Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation d'Eventbus pour transmettre des valeurs entre les composants Vue
Explication détaillée de l'utilisation d'Eventbus pour transmettre des valeurs entre les composants Vue
- 小云云original
- 2018-01-22 09:09:042783parcourir
Cet article présente principalement l'utilisation d'eventbus pour transférer des valeursentre les composants Vue. L'éditeur le trouve plutôt bien, j'aimerais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Pour nous, en front-end, l'écriture de l'interface n'est pas le plus gros problème. Dans de nombreux cas, ce sur quoi nous devons nous concentrer, ce sont les données, comme le transfert de données sur les pages js, etc., apprendre. vue Nous devons également savoir utiliser les données
Bien sûr, il est également possible d'utiliser le stockage, mais la mise en cache n'est pas nécessaire. Bien sûr, il est recommandé en vue d'utiliser vuex pour l'interaction avec les données. rendra votre code Vue suffisamment flexible et contrôlable, les données sont stockées dans l'état de manière unifiée et les modifications de mutations ne peuvent être déclenchées que via des actions. Cependant, parfois nos projets ne sont pas assez complexes pour nécessiter Vuex. , (Nous ne discuterons pas du vm.$dispatch aboli) Dans de nombreux cas, nous devons capturer un événement. À ce stade, nous pouvons utiliser le bus événementiel de vue
La méthode d'utilisation du bus événementiel est très simple, nous devons le faire. trois étapes. Tout d'abord, nous devons créer un conteneur qui fera office de bus d'événements
Deuxièmement, nous devons lancer ou soumettre notre événement
La troisième étape consiste à écouter notre événement (peut-être c'est la deuxième partie)
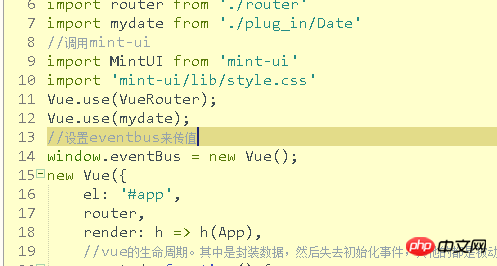
Tout d'abord, nous devons définir notre eventbus globalement

Ici, nous définissons eventbus. Ceci termine simplement notre première étape. Bien sûr, les variables globales, je pense que vous devriez savoir où elles sont définies
Ensuite, lançons d'abord cet événement, en utilisant ¥. émettre pour "soumettre"

, cela est compréhensible. Ensuite, nous passons par la troisième étape pour surveiller

. Bien sûr. Déjà surveillé ici. Les événements de clic ne sont qu'un fardeau,
Ensuite, nous devons les utiliser dans l'interface
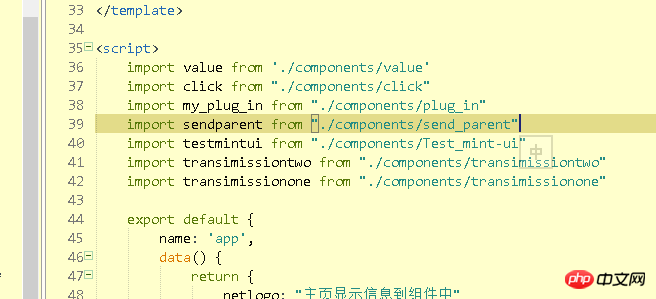
Tout d'abord, versez les fichiers dont nous avons besoin :

Ici j'utilise deux fichiers, transimissionone et transimissiontwo'
Puis la définition

Puis utilisez

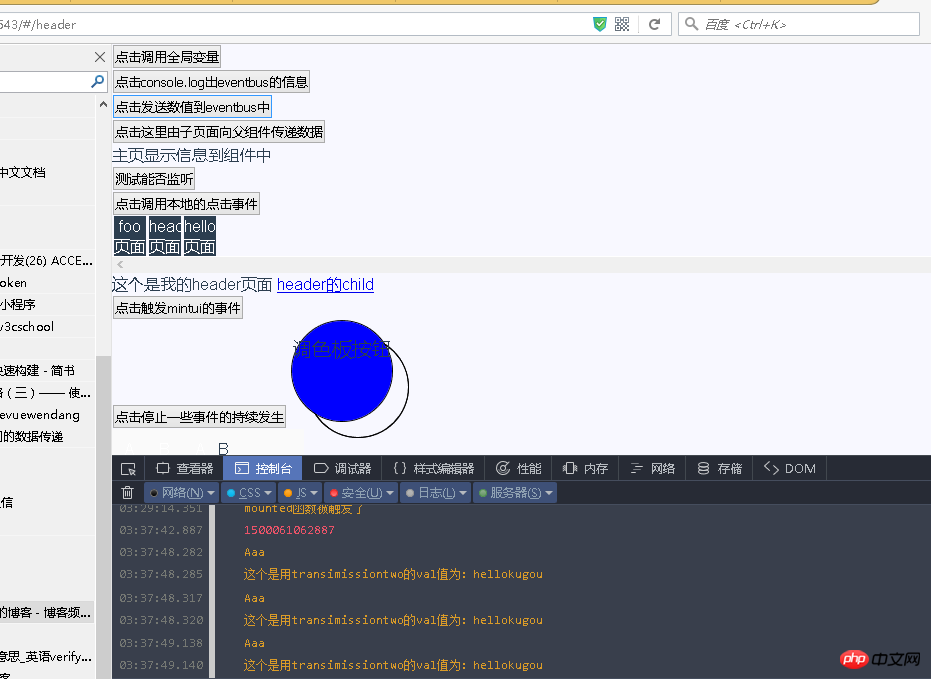
Enfin, lancez notre projet et vérifiez l'effet

