Maison >interface Web >tutoriel CSS >Exemples de code pour implémenter des lignes ondulées et des cubes en CSS
Exemples de code pour implémenter des lignes ondulées et des cubes en CSS
- 不言avant
- 2018-10-12 16:12:252735parcourir
Le contenu de cet article concerne des exemples de code pour implémenter des lignes ondulées et des cubes en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un projet récent a réussi à dessiner un effet de ligne ondulée. Ici, il est réalisé en utilisant un dégradé linéaire, c'est-à-dire en dessinant un cercle, puis en utilisant la couleur d'arrière-plan pour couvrir une partie du cercle Utilisation de la perspective d'attribut CSS3 Ajoutez une rotation pour réaliser un cube
1.css pour réaliser une ligne ondulée
- html
<div> <div> <div></div> <!-- 实现波浪线的div --> <div></div> <div></div> </div> </div>
- css
.card-list{
display: flex;
padding: 20px;
width: 100%;
}
.wave-container{
position: relative;
margin-right: 28px;
width: 20%;
}
.wave{
width: 100%;
height: 90px;
background: linear-gradient(to right, rgb(85, 181, 255), rgb(207, 224, 232));
}
/* 波浪线 */
.wave-left-decorate{
position: absolute;
top: -4px;
width: 90px;
height: 8px;
transform-origin: center left;
transform: rotate(90deg);
background: radial-gradient(circle, #fff 2px, #fff, transparent 3px, transparent 4px, transparent 4px, transparent);
background-size: 8px 8px;
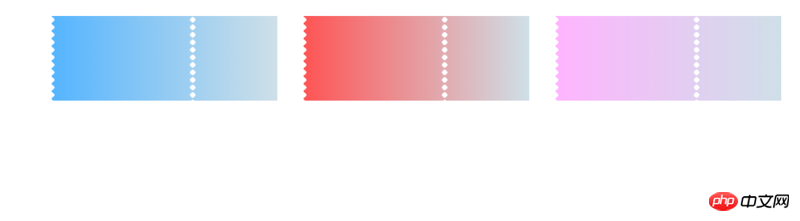
}Rendu

2. Implémenter le cube
- fichier html
<div> <div> <div> <div> <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > <img class="leftContentImg lazy" src="/static/imghwm/default1.png" data-src="images/rabbit.jpg" alt="Exemples de code pour implémenter des lignes ondulées et des cubes en CSS" > </div> </div> </div> </div>
- fichier css
.content{
position: relative;
display: flex;
margin: 0 auto;
padding-top: 50px;
width: 1200px;
height: 380px;
background: url(../images/bg2.jpg) no-repeat;
background-size: 1200px 100%;
}
.content .leftContent{
margin-right: 25px;
padding-left: 45px;
padding-bottom: 30px;
box-sizing: border-box;
}
/* 旋转的图片 */
.content .leftContent .leftContentItem{
width: 350px;
height: 350px;
/* 设置景深 */
perspective: 1000px;
/* 设置背景颜色在中间为椭圆形 */
/*background: radial-gradient(ellipse at center, #430d6d 0%, #000 100%);*/
}
.leftContent .leftContentItem .itemImg{
position: absolute;
left: 20%;
top: 20%;
width: 200px;
height: 200px;
/* 实现3D呈现 */
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(-20deg);
-webkit-animation: 6s imgRotate linear infinite;
-o-animation: 6s imgRotate linear infinite;
animation: 6s imgRotate linear infinite;
}
.leftContent .leftContentItem .itemImg *{
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0 0 25px rgba(0, 128, 0, .4);
}
.leftContentItem .itemImg .leftContentImg{
position: absolute;
width: 100%;
height: 100%;
}
/* 分别对各个面进行旋转、平移操作 */
.leftContentItem .itemImg .leftContentImg:nth-child(1){
transform: translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(2){
transform: rotateX(180deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(3){
transform: rotateY(-90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(4){
transform: rotateY(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(5){
transform: rotateX(90deg) translateZ(100px);
}
.leftContentItem .itemImg .leftContentImg:nth-child(6){
transform: rotateX(-90deg) translateZ(100px);
}
@-webkit-keyframes imgRotate {
from{
transform: translateZ(-100px) rotateX(0) rotateY(0);
}
to{
transform: translateZ(-100px) rotateX(360deg) rotateY(360deg);
}
}Rendu

Ce qui précède est tout le contenu de cet article. Vous pouvez en savoir plus sur CSS Suivez la colonne
tutoriel vidéo CSS du site Web php chinois ! ! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser le sélecteur CSS pour changer l'image d'arrière-plan de la barre de navigation ?
- Exemple détaillé de la façon d'utiliser la transformation de texte en CSS pour convertir la casse des lettres
- Exemple de code expliquant comment styliser Checkout à l'aide de CSS
- Comment utiliser CSS pour obtenir des flèches de n'importe quelle taille, direction et angle
- Comment utiliser la propriété pointer-events de CSS pour obtenir un effet de pénétration de la souris

