Maison >interface Web >Tutoriel H5 >Nouvel attribut HTML5 drag (introduction)
Nouvel attribut HTML5 drag (introduction)
- 青灯夜游avant
- 2018-10-11 16:21:254529parcourir
Cet article vous présentera les attributs glisser-déposer parmi les nouveaux attributs de HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
De nombreux nouveaux attributs ajoutés en HTML5 :
o FichierClassType Déclaration () Seul a le type : .
o Nouvelle analyse ordre séquentiel : n'est plus basé sur SGML .
o Nouveaux éléments : section, vidéo, progression, navigation, compteur, temps, côté, canevas, commande, datalist, détails, intégrer, figcaption, figure, pied de page, en-tête, hgroup, keygen, mark, sortie, rp, rt, ruby, source, résumé, wbr.
o saisie Nouvelle classe de type : date , email, URL et ainsi de suite.
o Nouvel attribut : ping (pour a avec zone), charset (pour méta), async (pour script).
o Attributs globaux : id, tabindex, répétition.
o Nouveaux attributs globaux : contenteditable, contextmenu, déplaçable, dropzone, caché, vérification orthographique.
o Supprimer des éléments : acronyme, applet,basefont, big, center, dir, font, frame, frameset, isindex, noframes , grève,tt.
Nous allons maintenant introduire les attributs glisser-déposer parmi les nouveaux attributs du HTML5.
Transfert de données vers éléphant : faites glisser vers est le support utilisé pour transférer , généralement est Event.dataTransfer
Attribut déplaçable : GuNom Signification, l'élément déplacé a besoin de Définir draggable=true, sinon il n'y aura aucun effet
<p draggable =’true’></p>
Attribut DataTransfer et classe type
dropEffect |
String |
|
effetAutorisé |
Chaîne |
|
fichiers |
Liste de fichiers |
|
mozCursor |
Chaîne |
|
mozItemCount |
Long non signé |
|
mozSourceNode |
Nœud |
|
mozUserCancelled |
Booléen |
|
types |
DOMStringList |
|
ondragstart Événement : Quand l'élément glisser commence à être déplacé déclenche l'événement de lorsque est déclenché. Cet événement agit sur l'élément glissé
