Maison >interface Web >js tutoriel >Publication de composants Vue vers l'analyse des étapes npm
Publication de composants Vue vers l'analyse des étapes npm
- php中世界最好的语言original
- 2018-05-22 14:58:161862parcourir
Cette fois, je vais vous apporter une analyse des étapes de publication des composants vue sur npm. Quelles sont les précautions pour publier des composants vue sur npm. Voici des cas pratiques, jetons un coup d'œil.
Pourquoi avez-vous cette idée ? C'est principalement parce que les composants personnalisés du projet vue sont utilisés dans plusieurs projets. Lors de la modification d'un bug, vous devez toujours le modifier dans la branche du projet puis le synchroniser avec la ligne principale. Cela conduira facilement à ce que les branches ne soient pas synchronisées avec la ligne principale après modification. Cela conduira lentement à des versions de composants incohérentes. ce qui rend la mise à niveau des composants très lourde. En fin de compte, nous devrons peut-être maintenir différentes versions de plusieurs composants, ce qui n'est pas ce que nous souhaitons.
Je prévois donc de packager et de publier les composants sur npm. Dans chaque projet, il vous suffit de modifier la version du composant dans package.json pour synchroniser la dernière version.
Processus de publication des composants
1. Je ne connaissais pas grand chose en packaging au début, j'ai simplement extrait le fichier .vue d'origine et les ressources CSS et images associées, puis placez-le sous un projet. Voici les étapes détaillées pour publier des composants sur npm :
(1) Créez un nouveau projet de composant et initialisez un fichier package.json via npm init
(2) Extrayez-le. les composants Mettez-le dans le chemin du projet.
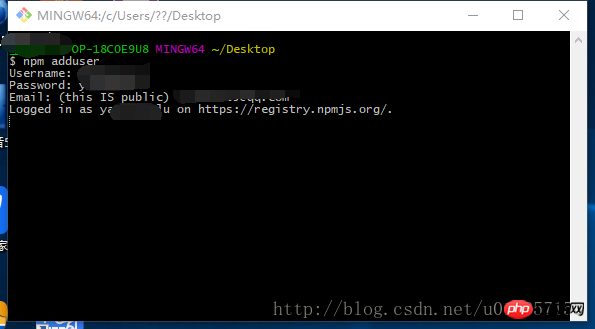
(3) Dans le répertoire où se trouve package.json, exécutez npm adduser. Ici, vous devez créer un compte npm
(4), puis il vous est demandé de saisir votre nom d'utilisateur, votre mot de passe et votre adresse e-mail renseignés lors de l'inscription. Comme le montre l'image :

(5) Entrez ensuite npm submit.
Si tout va bien, le composant a été publié avec succès et peut être installé via npm install xxxx.
2. Quelques problèmes mineurs ont été découverts lors de l'utilisation. Étant donné qu'une partie de la syntaxe d'es6 était utilisée dans index.js à cette époque (comme : map et const of array ), une erreur serait signalée dans les versions inférieures d'IE, bien qu'elle puisse être résolue par modifier js. Mais en tant qu'aspirant codeur, je ne peux pas supporter ce genre de chose, car des composants comme element-ui peuvent être publiés après avoir empaqueté le fichier .vue. Ensuite, j'ai pensé à le faire.
3. Ensuite, nous avons commencé à étudier comment charger les js packagés en important xx depuis xxx. Après avoir recherché des informations, j'ai découvert qu'il existe un attribut principal dans package.json pour définir le chemin de chargement de js. Comme le montre l'image :

4. Le problème de chargement est résolu et le problème restant est celui de l'emballage. Étant donné que l'empaquetage nécessite une certaine configuration du webpack, j'ai directement initialisé un projet avec vue-cli et ajusté le webpack qu'il contient. L'essentiel est de supprimer le package fichier de configuration webpack.prod.conf.js dans la build, et de supprimer HtmlWebpackPlugin, etc. ici.
https://github.com/myGitZone/mapModule Voici l'exemple, ce projet n'est qu'une démo.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Vue introduit jquery pour obtenir un mouvement fluide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

