Maison >interface Web >js tutoriel >Une brève discussion sur ce que sont les fonctions fermées, les fermetures et les objets intégrés dans js
Une brève discussion sur ce que sont les fonctions fermées, les fermetures et les objets intégrés dans js
- 青灯夜游avant
- 2018-10-19 15:39:032735parcourir
Le contenu de cet article est de vous présenter ce que sont les fonctions fermées, les fermetures et les objets intégrés dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Portée de la variable
La portée de la variable fait référence à la portée de la variable. Les variables en JavaScript sont divisées en variables globales et variables locales.
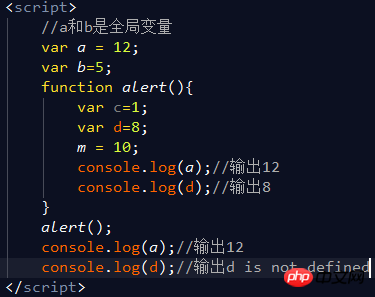
1. Variables globales : Les variables définies en dehors de la fonction sont communes à toute la page et sont accessibles aussi bien à l'intérieur qu'à l'extérieur de la fonction.
2. Variables locales : Les variables définies à l'intérieur d'une fonction ne sont accessibles que dans la fonction dans laquelle la variable est définie et ne sont pas accessibles de l'extérieur. Lorsque vous accédez à une variable à l'intérieur d'une fonction, recherchez d'abord en interne pour voir s'il existe une telle variable. Si tel est le cas, utilisez la variable interne. Sinon, recherchez en externe


2. Fonction fermée
La fonction fermée est une autre façon d'écrire des fonctions anonymes en JavaScript. Elle est exécutée. dès sa création. Au lieu d'utiliser des fonctions nommées.
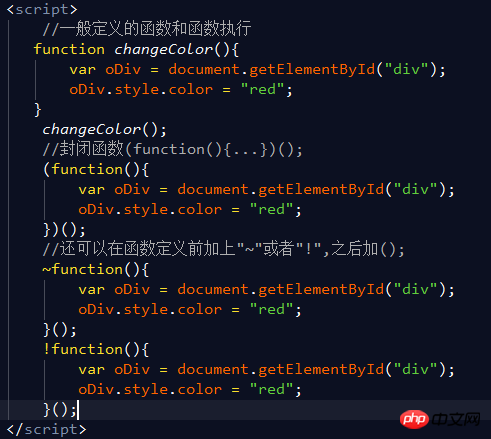
1. Définition et exécution des fonctions générales
2. exécution : (function(){...})(); Vous pouvez également définir une fonction anonyme en ajoutant le symbole "~" ou "!" avant la définition de la fonction.

3. Fermeture
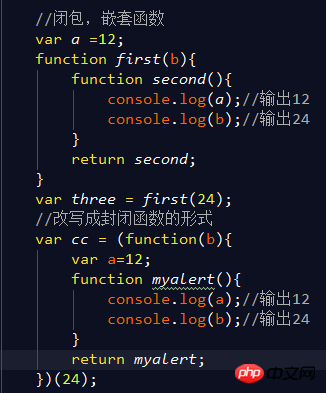
La fermeture est une fonction imbriquée, interne les fonctions peuvent référencer des paramètres et des variables de fonctions externes, et les paramètres et les variables ne seront pas récupérés par le mécanisme de récupération de place
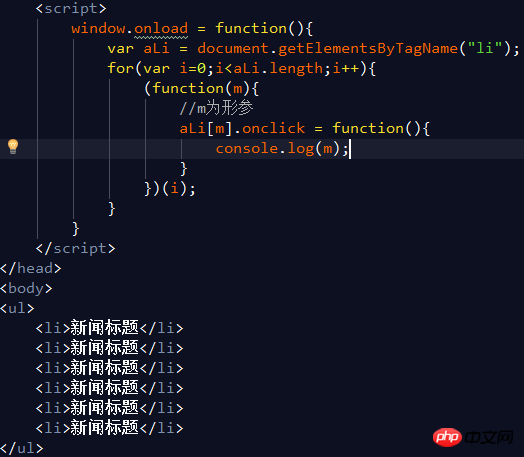
1. Objectif de fermeture 1 : Pour stocker une variable en mémoire pendant une longue période, elle peut être utilisée pour stocker la valeur de l'index dans une boucle

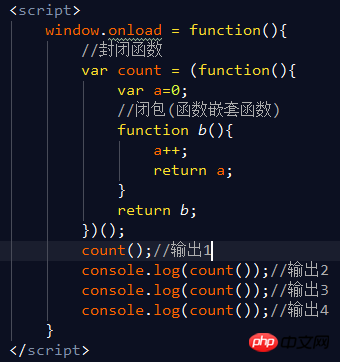
2. Utilisation de fermeture 2 : Compteur de variables privé, inaccessible de l'extérieur, évite la pollution des variables globales

4. Construit- dans les objets
1. document
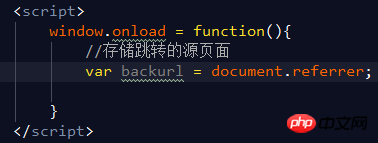
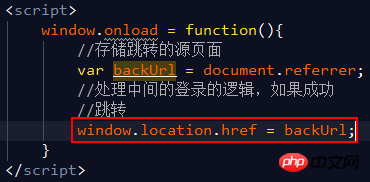
Par exemple, lorsque vous consultez la page de détails du produit et que vous souhaitez l'acheter, il passera à la page de connexion et se connectera. Après succès, utilisez cette méthode pour accéder à la page de détails du produit document.referrer//Obtenir l'adresse de la page de saut précédente (nécessite un environnement serveur)
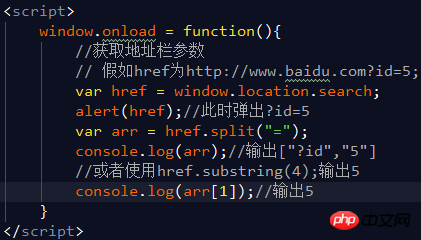
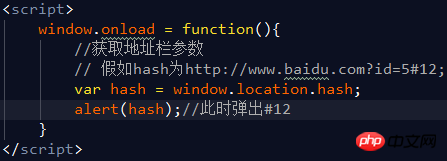
2. emplacement
a window.location.href // Obtenir ou réinitialiser l'adresse URL



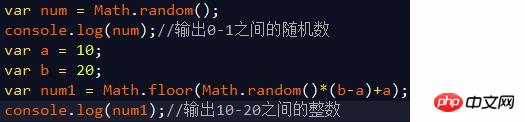
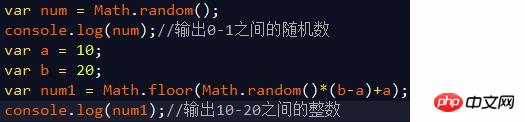
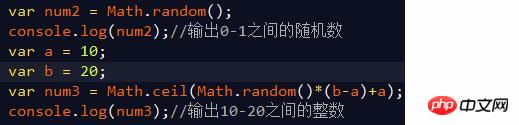
3 Math
a Math.random Obtenez un. valeur aléatoire de 0-1


Tutoriel vidéo JavaScript !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