Ceci est principalement destiné à tout le monde, donc le code est captif Ci-dessous, il y a principalement quatre fichiers
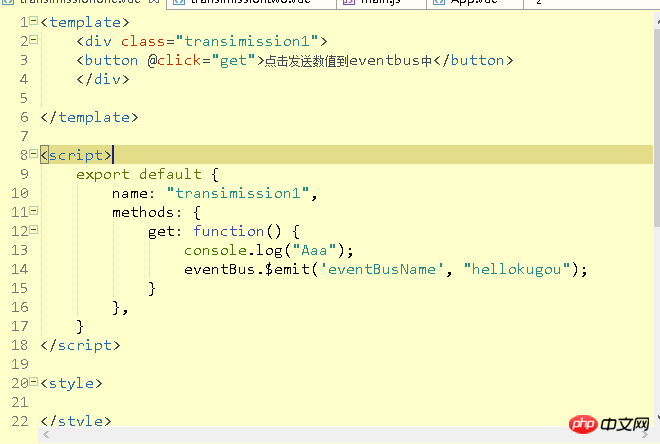
transimissionone. vue (le fichier qui envoie l'événement)
<template>
<p class="transimission1">
<button @click="get">点击发送数值到eventbus中</button>
</p>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
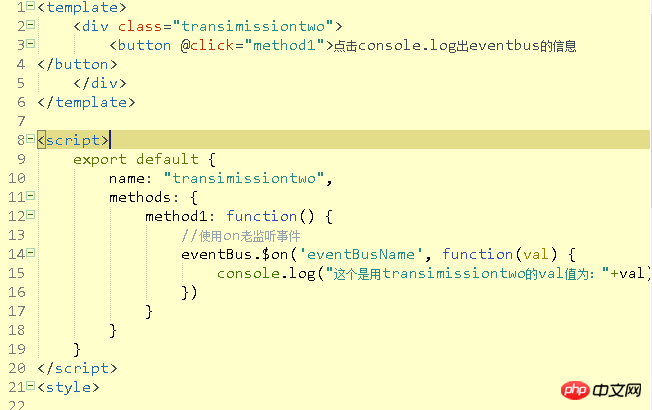
</style> suivi de transittwo (auditeur)
<template>
<p class="transimissiontwo">
<button @click="method1">点击console.log出eventbus的信息
</button>
</p>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老监听事件
eventBus.$on('eventBusName', function(val) {
console.log("这个是用transimissiontwo的val值为:"+val)
})
}
}
}
</script>
<style>
</style> Vient ensuite notre hub. application. Lorsque vous utilisez
<template>
<p id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--无法监听,说明要在那个组件中-->
<button @listenertochildevent="getmessagefromchild">测试能否监听</button>
<my_plug_in></my_plug_in>
<p class="choose_p">
<ul>
<li>
<router-link to="/foo">foo页面</router-link>
</li>
<li>
<router-link to="/header">header页面</router-link>
</li>
<li>
<router-link to="/hello">hello页面</router-link>
</li>
<li style="clear: both;list-style: none;"></li>
</ul>
</p>
<p class="main">
<router-view class="my_router_iew"></router-view>
</p>
<testmintui></testmintui>
</p>
</template>
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主页显示信息到组件中"
}
},
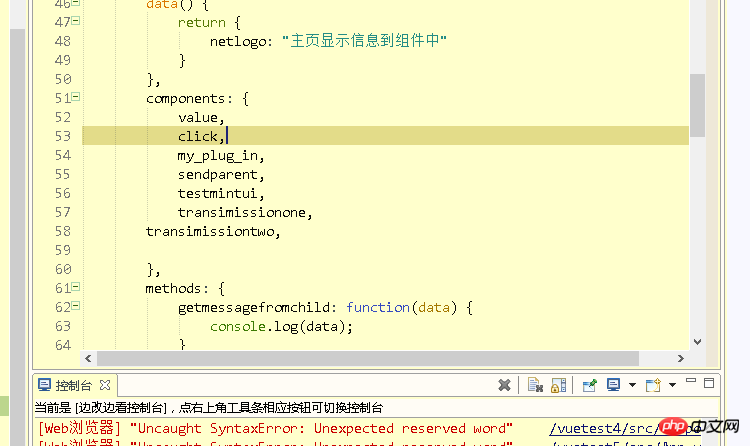
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_p {
width: 100%;
overflow: scroll;
}
</style>dans vue, veuillez ignorer le code inutile. La prochaine étape consiste à définir l'eventbus
window.eventBus = new Vue();
Voilà, c'est très simple Bien sûr, vous pouvez utiliser prop pour les niveaux, dont nous parlerons la prochaine fois.
Recommandations associées :
Comment résoudre le problème du déclenchement multiple d'Eventbus dans vue
Explication détaillée de l'exemple de code d'EventBus de goyave
Partage de la méthode simple de mise en œuvre de la valeur de transfert inversé de page dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

