Maison >interface Web >tutoriel CSS >Comment utiliser CSS pour obtenir l'effet d'animation des étoiles devant vos yeux (code source ci-joint)
Comment utiliser CSS pour obtenir l'effet d'animation des étoiles devant vos yeux (code source ci-joint)
- 不言avant
- 2018-10-12 16:07:352869parcourir
Le contenu de cet article explique comment utiliser CSS pour obtenir l'effet d'animation consistant à voir des étoiles (code source ci-joint). J'espère que ce sera le cas. utile pour vous.
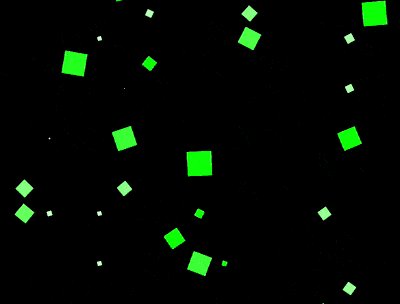
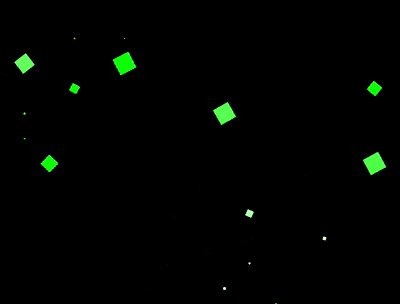
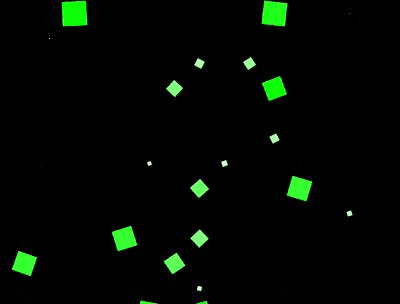
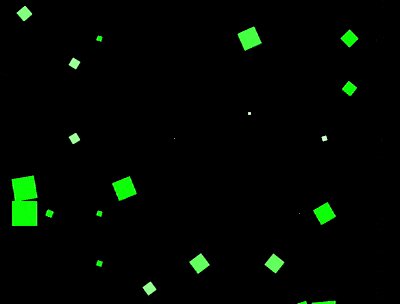
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front- fin-daily-challenges
Interprétation du code
Définir dom, le conteneur contient 9 sous-éléments :
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
Définissez la disposition des éléments enfants dans le conteneur pour former une grille 3*3, où --columns est le nombre d'éléments enfants de chaque côté de la grille :
.container {
display: grid;
--columns: 3;
grid-template-columns: repeat(var(--columns), 1fr);
}
Définissez le style des éléments enfants :
.container span {
width: 25px;
height: 25px;
color: lime;
background-color: currentColor;
}
Augmente l'effet d'animation des éléments enfants. La durée totale de l'animation est de 5 secondes, dont la première seconde (0% ~ 20%) est animée et les 4 secondes restantes (20% ~). 100 %) sont statiques :
.container span {
transform: scale(0);
animation: spin 5s linear infinite;
}
@keyframes spin {
0% {
transform: rotate(0deg) scale(1);
}
5%, 15% {
transform: rotate(90deg) scale(0);
background: white;
}
17.5% {
transform: rotate(180deg) scale(1);
background-color: currentColor;
}
20%, 100% {
transform: rotate(90deg) scale(0);
}
}
Définissez le délai d'animation de sorte que l'animation de chaque sous-élément soit retardée de manière aléatoire à tout moment dans les 4 secondes :
.container span {
animation-delay: calc(var(--delay) * 1s);
}
.container span:nth-child(1) { --delay: 0.8 }
.container span:nth-child(2) { --delay: 0.2 }
.container span:nth-child(3) { --delay: 1.9 }
.container span:nth-child(4) { --delay: 3.9 }
.container span:nth-child(5) { --delay: 2.8 }
.container span:nth-child(6) { --delay: 3.5 }
.container span:nth-child(7) { --delay: 1.5 }
.container span:nth-child(8) { --delay: 2.3 }
.container span:nth-child(9) { --delay: 1.7 }
À ce stade , l'effet statique est terminé et les éléments dom sont traités par lots.
Présentez la bibliothèque d3 :
<script></script>
Supprimez la déclaration de variable --columns dans le fichier CSS et utilisez d3 pour attribuer des valeurs aux variables :
const COLUMNS = 3;
d3.select('.container')
.style('--columns', COLUMNS);
Supprimer les éléments enfants <span></span> dans le fichier html 🎜> sont générés dynamiquement à l'aide de d3 :
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span');
Supprimez la déclaration de variable --delay dans le fichier css et utilisez d3 pour générer des nombres aléatoires pour les variables :
d3.select('.container')
.style('--columns', COLUMNS)
.selectAll('span')
.data(d3.range(COLUMNS * COLUMNS))
.enter()
.append('span')
.style('--delay', () => Math.random() * 4);
Enfin, modifiez la longueur du côté à 15 pour générer plus de sous-éléments et améliorer l'effet visuel :
const COLUMNS = 15;Ce qui précède est l'intégralité du contenu de cet article pour les connaissances CSS utilisées dans. le code ci-dessus, vous pouvez vous référer au site Web PHP chinois manuel de développement CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte
- Comment utiliser CSS3 pour implémenter la disposition du flux en cascade
- Comment exprimer les dimensions à l'aide de la propriété calc() en CSS3
- Comment utiliser CSS pour faire apparaître un calque de masque au survol de la souris
- Comment créer un style de barre de progression colorée en utilisant CSS3

