Maison >interface Web >js tutoriel >Introduction pertinente aux points de connaissances du bus d'événements (EventBus) dans vue (avec code)
Introduction pertinente aux points de connaissances du bus d'événements (EventBus) dans vue (avec code)
- 不言avant
- 2018-10-11 17:22:322835parcourir
Le contenu de cet article est une introduction aux points de connaissance d'EventBus dans Vue (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un concept central de nombreux frameworks et bibliothèques JavaScript modernes est la possibilité d'encapsuler les données et l'interface utilisateur dans des composants modulaires et réutilisables. Cela aide les développeurs à éviter d’écrire de grandes quantités de code répétitif lors du développement de l’ensemble de l’application. Bien que cela soit très utile, cela implique également la communication de données entre les composants. Le même concept existe dans Vue. Grâce à l'étude précédente, la communication de données des composants Vue implique souvent une communication de données entre les composants parent-enfant et les composants frères et sœurs. En d'autres termes, il existe certains principes pour la communication des composants dans Vue.
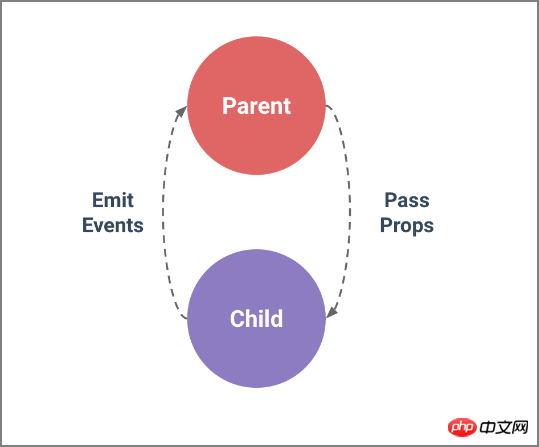
Principes de communication entre les composants parent et enfant
Afin d'améliorer l'indépendance et la réutilisabilité des composants, le composant parent transmettra les données au composant enfant via des accessoires .Quand quelque chose arrive au composant enfant Lorsque vous souhaitez en informer le composant parent, vous l'informerez via l'événement $emit. Cela garantit que chaque composant fonctionne indépendamment dans un environnement relativement isolé, ce qui peut grandement améliorer la maintenabilité des composants.

Cette partie est présentée en détail dans l'article "Vue Component Communication". Cependant, cet ensemble de principes de communication suscite certaines critiques concernant la communication de données entre composants frères. Bien sûr, il existe d'autres moyens de gérer la communication de données entre les composants frères dans Vue, tels que des bibliothèques comme Vuex. Mais dans de nombreux cas, nos applications n'ont pas besoin d'une bibliothèque comme Vuex pour gérer la communication de données entre les composants, mais nous pouvons considérer le Event Bus dans Vue, à savoir EventBus.
Le contenu suivant consiste à apprendre les points de connaissances liés à EventBus dans Vue.
Introduction à EventBus
EventBus est également appelé bus d'événement. Dans Vue, vous pouvez utiliser EventBus comme concept de pont de communication. C'est comme si tous les composants partageaient le même centre d'événements. Vous pouvez vous inscrire pour envoyer ou recevoir des événements au centre, afin que les composants puissent notifier d'autres composants en parallèle de haut en bas, mais. c'est aussi pratique, donc s'il est utilisé avec négligence, cela provoquera des catastrophes difficiles à maintenir. Par conséquent, un Vuex plus complet est nécessaire en tant que centre de gestion de l'état pour élever le concept de notifications au niveau de l'état partagé.
Comment utiliser EventBus
Comment utiliser EventBus dans les projets Vue pour réaliser la communication de données entre les composants ? Plus précisément, cela peut être accompli en suivant les étapes suivantes.
Initialisation
La première chose à faire est de créer le bus d'événements et de l'exporter afin que d'autres modules puissent l'utiliser ou l'écouter. Nous pouvons gérer cela de deux manières. Regardons d'abord le premier, créons un nouveau fichier .js, tel que event-bus.js :
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
Tout ce que vous avez à faire est d'introduire Vue et d'en exporter une instance (dans ce cas , je l'appelle EventBus ). Essentiellement, il s'agit d'un composant qui n'a pas de DOM. Il ne possède que sa méthode d'instance, il est donc très léger.