ondragenter événement : Lorsque l'élément glisser entre dans et entre dans la marque élément déclenche lorsque déclenche l'événement de Cet événement agit sur l'élément cible .
ondragover événement : Lorsque l'élément glisser passe à travers l'objet marqué élément déclenche événement de lorsque est déclenché, cet événement agit sur le élément cible
ondropévénement : Lorsque vous faites glisser l'élément Lorsque déclenché lorsque la souris est déclenché sur l'élément cible en même temps, cet événement agit sur l'élément cible
ondragendévénement : Lorsque le glisser est terminé , déclenche pour envoyer l'événement de . Cet événement agit sur le glisser glissé.
Event.preventDefault()méthode pour empêcher l'exécution des méthodes événementielles par défaut, etc. PreventDefault doit être exécuté dans ondrop, sinon l'événement ondrop ne sera pas déclenché. De plus, si vous faites glisser quelque chose depuis d'autres applications ou fichiers, en particulier des images, l'action par défaut consiste à afficher l'image ou les informations associées, et n'exécute pas réellement le dépôt. À ce stade, vous devez utiliser l'événement ondragover du document au lieu de
Event.effectAllowedAttribut : glisser effet, prendre Les valeurs sont : Aucun, copie, copieLien, copieMove, lien, lienMove, déplacement, tout, non initialisé (par défaut)
| Signification | |
|
Cet article ne peut pas être déposé |
|
|
Une copie du projet source peut apparaître dans un nouvel emplacement |
|
|
Autoriser les opérations de copie ou de lien |
|
|
Autoriser l'opération de copie ou de déplacement |
|
link |
可以在新的地方建立与源的链接 |
linkMove |
允许link或者move操作 |
move |
一个项目可能被移动到新的位置 |
All |
允许所有操作 |
事件触发顺序
ondragstart->ondragenter->ondragover->ondrop->ondragend
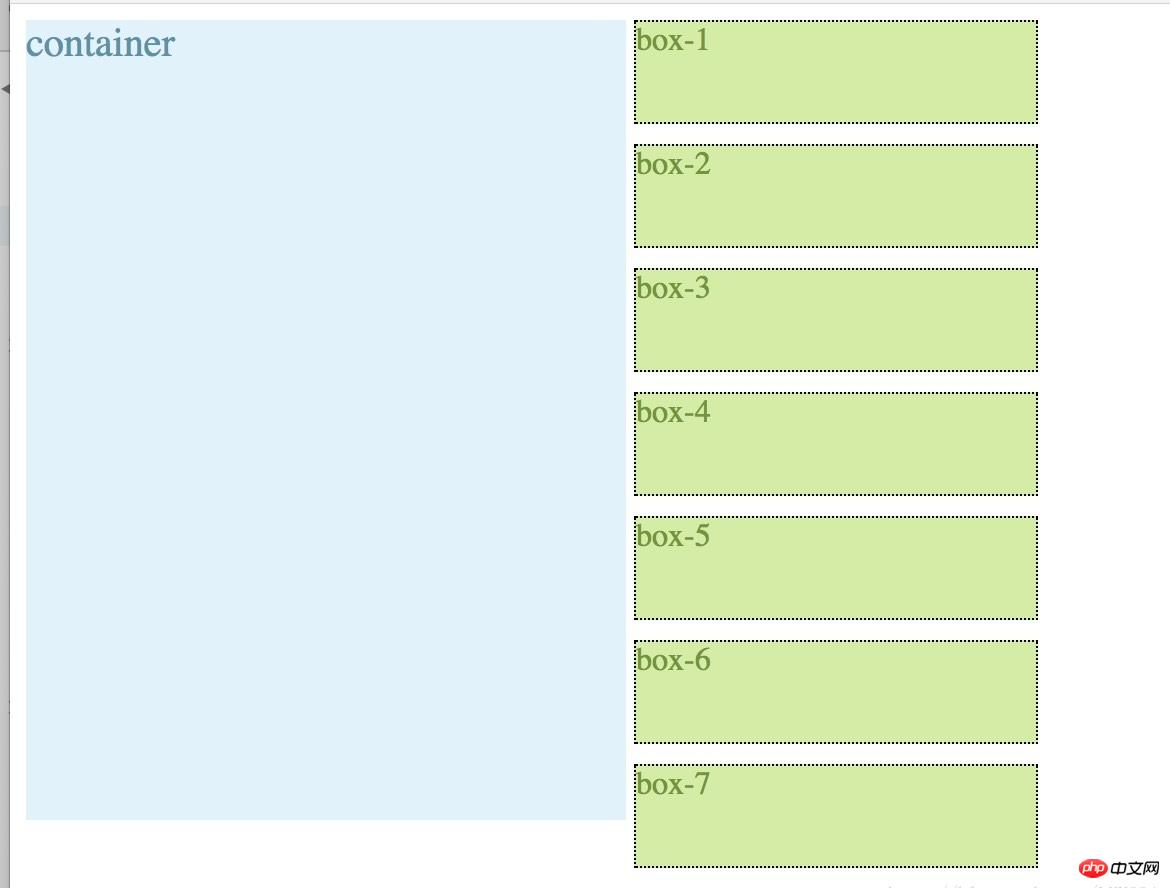
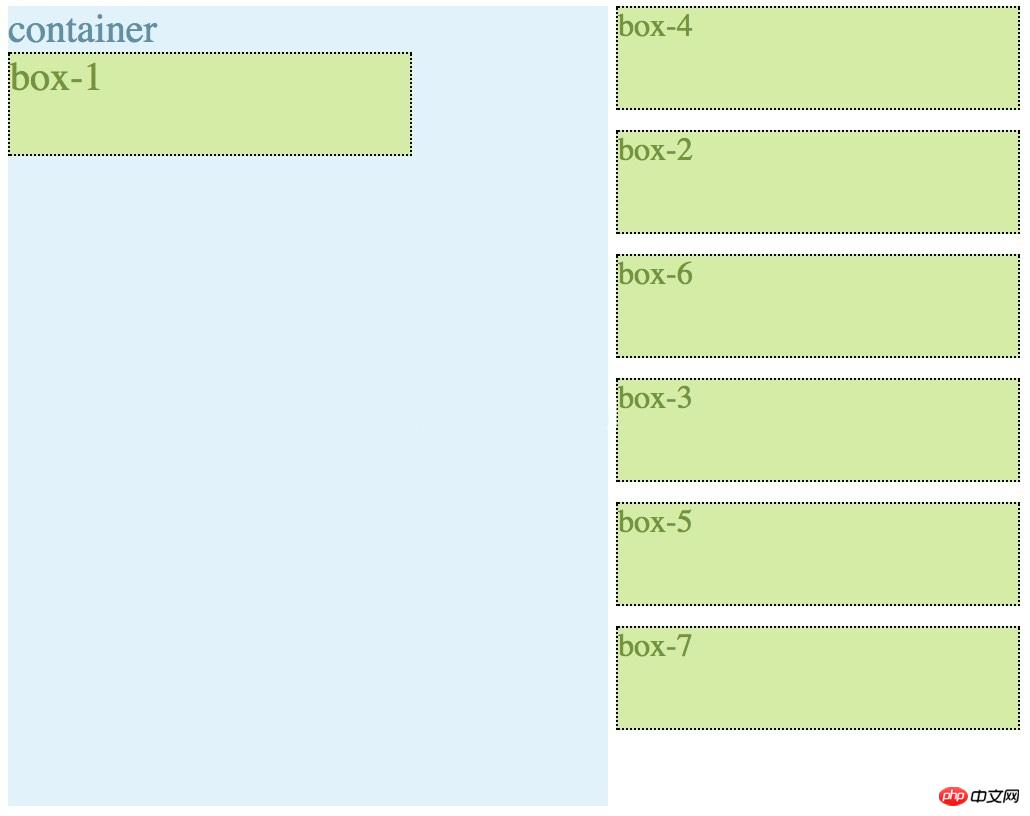
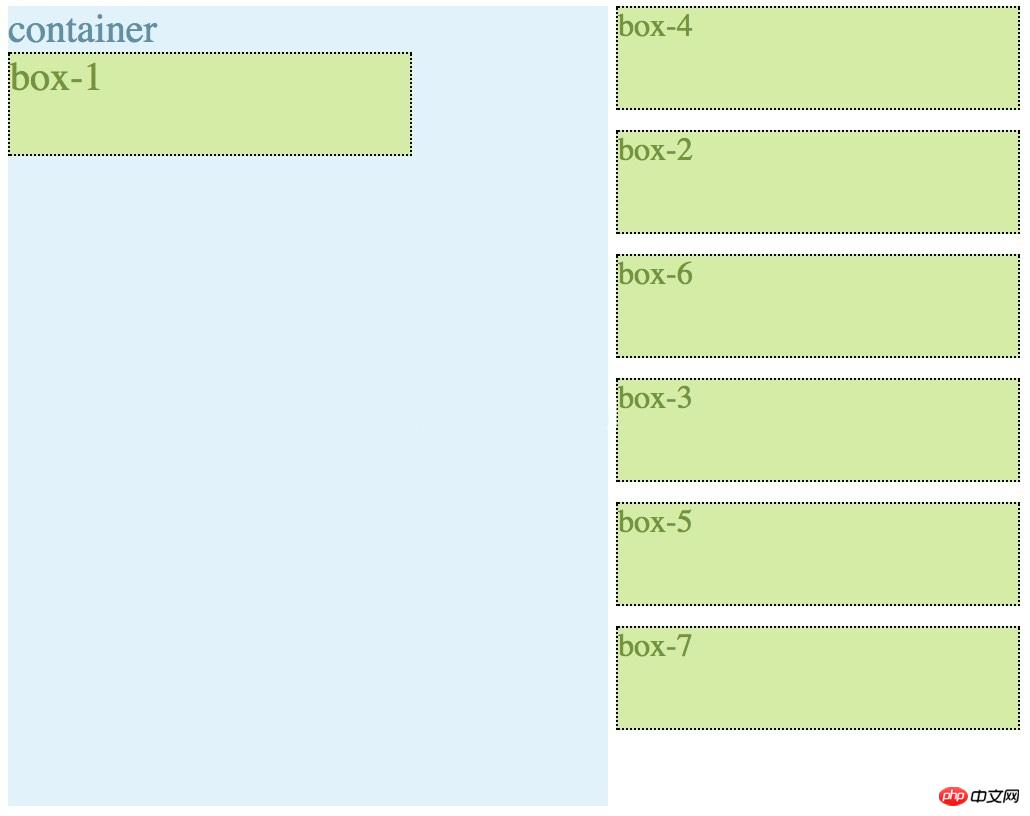
Demo

box从右边拖到container中后,box在右边消失,container中添加了被拖拽的box。
右边的box是可排序的。


代码
<p> container </p> <p> </p><p>box-1</p> <p>box-2</p> <p>box-3</p> <p>box-4</p> <p>box-5</p> <p>box-6</p> <p>box-7</p> <p></p>
