Maison >interface Web >js tutoriel >Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
Comment résoudre le problème du déclenchement multiple du bus d'événements dans Vue
- 小云云original
- 2018-05-12 09:39:362628parcourir
La condition initiale est la suivante. Afin de réaliser le transfert de données entre deux composants de page, supposons que j'ai la page A. Après avoir cliqué sur un bouton de la page A, la page passera automatiquement à la page B, et je veux pour transporter certains paramètres de la page A à la page B. (Pour les petits paramètres, vous pouvez transmettre des paramètres via des paramètres de routage ou une requête, ou des données volumineuses peuvent être traitées avec vuex.) Cet article présente principalement le bus d'événements dans Vue qui est déclenché plusieurs fois et les pièges qui ont été surmontés. c'est plutôt bien. Maintenant, partagez-le avec tout le monde, j'espère que cela pourra aider tout le monde.
Pour atteindre l'objectif :
Après avoir cliqué, le bus émet un événement, puis accédez à la page /moneyRecord.
L'étape suivante consiste à recevoir cet événement sur la page MoneyRecord, puis à accepter les paramètres.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
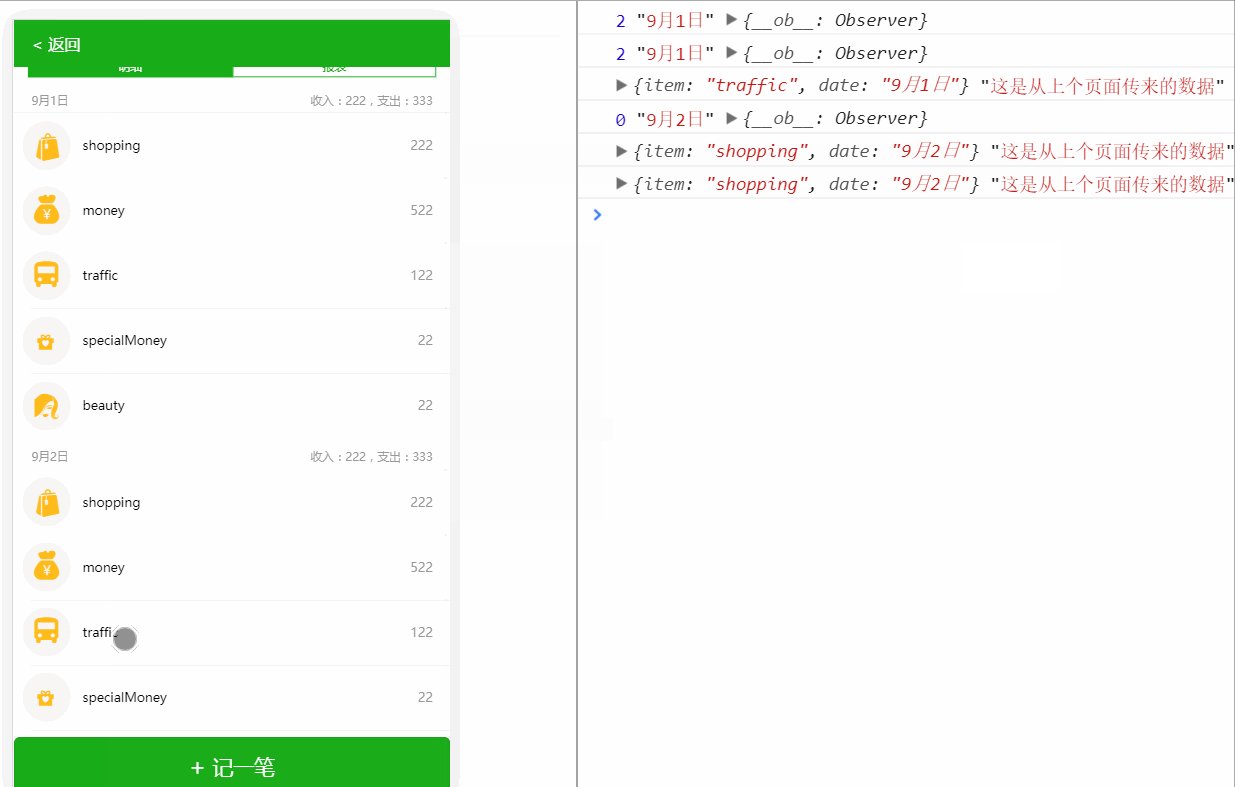
