Maison >interface Web >js tutoriel >Introduction détaillée au mécanisme de thread js et au mécanisme d'événement (image et texte)
Introduction détaillée au mécanisme de thread js et au mécanisme d'événement (image et texte)
- 不言avant
- 2018-10-16 14:08:002561parcourir
Le contenu de cet article est une introduction détaillée (images et textes) sur le mécanisme de thread js et le mécanisme d'événement. Il a une certaine valeur de référence. J'espère que cela sera utile. vous. aider.

1. Processus et fils de discussion
1.
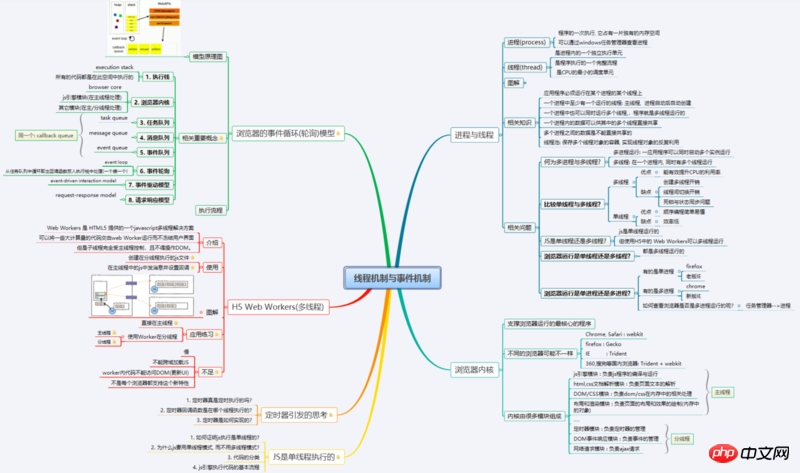
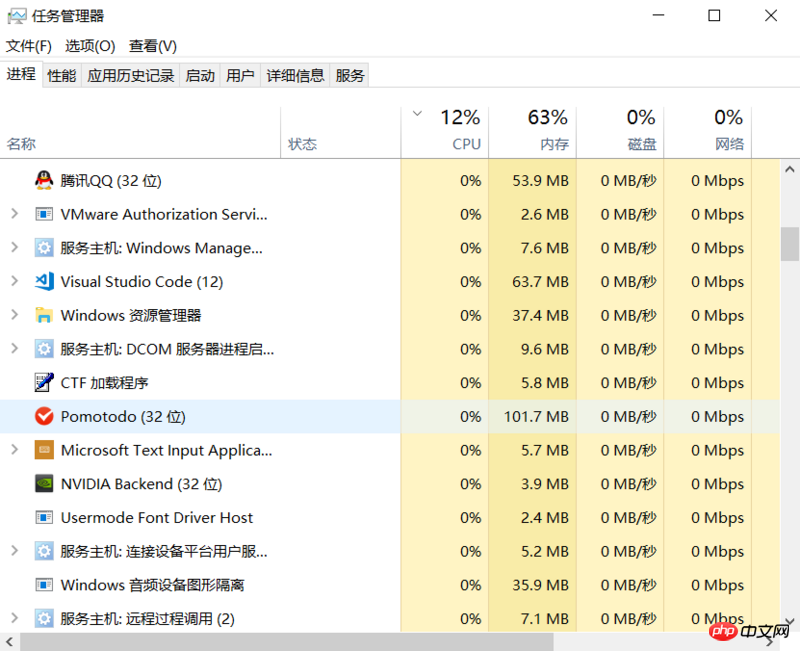
Un processus fait référence à l'exécution d'un programme, qui occupe un espace mémoire unique. Vous pouvez visualiser le processus via le Gestionnaire des tâches de Windows(comme indiqué ci-dessous). Dans le même temps, le même système informatique permet à deux ou plusieurs processus d'être dans un état parallèle, ce qui est multi-processus. Par exemple, un ordinateur peut exécuter WeChat, QQ et divers navigateurs en même temps. Certains navigateurs s'exécutent dans un seul processus, comme Firefox et l'ancienne version d'IE, et certains s'exécutent dans plusieurs processus, comme Chrome et la nouvelle version d'IE.

 2. Discussions
2. Discussions
Certains processus peuvent faire plus d'une chose en même temps, comme Word, ce qui peut être fait en même temps. Des choses comme la saisie, la vérification orthographique, l'impression, etc. Au sein d'un processus, si vous souhaitez effectuer plusieurs choses en même temps, vous devez exécuter plusieurs « sous-tâches » en même temps. Nous appelons ces « sous-tâches » dans les threads du processus.