<script>
var container = document.getElementsByClassName('container')[0];
var boxList = document.getElementsByClassName('boxList')[0];
var boxes = document.getElementsByClassName('box');
var listLength = boxes.length;
var targetDropEle=null;
(function () {
for(let i=0;i<listLength;i++){
boxes[i].ondragstart = function (ev) {
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setDragImage(ev.target, 0, 0);
ev.dataTransfer.setData("Text",i+1);
// dataTransfer.setData() 方法设置被拖数据的数据类型和值
// 数据类型是text,值是可拖动元素的innerHTML
targetDropEle = ev.target;
showAlter("ondragstart")
}
boxes[i].ondragend = function(ev) {
/*拖拽结束*/
ev.dataTransfer.clearData("Text");
targetDropEle = null;
showAlter("ondragend");
return false
};
boxes[i].ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
boxes[i].ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
}
boxes[i].ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
ev.target.parentNode.insertBefore(targetDropEle,ev.target);
}
}
}
container.ondragover = function () {
/*拖拽元素进入目标元素上移动*/
showAlter("ondragover");
event.preventDefault();
// 默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式;
}
container.ondragenter = function (ev) {
showAlter("ondragenter");
/*拖拽元素进入目标元素*/
ev.target.style.opacity=0.5
}
container.ondrop = function (ev) {
/*拖拽元素进入目标元素头上,同时鼠标松开的时候*/
if(targetDropEle){
ev.preventDefault();
// 调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)
showAlter("ondrop");
// let number=ev.dataTransfer.getData("Text");
// if(number%2==0){
// return false;
// }
targetDropEle.parentNode.removeChild(targetDropEle);
container.appendChild(targetDropEle);
ev.target.style.opacity=1;
}
}
})();
function showAlter(content) {
setTimeout(function () {
document.getElementsByClassName('alert')[0].style.display="none"
},1000)
document.getElementsByClassName('alert')[0].innerHTML=content;
document.getElementsByClassName('alert')[0].style.display="block"
console.log(content);
}
</script>
还看到了一些html5的新属性就写在文章末尾吧