Une autre façon consiste à initialiser EventBus directement dans main.js dans le projet :
// main.js Vue.prototype.$EventBus = new Vue()
Notez que l'EventBus initialisé de cette manière est un bus d'événements global. Nous passerons un peu de temps à parler spécifiquement du bus d'événements mondial plus tard.
Maintenant que nous avons créé l'EventBus, tout ce que vous avez à faire est de le charger dans votre composant et d'appeler la même méthode, tout comme vous vous transmettriez des messages dans des composants parent-enfant.
Envoyer l'événement
Supposons que vous ayez deux sous-composants : DecreaseCount et IncrementCount, avec les méthodes diminution() et incrément() liées respectivement au bouton. Ce que font ces deux méthodes est très simple, c'est-à-dire que la valeur diminue (augmente) de 1 et la valeur de l'angle diminue (augmente) de 180. Dans ces deux méthodes, écoutez le canal diminué (et incrémenté) via EventBus.$emit(channel: string, callback(payload1,…).
<!-- DecreaseCount.vue -->
<template>
<button>-</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "DecreaseCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
decrease() {
EventBus.$emit("decreased", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
<!-- IncrementCount.vue -->
<template>
<button>+</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "IncrementCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
increment() {
EventBus.$emit("incremented", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
L'exemple ci-dessus envoie respectivement les canaux diminués et incrémentés dans DecreaseCount et IncrementCount. Ensuite, nous devons recevoir ces deux événements dans un autre composant pour maintenir la communication des données entre les composants.
Recevoir des événements
Nous pouvons désormais utiliser EventBus.$on(channel: string, callback(payload1,…)) dans le composant App.vue pour écouter DecreaseCount et IncrementCount Les canaux diminués et incrémentés ont été envoyés respectivement.
<!-- App.vue -->
<template>
<div>
<div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{fontCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{backCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
</div>
</div>
</template>
<script>
import IncrementCount from "./components/IncrementCount";
import DecreaseCount from "./components/DecreaseCount";
import { EventBus } from "./event-bus.js";
export default {
name: "App",
components: {
IncrementCount,
DecreaseCount
},
data() {
return {
degValue:0,
fontCount:0,
backCount:0
};
},
mounted() {
EventBus.$on("incremented", ({num,deg}) => {
this.fontCount += num
this.$nextTick(()=>{
this.backCount += num
this.degValue += deg;
})
});
EventBus.$on("decreased", ({num,deg}) => {
this.fontCount -= num
this.$nextTick(()=>{
this.backCount -= num
this.degValue -= deg;
})
});
}
};
</script>
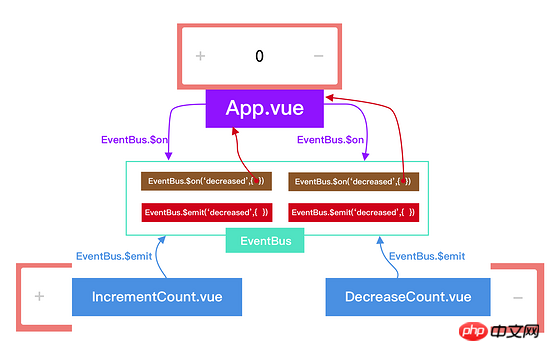
L'effet final est le suivant :
Enfin, une image est utilisée pour décrire la relation entre les EventBus utilisés dans l'exemple :

如果你只想监听一次事件的发生,可以使用 EventBus.$once(channel: string, callback(payload1,…)) 。