Le thread fait référence à l'unité de planification de base du processeur, à un processus complet d'exécution du programme et à une unité d'exécution indépendante au sein du processus
. Le multithreading fait référence à l'exécution simultanée de plusieurs threads au sein d'un processus. Le navigateur fonctionne en multithread. Par exemple, vous pouvez utiliser un navigateur pour télécharger, écouter des chansons et regarder des vidéos en même temps. De plus, il faut savoir que une fonctionnalité majeure du langage JavaScript est le monothread Afin de profiter de la puissance de calcul des CPU multicœurs, HTML5 propose le standard Web Worker. , qui permet aux scripts JavaScript de créer plusieurs threads, mais les threads enfants sont entièrement soumis aux contrôles du thread principal et ne doivent pas manipuler le DOM. Par conséquent, cette nouvelle norme ne modifie pas la nature monothread de JavaScript.
 Puisque chaque processus doit faire au moins une chose, un processus a au moins un thread. Bien entendu, un processus complexe comme Word peut avoir plusieurs threads, et plusieurs threads peuvent être exécutés en même temps. La méthode d'exécution du multi-thread est la même que celle de plusieurs processus. Le système d'exploitation bascule également rapidement entre plusieurs threads. permettant à chaque thread de s'exécuter alternativement brièvement, semblant s'exécuter simultanément. Bien entendu, l’exécution véritable de plusieurs threads simultanément nécessite qu’un processeur multicœur soit possible.
Puisque chaque processus doit faire au moins une chose, un processus a au moins un thread. Bien entendu, un processus complexe comme Word peut avoir plusieurs threads, et plusieurs threads peuvent être exécutés en même temps. La méthode d'exécution du multi-thread est la même que celle de plusieurs processus. Le système d'exploitation bascule également rapidement entre plusieurs threads. permettant à chaque thread de s'exécuter alternativement brièvement, semblant s'exécuter simultanément. Bien entendu, l’exécution véritable de plusieurs threads simultanément nécessite qu’un processeur multicœur soit possible.
3. Processus et threads
- L'application doit s'exécuter sur un thread d'un processus
- Un processus Il y a à au moins un thread en cours d'exécution : le thread principal, qui est automatiquement créé après le démarrage du processus
- Si plusieurs threads s'exécutent dans un processus en même temps, alors le programme est multi -threaded
- L'espace mémoire d'un processus est partagé, et chaque thread peut utiliser ces mémoires partagées.
- Les données entre plusieurs processus ne peuvent pas être partagées directement
- 4. Quels sont les avantages et les inconvénients du monothreading et du multi-threading ?
: La programmation séquentielle est simple et facile à comprendre
Inconvénients du thread unique: Faible efficacité
Avantages du multi-thread: peut améliorer efficacement l'utilisation du processeur
Inconvénients du multi-threading:
- Surcharge liée à la création de multi-threading threads
- Surcharge de commutation inter-thread
- Problèmes de blocage et de synchronisation d'état
- 2. noyau
Le noyau du navigateur fait référence au programme principal qui prend en charge le fonctionnement du navigateur. Il est divisé en deux parties, l'une est le moteur de rendu et l'autre est le moteur JS. Désormais, le moteur JS est relativement indépendant, et le noyau est plus enclin à parler de moteur de rendu.
1. Différents navigateurs peuvent être différents
- Chrome, Safari : webkit
- firefox : Gecko
- IE : Trident
- 360, Sogou et autres navigateurs domestiques : Trident + webkit
- 2. composé de nombreux modules
- html, module d'analyse de documents css : responsable de l'analyse du texte de la page
- module dom/css : responsable de dom/css Traitement associé en mémoire
- Module de mise en page et de rendu : responsable de la mise en page et du dessin des effets
- Module minuterie : responsable de la gestion de la minuterie
- Module de requête réseau : responsable des requêtes du serveur (régulier/Ajax)
- Module de réponse aux événements : responsable de la gestion des événements
3. Pensées provoquées par les minuteries
1. La minuterie s'exécute-t-elle vraiment à intervalles réguliers ?
Regardons d'abord un exemple pour voir si la minuterie le fera. assurer l'exécution après 200 ms ?
document.getElementById('btn').onclick = function () {
var start = Date.now()
console.log('启动定时器前...')
setTimeout(function () {
console.log('定时器执行了', Date.now() - start)
}, 200)
console.log('启动定时器后...')