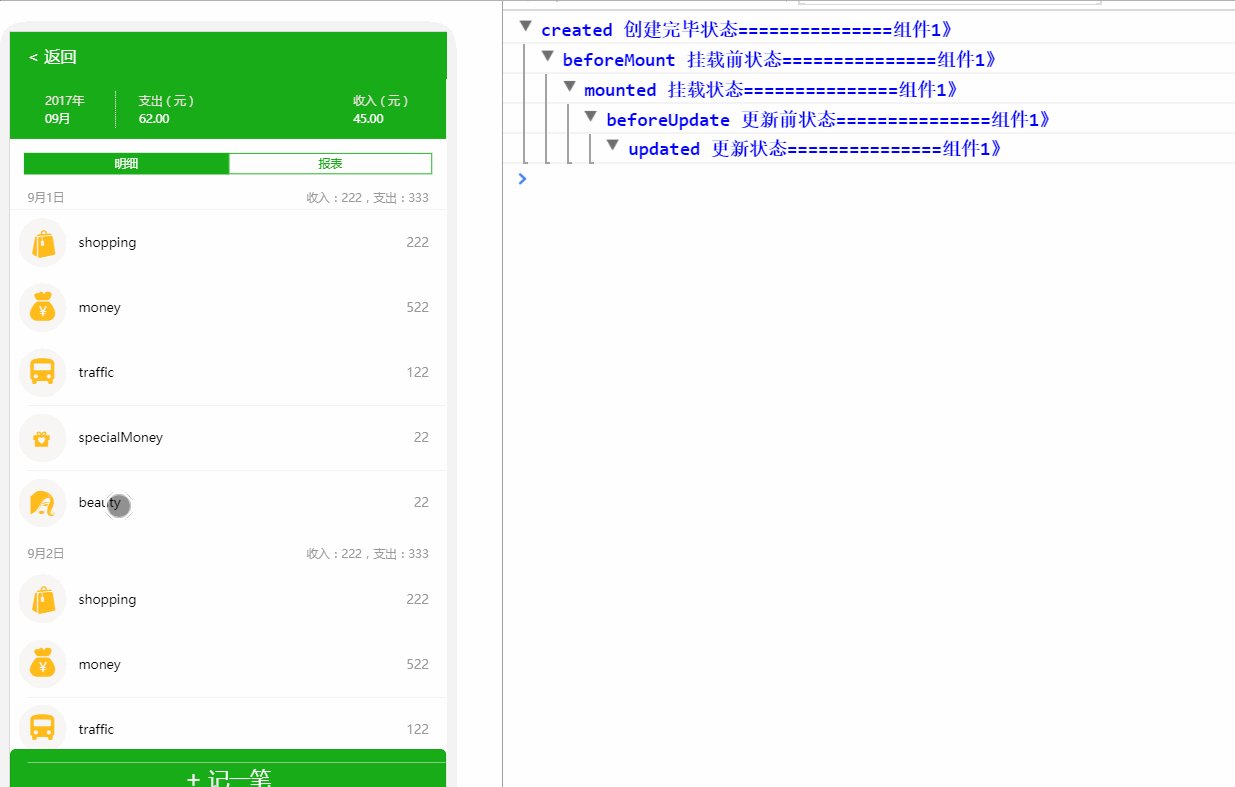
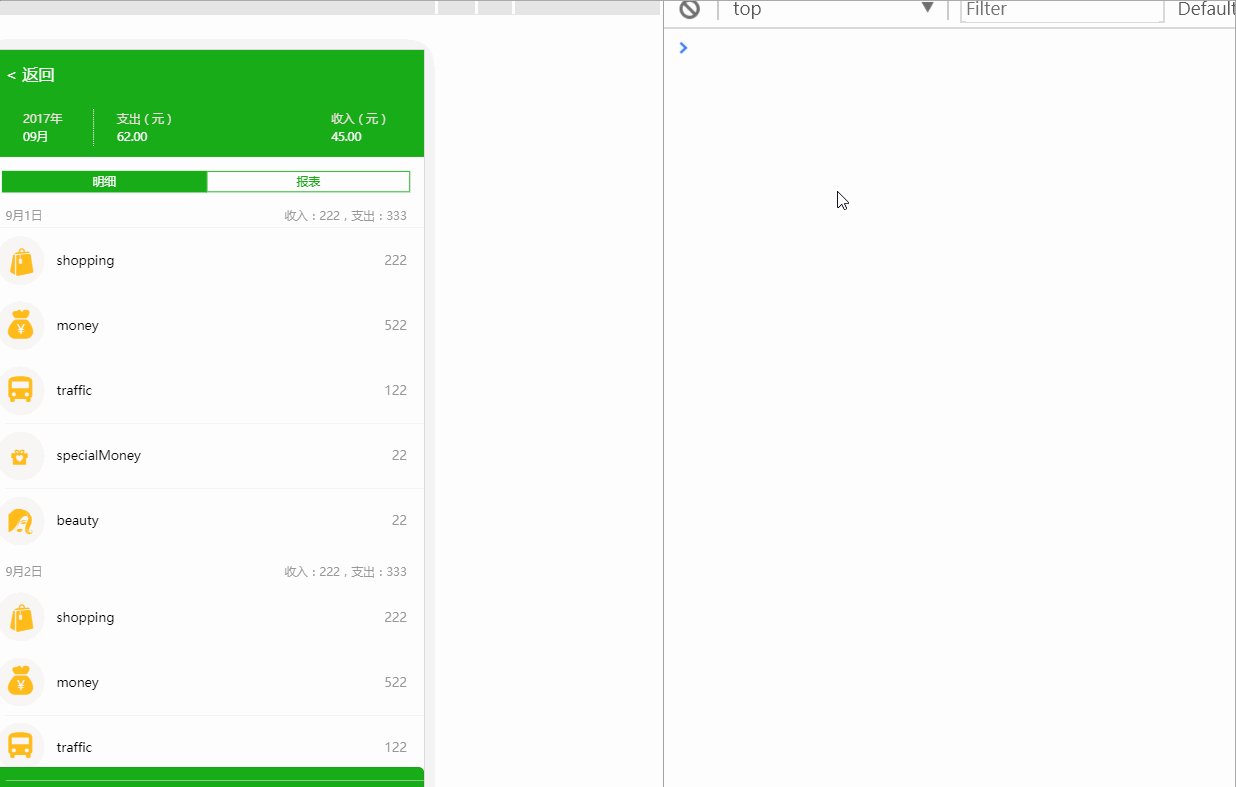
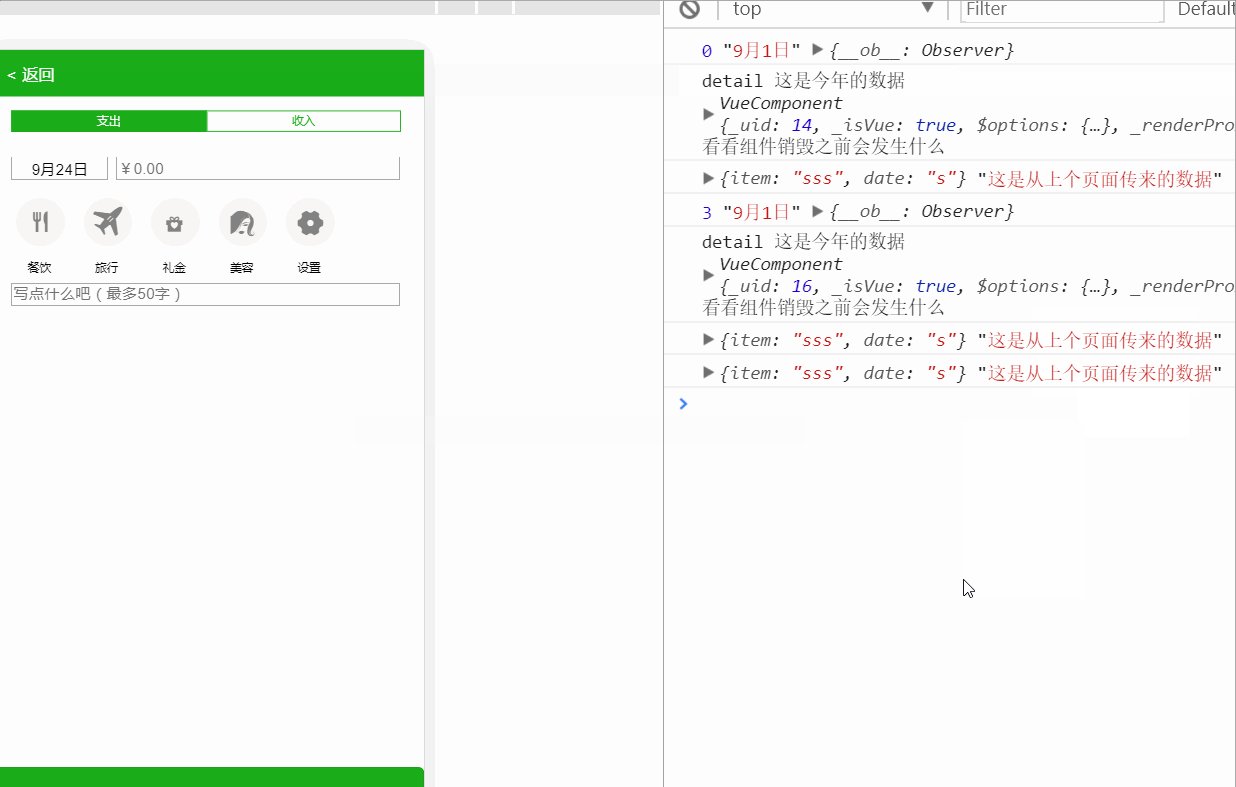
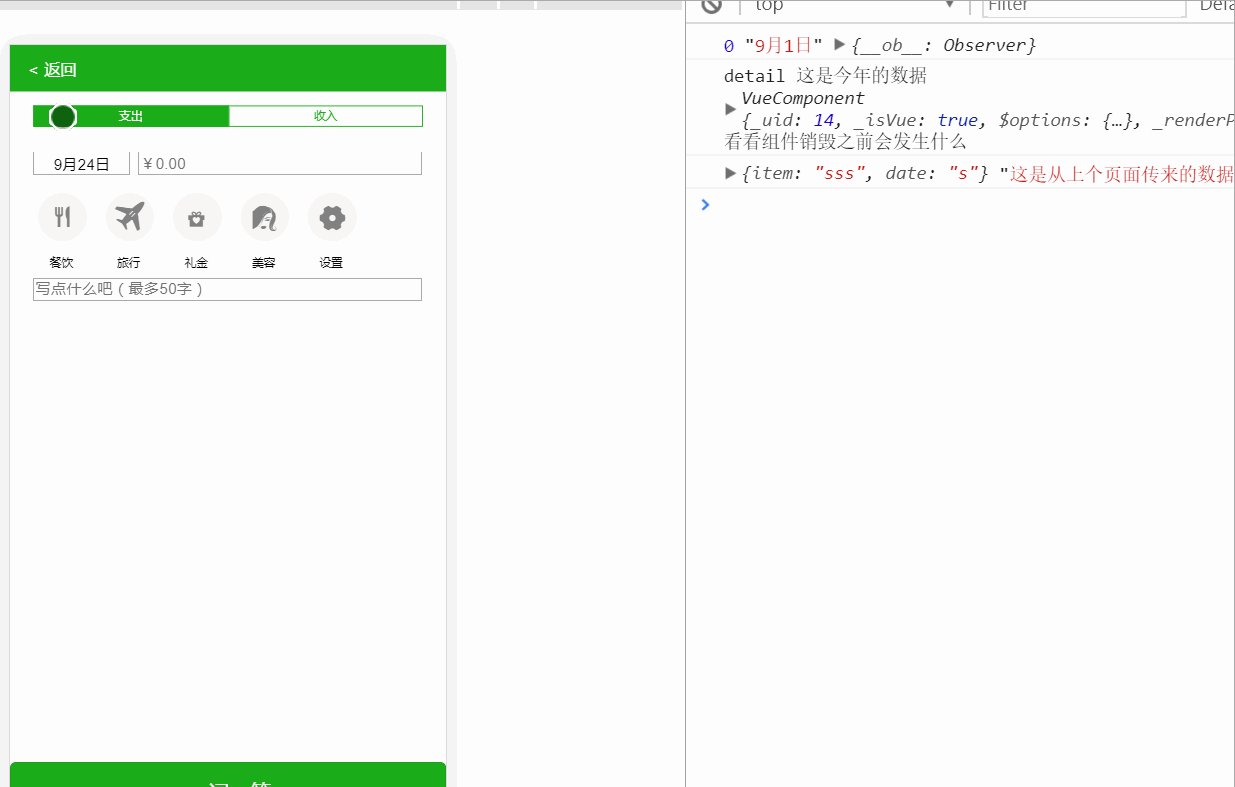
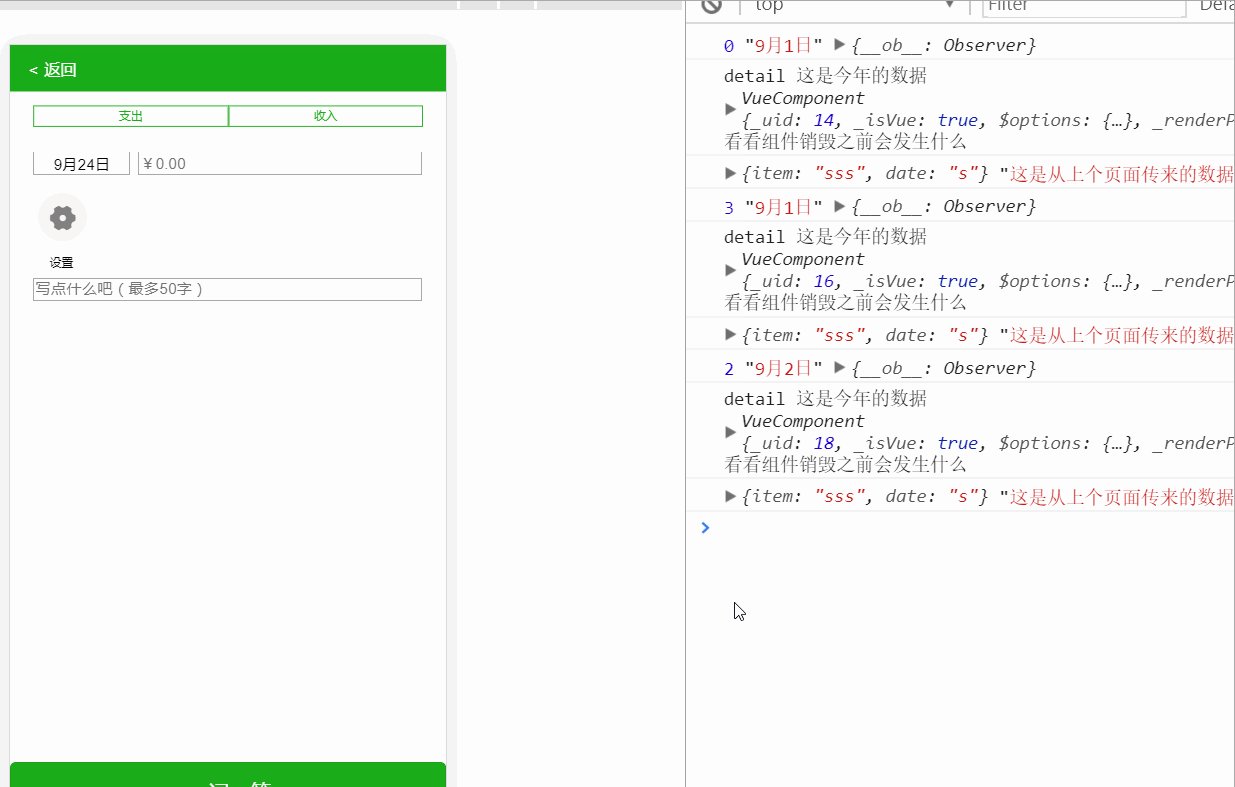
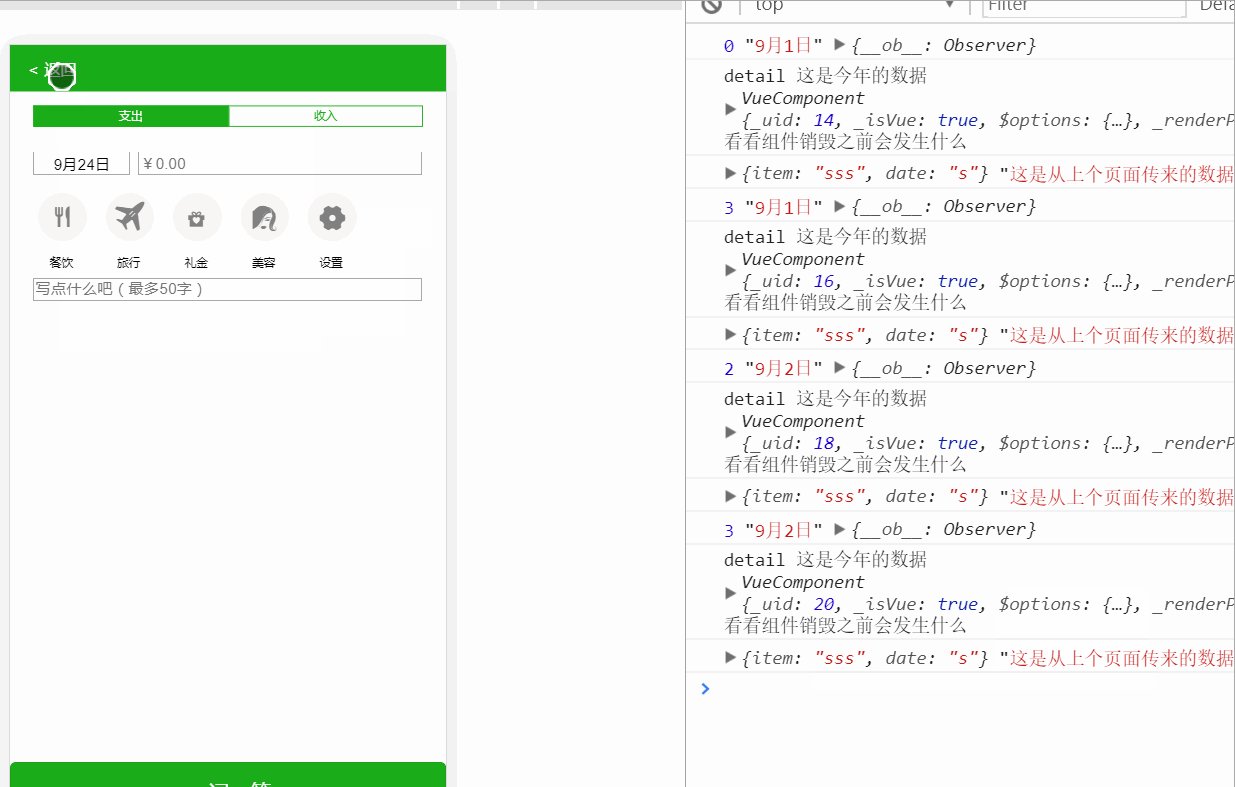
}Juste au moment où j'étais extatique, j'ai senti que tant que je déclenchais l'événement get sur la page A, la page B accepterait les données comme une évidence. Cependant, le résultat n'a pas été satisfaisant, jetez un œil à l'animation ci-dessous.
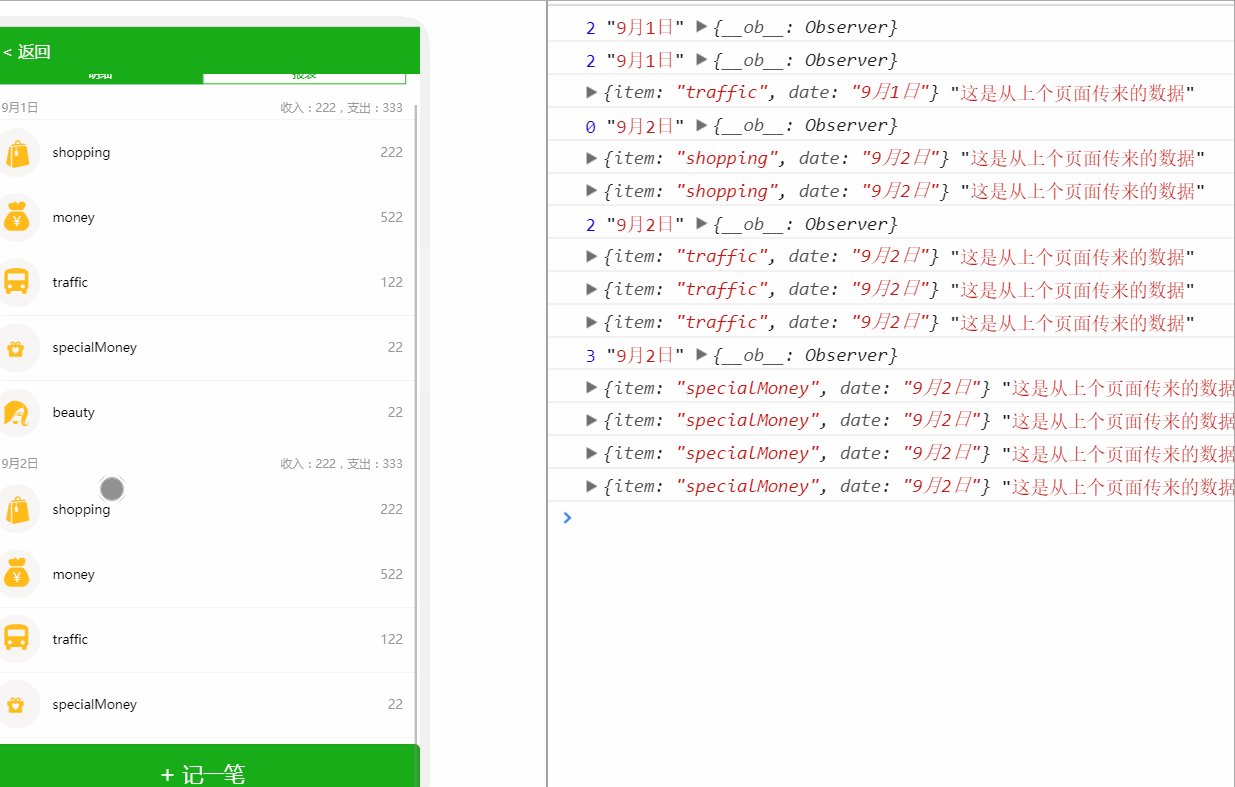
Jugez principalement le nombre de déclencheurs d'événements en regardant le nombre de fois où la ligne de données ""Ceci sont les données transmises à partir de la page précédente" est sortie. ""

Je ne sais pas si vous l'avez remarqué, mais lorsque je suis entré pour la première fois dans la page de liste, j'ai cliqué sur n'importe quel élément de la liste pour le contrôler. il n'y a aucune sortie de la station. Mais lorsque je clique pour déclencher l'événement pour la deuxième fois, des données de test seront générées. Cliquez à nouveau et deux données seront sorties. . . Augmenté en séquence. (Le "Ceci sont les données transmises depuis la page précédente" sur la console sont les données de test)
Il y a donc deux questions.