移除事件监听者
如果想移除事件的监听,可以像下面这样操作:
import { eventBus } from './event-bus.js'
EventBus.$off('decreased', {})
你也可以使用 EventBus.$off(‘decreased’) 来移除应用内所有对此事件的监听。或者直接调用EventBus.$off() 来移除所有事件频道, 注意不需要添加任何参数 。
上面就是 EventBus 的使用方式,是不是很简单。上面的示例中我们也看到了,每次使用 EventBus 时都需要在各组件中引入 event-bus.js 。事实上,我们还可以通过别的方式,让事情变得简单一些。那就是创建一个全局的 EventBus 。接下来的示例向大家演示如何在Vue项目中创建一个全局的 EventBus 。
全局EventBus
全局EventBus,虽然在某些示例中不提倡使用,但它是一种非常漂亮且简单的方法,可以跨组件之间共享数据。
它的工作原理是发布/订阅方法,通常称为 Pub/Sub 。
这整个方法可以看作是一种设计模式,因为如果你查看它周围的东西,你会发现它更像是一种体系结构解决方案。我们将使用普通的JavaScript,并创建两个组件,并演示EventBus的工作方式。
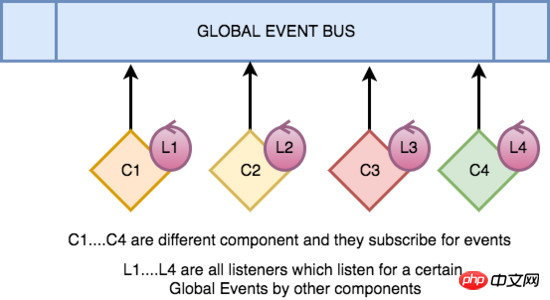
让我们看看下图,并试着了解在这种情况下究竟发生了什么。

我们从上图中可以得出以下几点:
有一个全局EventBus
所有事件都订阅它
所有组件也发布到它,订阅组件获得更新
总结一下。所有组件都能够将事件发布到总线,然后总线由另一个组件订阅,然后订阅它的组件将得到更新
在代码中,我们将保持它非常小巧和简洁。我们将它分为两部分,将展示两个组件以及生成事件总线的代码。
创建全局EventBus
全局事件总线只不过是一个简单的 vue 组件。代码如下:
var EventBus = new Vue();
Object.defineProperties(Vue.prototype, {
$bus: {
get: function () {
return EventBus
}
}
})
现在,这个特定的总线使用两个方法 $on 和 $emit 。一个用于创建发出的事件,它就是$emit ;另一个用于订阅 $on :
var EventBus = new Vue();
this.$bus.$emit('nameOfEvent',{ ... pass some event data ...});
this.$bus.$on('nameOfEvent',($event) => {
// ...
})
现在,我们创建两个简单的组件,以便最终得出结论。
接下来的这个示例中,我们创建了一个 ShowMessage 的组件用来显示信息,另外创建一个 UpdateMessage 的组件,用来更新信息。
在 UpdateMessage 组件中触发需要的事件。在这个示例中,将触发一个 updateMessage 事件,这个事件发送了 updateMessage 的频道:
<!-- UpdateMessage.vue -->
<template>
<div class="form">
<div class="form-control">
<input v-model="message" >
<button @click="updateMessage()">更新消息</button>
</div>
</div>
</template>
<script>
export default {
name: "UpdateMessage",
data() {
return {
message: "这是一条消息"
};
},
methods: {
updateMessage() {
this.$bus.$emit("updateMessage", this.message);
}
},
beforeDestroy () {
$this.$bus.$off('updateMessage')
}
};
</script>同时在 ShowMessage 组件中监听该事件:
<!-- ShowMessage.vue -->
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
name: "ShowMessage",
data() {
return {
message: "我是一条消息"
};
},
created() {
var self = this
this.$bus.$on('updateMessage', function(value) {
self.updateMessage(value);
})
},
methods: {
updateMessage(value) {
this.message = value
}
}
};
</script><p>最终的效果如下:</p><p>从上面的代码中,我们可以看到 <code>ShowMessage</code> 组件侦听一个名为 <code>updateMessage</code> 的特定事件,这个事件在组件实例化时被触发,或者你可以在创建组件时触发。另一方面,我们有另一个组件<code>UpdateMessage</code> ,它有一个按钮,当有人点击它时会发出一个事件。这导致订阅组件侦听发出的事件。这产生了 <code>Pub/Sub</code> 模型,该模型在兄弟姐妹之间持续存在并且非常容易实现。</p><p><strong>总结</strong></p><p>本文主要通过两个实例学习了Vue中有关于 EventBus 相关的知识点。主要涉及了 EventBus 如何实例化,又是怎么通过 $emit 发送频道信号,又是如何通过 $on 来接收频道信号。最后简单介绍了怎么创建全局的 EventBus 。从实例中我们可以了解到, EventBus 可以较好的实现兄弟组件之间的数据通讯。</p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
- Explication détaillée de l'utilisation d'Eventbus pour transmettre des valeurs entre les composants Vue
- Explication détaillée de l'implémentation eventBus de la communication des composants frères dans vue2.0s
- Comment utiliser eventBus dans vue pour établir une communication entre les composants au même niveau
- Interprétation détaillée d'Eventbus en vue
- Introduction à la diffusion d'événements de composants personnalisés Vue EventBus