// 做一个长时间的工作
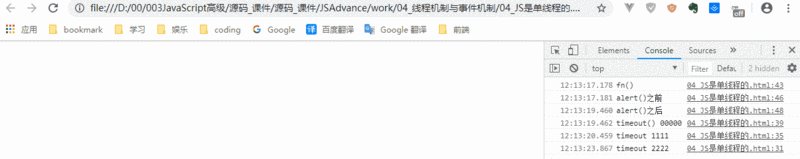
for (var i = 0; i <p style="text-align: center;"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/139/417/140/1539669885863938.png" class="lazy" title="1539669885863938.png" alt="Introduction détaillée au mécanisme de thread js et au mécanisme dévénement (image et texte)"></span><br>En fait, le timer n'est exécuté qu'après 625 ms. La minuterie ne garantit pas l'exécution en temps réel. Elle sera généralement un peu retardée, ou elle peut être retardée pendant une longue période (comme dans l'exemple ci-dessus) </p><p><strong>2 Est-ce la fonction de rappel de la minuterie. exécuté dans des threads séparés ? </strong></p><p><strong>La fonction de rappel du minuteur est exécutée dans le thread principal</strong> La méthode d'implémentation spécifique sera présentée ci-dessous. </p><p><strong>4. Modèle de boucle d'événements (interrogation) du navigateur </strong></p><p><strong>1 Pourquoi JavaScript est à thread unique</strong></p><p><strong>. Une fonctionnalité majeure du langage JavaScript est le single-threading, ce qui signifie qu'il ne peut faire qu'une seule chose à la fois</strong>. Alors pourquoi JavaScript ne peut-il pas avoir plusieurs threads ? Cela peut améliorer l’efficacité. </p><p>Le fil de discussion unique de JavaScript est lié à son objectif. En tant que langage de script de navigateur, l'objectif principal de JavaScript est d'interagir avec les utilisateurs et de manipuler le DOM. Cela détermine qu'il ne peut être qu'un seul thread, sinon cela entraînera des problèmes de synchronisation très complexes. Par exemple, supposons que JavaScript ait deux threads en même temps. Un thread ajoute du contenu à un certain nœud DOM et l'autre thread supprime le nœud. Dans ce cas, quel thread le navigateur doit-il utiliser ? </p><p>Ainsi, afin d'éviter toute complexité, JavaScript est monothread depuis sa naissance. Cela est devenu la fonctionnalité essentielle de ce langage et ne changera pas à l'avenir. <br>Afin de profiter de la puissance de calcul des CPU multicœurs, <strong>HTML5 propose le standard Web Worker, qui permet aux scripts JavaScript de créer plusieurs threads, mais les threads enfants sont entièrement contrôlés par le thread principal et doivent ne pas faire fonctionner le DOM</strong>. Par conséquent, cette nouvelle norme ne modifie pas la nature monothread de JavaScript. </p><p><strong>2.Event Loop</strong></p><p>Toutes les tâches en JavaScript peuvent être divisées en deux types, l'une est une tâche synchrone et l'autre est une tâche asynchrone (telle que divers événements de navigateur, minuterie et Ajax, etc.). <strong>Les tâches synchrones font référence aux tâches mises en file d'attente pour être exécutées sur le thread principal. La tâche suivante ne peut être exécutée qu'après l'exécution de la tâche précédente ; les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent dans la « file d'attente des tâches » ( file d'attente des tâches), ce n'est que lorsque la "file d'attente des tâches" informe le thread principal qu'une tâche asynchrone peut être exécutée que la tâche entrera dans le thread principal pour exécution </strong>. </p><p>Plus précisément, le mécanisme de fonctionnement de l'exécution asynchrone est le suivant. (Il en va de même pour l'exécution synchrone, car elle peut être considérée comme une exécution asynchrone sans tâches asynchrones.) </p><p> (1) Toutes les tâches synchrones sont exécutées sur le thread principal, formant une pile de contexte d'exécution. </p><p> (2) En plus du fil de discussion principal, il existe également une "file d'attente des tâches". Tant que la tâche asynchrone a des résultats en cours d'exécution, un événement est placé dans la « file d'attente des tâches ». </p><p> (3) Une fois que toutes les tâches de synchronisation dans la « pile d'exécution » sont terminées, le système lira la « file d'attente des tâches » pour voir quels événements s'y trouvent. Les tâches asynchrones correspondantes mettent fin à l'état d'attente, entrent dans la pile d'exécution et démarrent l'exécution. </p><p> (4) Le thread principal continue de répéter la troisième étape ci-dessus </p><p><strong>Le thread principal lit les événements de la "file d'attente des tâches". Ce processus est cyclique, donc l'intégralité de ce fonctionnement. Le mécanisme est également appelé Event Loop </strong></p><p style="max-width:90%"><span class="img-wrap"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/280/170/433/1539669867171806.png" class="lazy" title="1539669867171806.png" alt="Introduction détaillée au mécanisme de thread js et au mécanisme dévénement (image et texte)"></span><br>L'exemple suivant illustre bien la boucle d'événement : </p><pre class="brush:php;toolbar:false"> setTimeout(function () {
console.log('timeout 2222')
alert('22222222')
}, 2000)
setTimeout(function () {
console.log('timeout 1111')
alert('1111111')
}, 1000)
setTimeout(function () {
console.log('timeout() 00000')
}, 0)//当指定的值小于 4 毫秒,则增加到 4ms(4ms 是 HTML5 标准指定的,对于 2010 年及之前的浏览器则是 10ms)
function fn() {
console.log('fn()')
}
fn()
console.log('alert()之前')
alert('------') //暂停当前主线程的执行, 同时暂停计时, 点击确定后, 恢复程序执行和计时
console.log('alert()之后')
Il y a deux points auxquels nous devons prêter attention :
Le délai zéro de la minuterie (setTimeout(func, 0)) n'est pas Cela signifie que le La fonction de rappel est exécutée immédiatement. La fonction de rappel ne sera exécutée qu’au moins 4 ms. Cela dépend si le thread principal est actuellement inactif et les tâches qui l'attendent dans la "file d'attente des tâches".