Question :
Question 1 : Pourquoi l'événement on de la page B ne se déclenche-t-il pas lorsqu'il est déclenché pour la première fois
- Question 2 : Pourquoi apparaît-il lorsque je le déclenche à nouveau en séquence ? À chaque fois, je constate que la distribution d'événements précédente n'a pas été révoquée, provoquant l'exécution de plus en plus de déclencheurs d'événements ? à chaque fois.
Solution
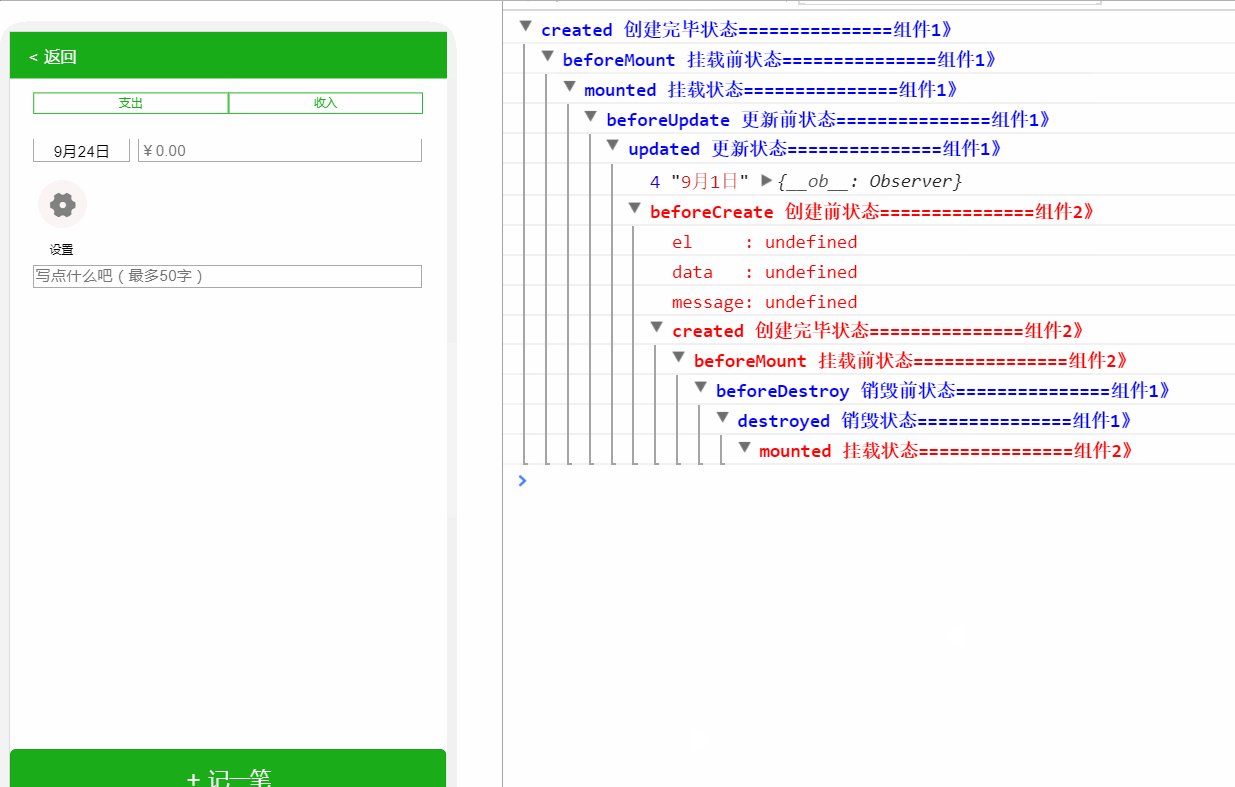
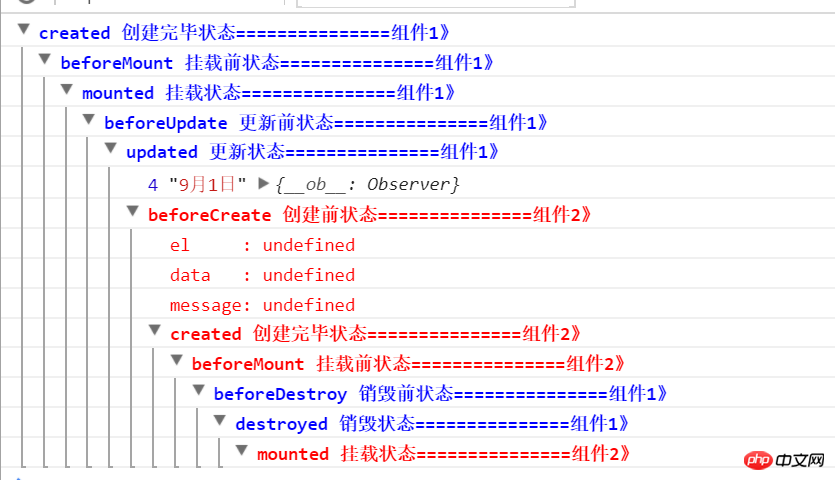
Pour le problème 1
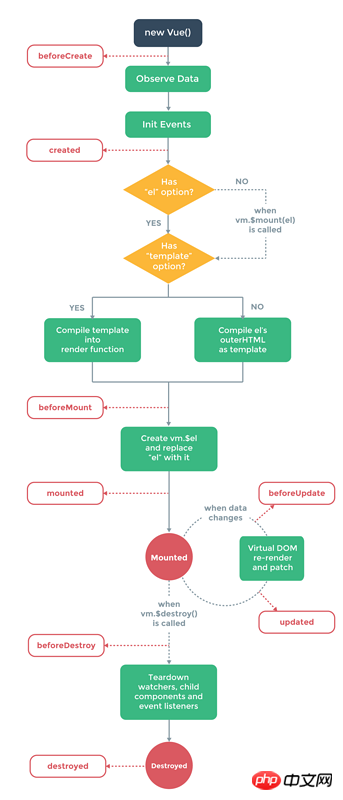
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
