Maison >interface Web >js tutoriel >Introduction au processus de production des composants vue (avec code)
Introduction au processus de production des composants vue (avec code)
- 不言avant
- 2018-10-16 14:26:152382parcourir
Cet article vous apporte une introduction au processus de production des composants vue (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La composantation est une partie très importante du développement front-end. La dissocier de l'entreprise peut améliorer le taux de réutilisation du code du projet. Ce qui est plus important, c'est que nous pouvons également le conditionner et le publier. Comme le dit le proverbe, le pouvoir du collectif est grand. C'est précisément grâce aux nombreux contributeurs open source que le monde actuel est possible.
Un ingénieur qui ne veut pas construire de roues ne peut pas être un porteur qualifié. Jetons un coup d'œil au processus des composants vue, du développement à l'empaquetage et à la publication, et configurons la page d'accueil de Github.
Cet article prend le composant vue-clock2 comme exemple, bienvenue sur star^_^~~ Adresse du projetCadre cible : vue
Outil de packaging : webpack
Source de version : npm
Hébergement du code : github
Structure du projet
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src : code lié au composant.
node_modules : package de dépendances de composants.
docs : documentation, le composant peut être aussi simple qu'une seule page, ou vuepress peut être utilisé.
dist : le contenu du composant packagé. Généralement, l'entrée principale de package.json pointe vers le fichier dans ce dossier.
Développement de composants
Le développement de composants Vue est relativement simple Créez un fichier vue-clock.vue pour implémenter la logique pertinente du composant.
Ce composant implémente principalement un style d'horloge qui affiche l'heure correspondante en fonction de l'entrée de l'attribut time.
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
Dessinez le style d'une horloge à travers les éléments et faites pivoter chaque point temporel en fonction de l'attribut css3的transform.
Étant donné que l'aiguille des heures de l'horloge ne passe pas directement au point suivant, vous devez calculer l'angle de rotation de l'aiguille de l'horloge à différentes minutes.
À l'avenir, le cas où aucune heure n'est spécifiée sera ajouté, l'heure actuelle sera affichée et automatiquement mise à jour toutes les minutes.
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};
Il existe également certains styles de disposition des horloges, qui peuvent être visualisés directement dans le projet. vue-clock.vue
Ensuite, nous devons lancer le composant afin qu'il puisse être introduit et utilisé dans le projet.
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}
Ici, la partie développement du composant est terminée. Prenez une tasse de café et vérifiez le code. Nous allons l'emballer et le publier sur npm.
Package et version
Confirmez la sortie du fichier de configuration de webpack avant l'empaquetage.
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}
Emballez les fichiers de composants dans le dossier dist.
npm run build
version npm
Configurer package.json
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}
Connectez-vous à npm
Si vous utilisez le miroir Taobao , La source miroir doit d'abord être corrigée.
npm config set registry https://registry.npmjs.org/
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
Si vous voyez des informations similaires, cela signifie que la sortie est réussie.
npm notice + vue-clock2@1.1.2
Page d'accueil de Github
Téléchargez le projet sur github pour l'hébergement et configurez une README.md documentation de base.
Le composant ayant été publié sur npm, plusieurs badges peuvent être configurés dans le README.
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
Pour plus de configurations de badges, veuillez consulter les boucliers
Décrivez ensuite l'introduction et l'utilisation des composants :
安装:
npm install vue-clock2
使用:
<template>
<clock></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40'
}
}
}
</script>
Interaction plus détaillée ou description des attributs Laissez la documentation gérer cela.
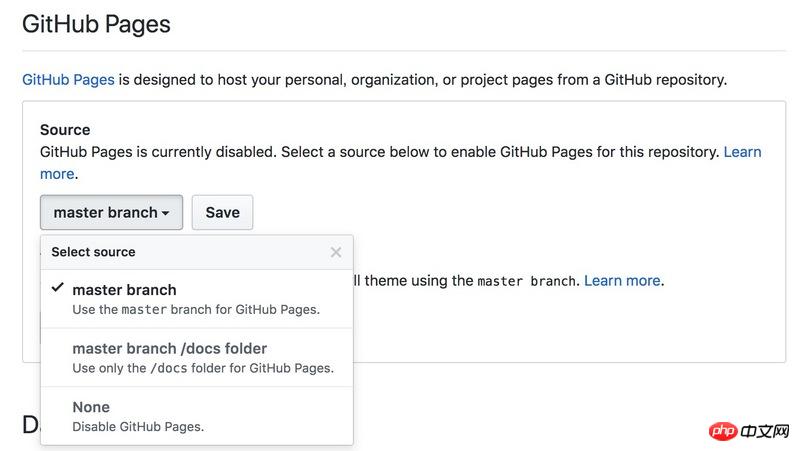
Spécifiez les pages GitHub via les paramètres du projet github

La description de la documentation du composant doit inclure :
Méthode d'introduction des composants
Méthode d'utilisation des composants
Un exemple simple
Description de l'attribut du composant Description
Résumé
Développement-> HébergementLe processus de production d'une roue de composants a été grossièrement introduit. l'article peut vous aider.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- liaison bidirectionnelle de données vue2.0 et composant vue d'amorçage de formulaire
- Accessoires d'options de composants Vue
- Comment écrire une boule d'éjection dans le composant vue
- Le composant vue implémente la boîte pop-up cliquez pour afficher et masquer les fonctions (avec code)
- Publication de composants Vue vers l'analyse des étapes npm
- Explication détaillée des étapes d'utilisation des emplacements pour distribuer du contenu à l'aide des composants vue