Seulement lorsque l'heure spécifiée est atteinte, le minuteur insérera la fonction de rappel correspondante dans la queue de la "file d'attente des tâches"
Résumé : les tâches asynchrones (divers événements du navigateur, minuteries, Ajax, etc.) sont d'abord ajoutées à la "file d'attente des tâches" (lorsque la minuterie atteint ses paramètres spécifiés). Lorsque la pile Stack (thread principal JavaScript) est vide, la première tâche (tête de file d'attente) de la file d'attente (file d'attente des tâches) sera lue, et enfin sera exécutée.
5. H5 Web Workers (multi-threading)
1. Le rôle des Web Workers
Comme mentionné ci-dessus. , JavaScript est monothread. Lorsqu'une page charge un fichier js avec des opérations complexes, l'interface utilisateur peut brièvement « se figer » et aucune autre opération ne peut être effectuée. Par exemple, l'exemple suivant :
<input>
<button>计算</button>
<script>
// 1 1 2 3 5 8 f(n) = f(n-1) + f(n-2)
function fibonacci(n) {
return n<=2 ? 1 : fibonacci(n-1) + fibonacci(n-2) //递归调用
}
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
var result = fibonacci(number)
alert(result)
}
</script>

很显然遇到这种页面堵塞情况,很影响用户体验的,有没有啥办法可以改进这种情形?----Web Worker就应运而生了!
Web Worker 的作用,就是为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。其原理图如下:

2. Web Workers的基本使用
主线程
首先主线程采用new命令,调用Worker()构造函数,新建一个 Worker 线程
var worker = new Worker('work.js');
然后主线程调用worker.postMessage()方法,向 Worker 发消息。
接着,主线程通过worker.onmessage指定监听函数,接收子线程发回来的消息。
var input = document.getElementById('number')
document.getElementById('btn').onclick = function () {
var number = input.value
//创建一个Worker对象
var worker = new Worker('worker.js')
// 绑定接收消息的监听
worker.onmessage = function (event) {
console.log('主线程接收分线程返回的数据: '+event.data)
alert(event.data)
}
// 向分线程发送消息
worker.postMessage(number)
console.log('主线程向分线程发送数据: '+number)
}
console.log(this) // window
Worker 线程
Worker 线程内部需要有一个监听函数,监听message事件。
通过 postMessage(data) 方法来向主线程发送数据。
//worker.js文件
function fibonacci(n) {
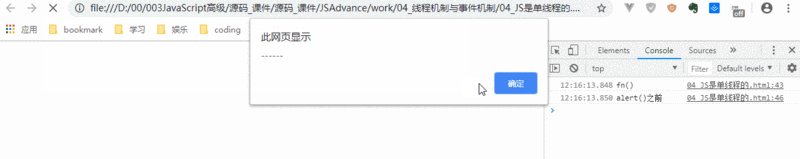
return n<p>这样当分线程在计算时,用户界面还可以操作,而且更早拿到计算后数据,响应速度更快了。</p><p style="text-align: center;"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/673/101/817/1539670027106347.gif" class="lazy" title="1539670027106347.gif" alt="Introduction détaillée au mécanisme de thread js et au mécanisme dévénement (image et texte)"><span class="img-wrap"></span></p><p><strong>3. Web Workers的缺点</strong></p>
不能跨域加载JS
worker内代码不能访问DOM(更新UI)
不是每个浏览器都支持这个新特性(本文例子只能在Firefox浏览器上运行,chrome不支持)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