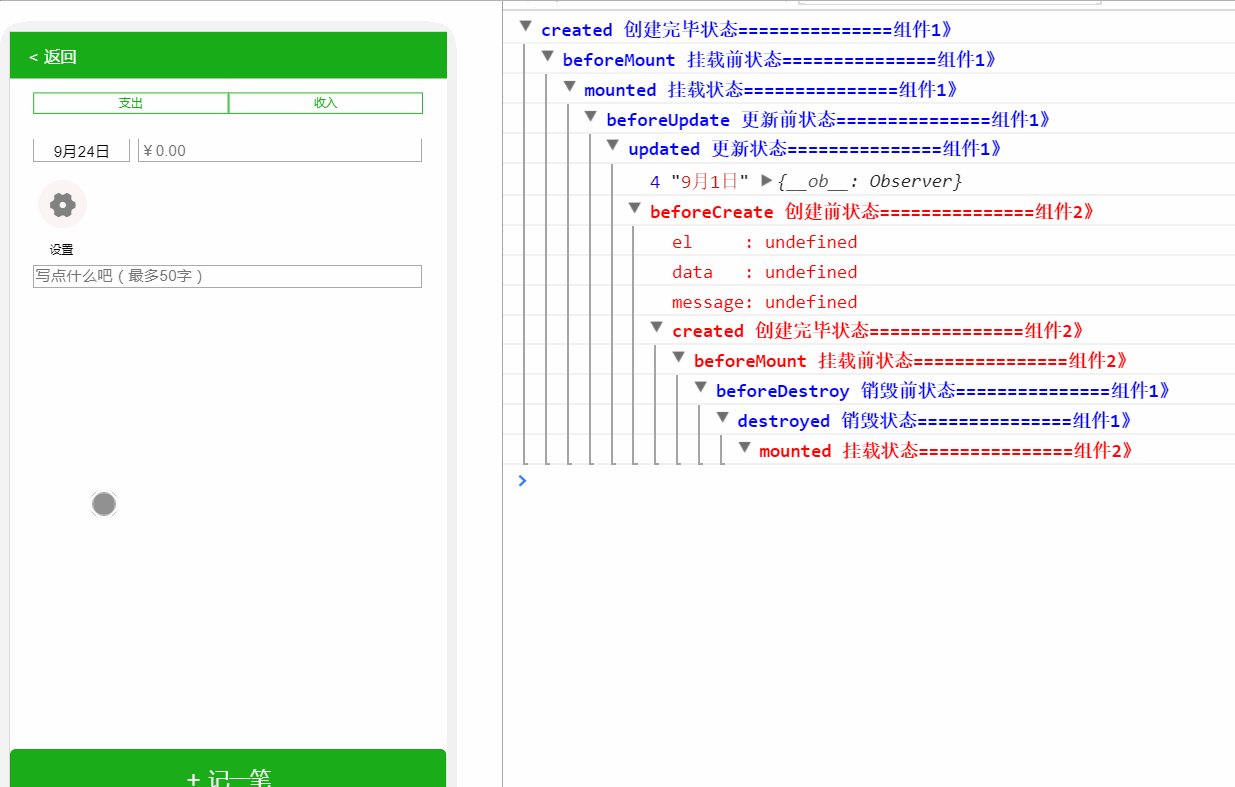
// 另外一个组件的我就不放出来了Photo du résultat du test :


// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
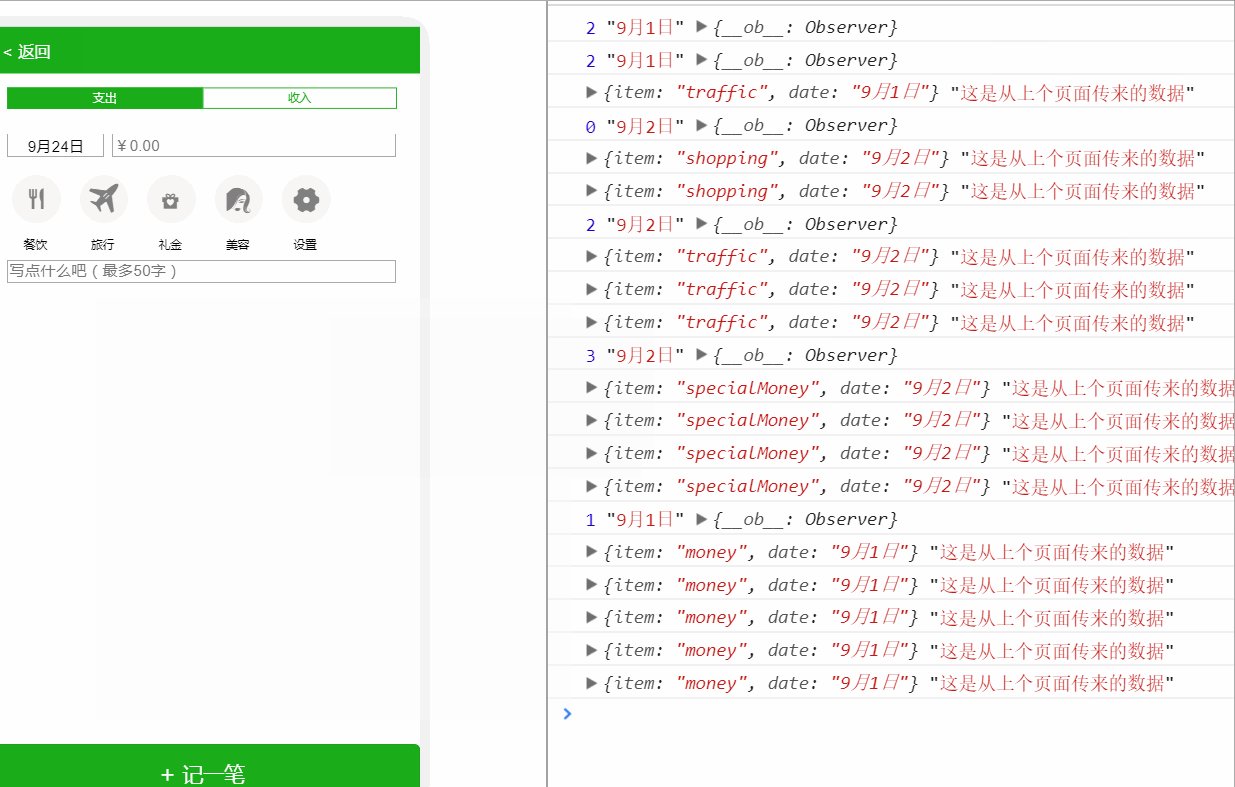
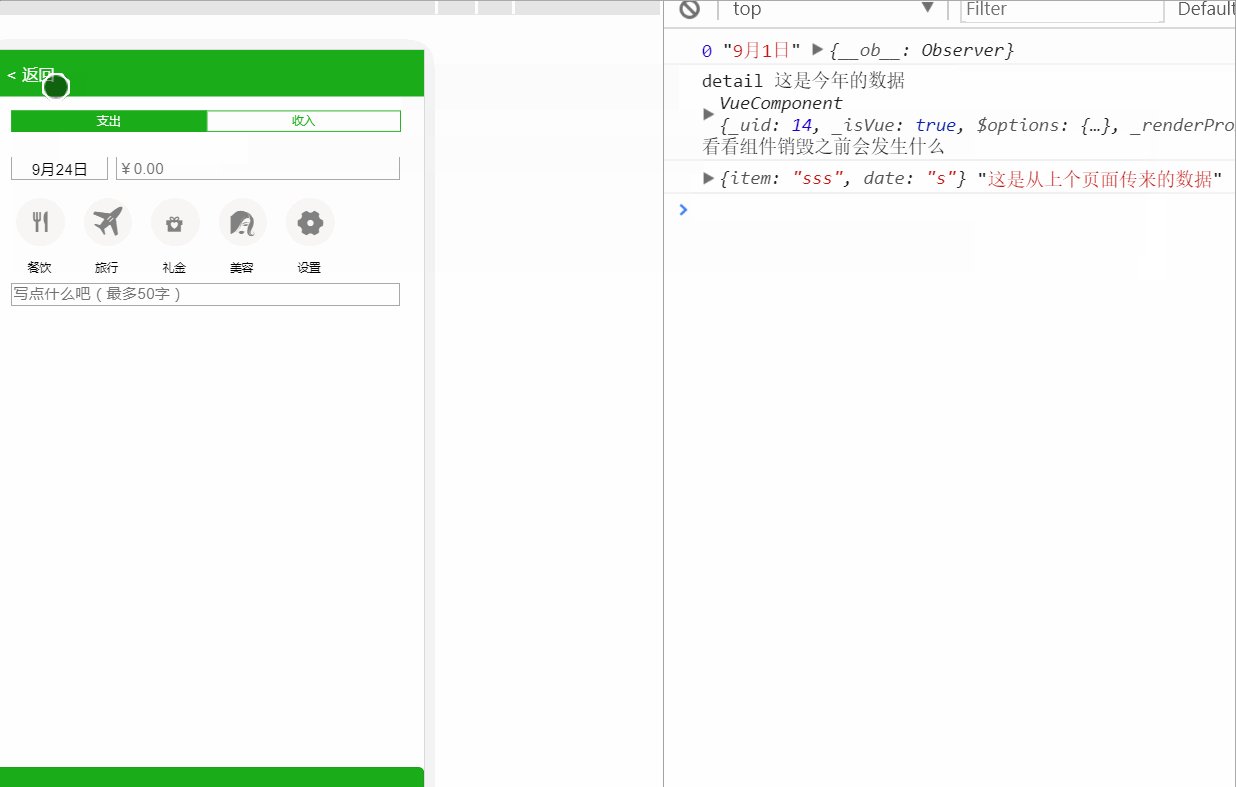
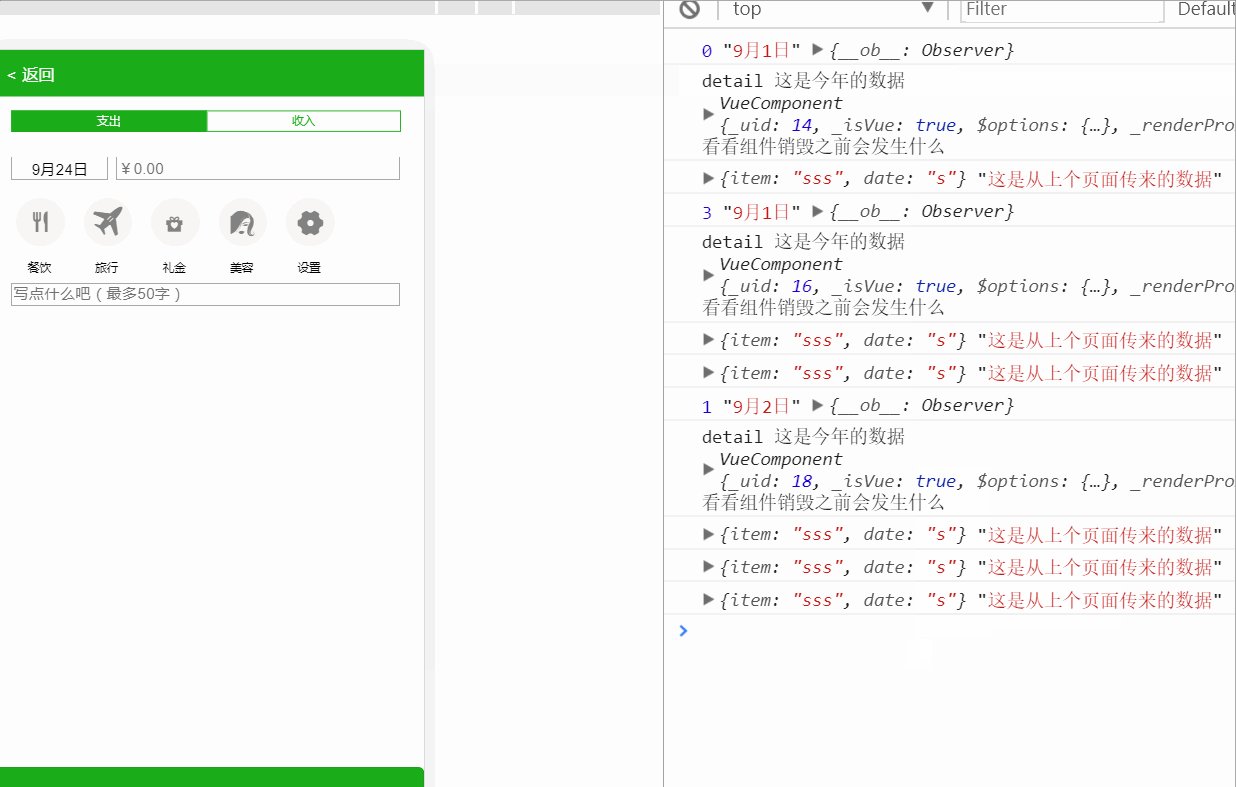
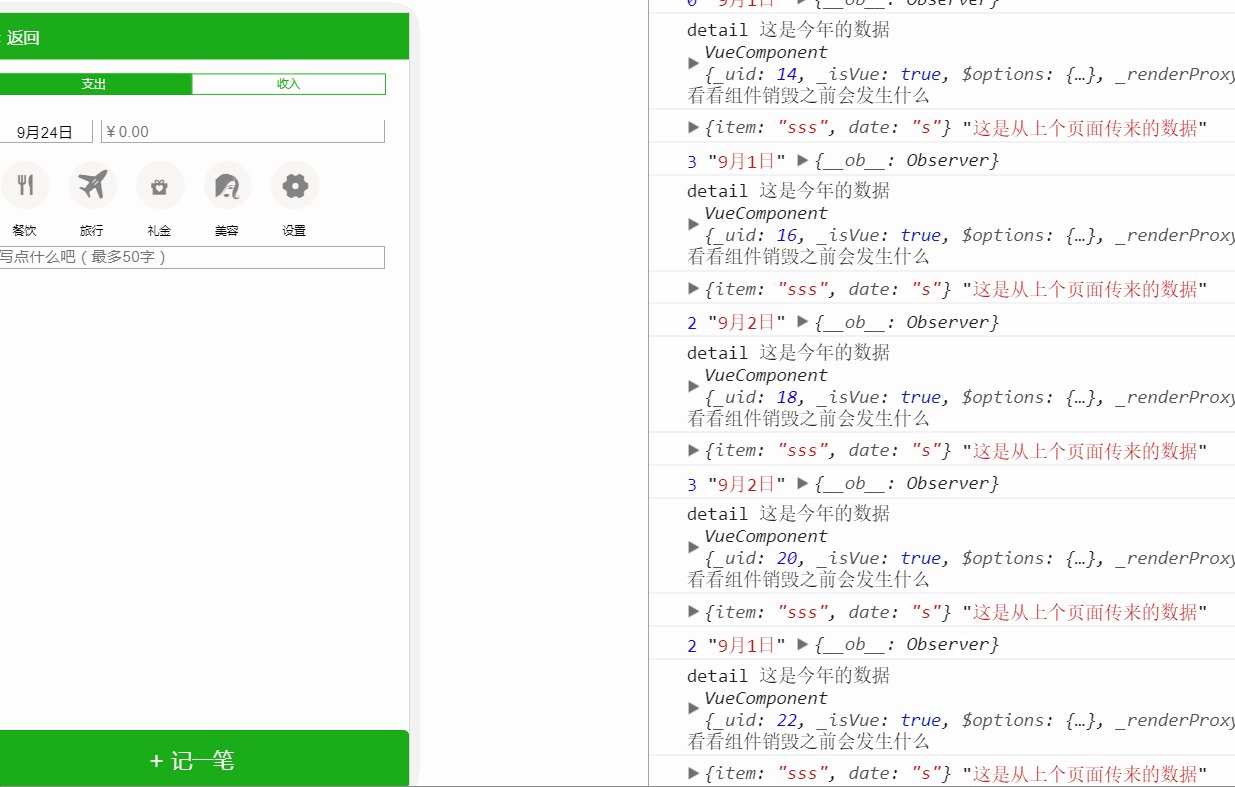
