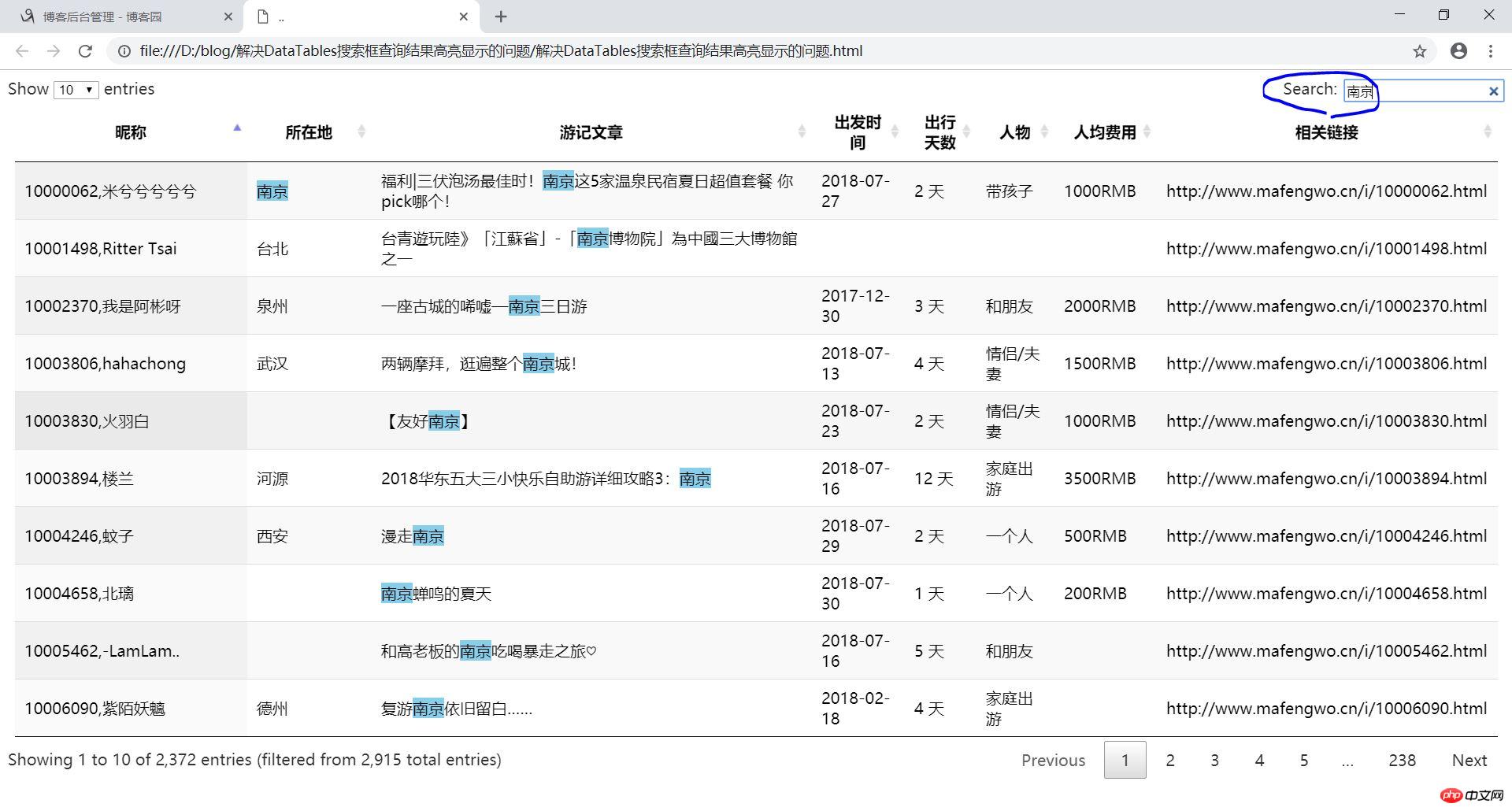
Cependant, DataTables lui-même ne fournit pas la fonction de mise en évidence des résultats de recherche, et vous devez introduire les fichiers JavaScript pertinents et écrire le code pertinent. Le site Web chinois DataTables fournit ce fichier js, mais dans l'exemple il manque une instruction pour définir le style, donc la fonction de surbrillance ne peut pas être réalisée . http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

1. Codes associés de DataTables
1. Squelette de code
Pour utiliser la table DataTables, vous devez l'introduire jQuery ; l'exemple utilise le CDN DataTables en ligne.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2. Créez un tableau
Créez un élément 3. Configurer la table dans la balise DataTable <script></script> paramètres pertinents pour le DataTable Aucun autre style n’est défini ici, seule la source de données de la table est configurée. Les tables DataTables prennent en charge plusieurs sources de données, des tableaux d'objets JavaScript, des données renvoyées par ajax, des données au format json, etc. Ici, les données du tableau Excel sont stockées dans le fichier « Nanjing Travel Notes.js » sous la forme d'un tableau d'objets (chaque élément du tableau est un objet, c'est-à-dire une information sur le dossier de voyage), puis introduit dans src dans la page HTML où se trouve DataTables ("Il n'y a qu'un seul tableau d'objets JavaScript dans le fichier Nanjing Attractions.js"). Pour configurer la source de données de cette manière, vous devez définir l'attribut columns dans le constructeur DataTable. Notez que cela doit correspondre aux informations d'en-tête de la table. Pour d'autres méthodes de définition du style DataTables et de configuration de la source de données, veuillez vérifier le contenu pertinent dans la documentation officielle : https://datatables.net/examples/index. Le site chinois DataTables propose une méthode de mise en évidence (http://www.datatables.club/blog/2014/10/22/search-result- highlighting.html), à condition que les fichiers js puissent être mis en surbrillance, mais le style 这种方法的具体步骤为: 1.将提供的js文件复制后保存成一个js文件,并在代码中src引入 2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件 注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。 三、搜索框查询结果高亮显示的其他方法 https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。 引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。 四、总结 实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程,JavaScript视频教程,bootstrap视频教程! tag , définit les informations d'en-tête de la table table.
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
<script></script>
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
昵称
所在地
游记文章
出发时间
出行天数
人物
人均费用
相关链接
<!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>

<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
<meta>
<title>..</title>
<!-- jQuery 引入 -->
<script></script>
<!-- DataTables 引入 -->
<link>
<script></script>
<!-- DataTables搜索框查询结果高亮显示 -->
<script></script>
<!-- DataTables搜索内容后高亮显示 -->
<style>
.highlight {
background-color: skyblue
}
</style>
<script></script>
<script>
$(document).ready(function(){
var table=$('#articlesTable').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
});
//监听DataTable重绘事件(*)
table.on('draw', function () {
var body = $(table.table().body());
body.unhighlight();
body.highlight(table.search());
});
});
</script>
昵称
所在地
游记文章
出发时间
出行天数
人物
人均费用
相关链接
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