},Suivant. Jetez un oeil à l'effet après la modification



所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
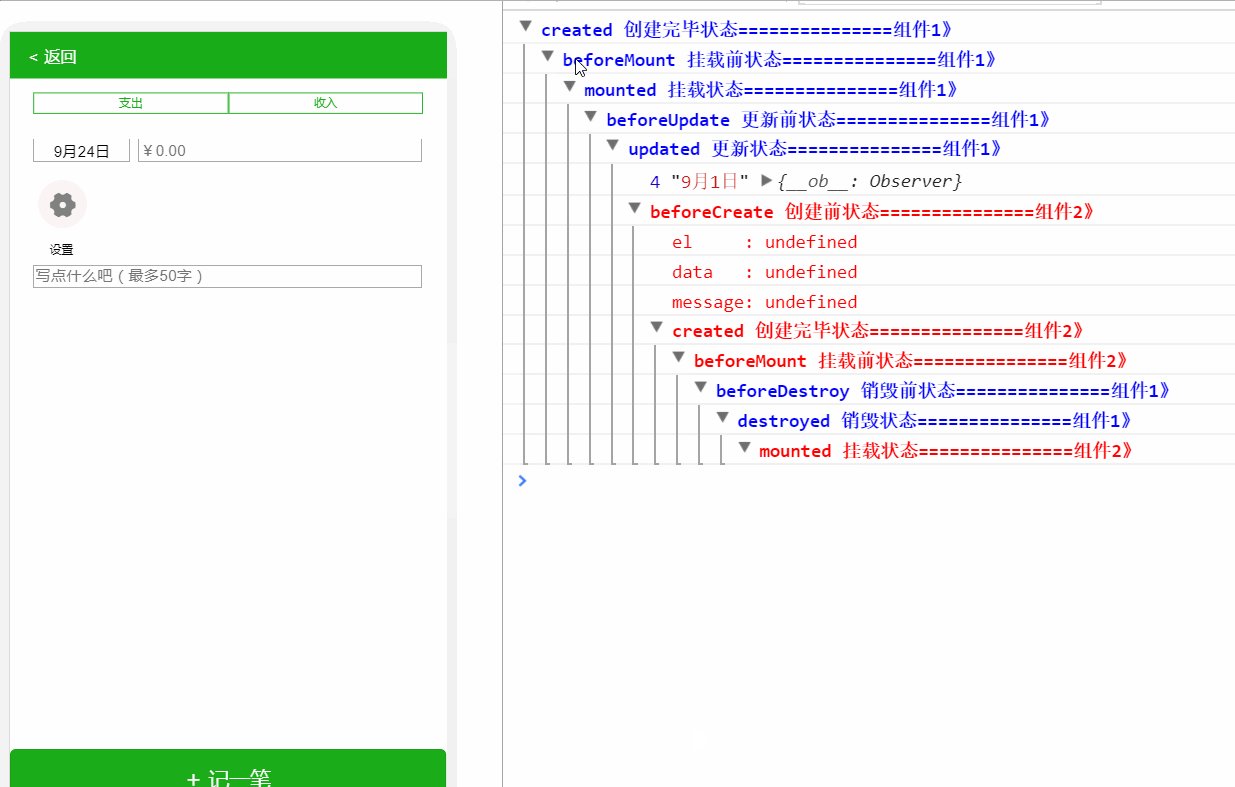
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
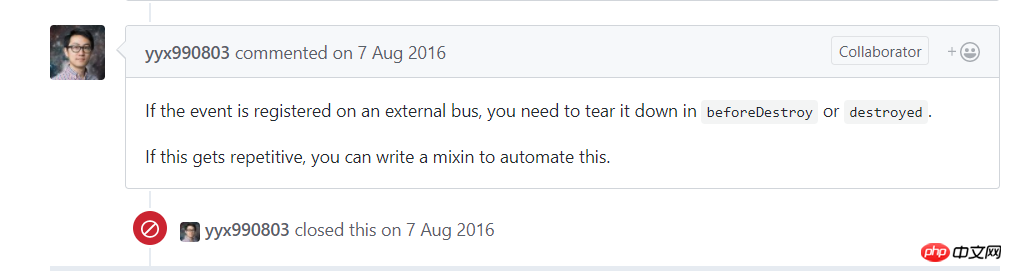
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