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.userInfo{
color: red;
}
.userInfo :hover{
color: transparent;
}
.userInfo:hover:after{
content: attr(data-hover-response);
color: black;
}
</style>
</head>
<body>
<!--data-***-->
<!--符合html5的规范-->
<!--js提供dataset方法-->
<!--css提供attr()方法-->
<!--<div userid = "6666" name="hugo"></div>-->
<div id ="user" data-userid="6666" data-hover-response="see I am changed" data-name="hugo" data-date-of-birthday>Fiona</div>
<!--datalist-->
browsers:<input list="browsers">
<datalist id="browsers">
<option value="chrome"></option>
<option value="fireFox"></option>
<option value="IE"></option>
<option value="Opera"></option>
<option value="Safari"></option>
</datalist>
<!--download属性:表明资源是让用户下载的而不是立即显示的。download的值就是文件名-->
<div style="margin-top: 20px">
<a href="1-160F6160T7.jpg" download="kitty.jpg"> download with download </a>
<a href="1-160F6160T7.jpg" style="margin-left: 20px"> download without download </a>
</div>
<!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
<!--autofocus 页面加载时自动获得焦点,仅对于input, button, textarea等表单元素有效,多个autofocus存在时候,作用与第一个-->
<div style="margin-top: 20px">
<input>
<button autofocus="autofocus">click me</button>
<textarea autofocus="autofocus"></textarea>
<input autofocus="autofocus">
</div>
<!--placeholder-->
<div style="margin-top: 20px">
<input placeholder="use rname">
</div>
<!--menu目前chrome safari不支持-->
<div>
<menu type="context" id="mymenu">
<menuitem label="fresh post"></menuitem>
<menuitem label="skip to moment"></menuitem>
<menuitem label="share to...">
<menuitem label="facebook"></menuitem>
<menuitem label="twitter"></menuitem>
</menuitem>
</menu>
</div>
</body>
<script>
var user = document.getElementById("user");
//驼峰的写法
user.dataset.dateOfBirthday = "1992-04-04"
user.dataset.englishName = "Fiona"
// <!--下载动态生成的文件,通bob创建二进制文件,然后用这个属性下载到本地-->
var blob = new Blob(["hello world I am content "]);//文本内容
var a = document.createElement("a");
a.href = window.URL.createObjectURL(blob);
a.download = "hello world.txt";
a.textContent = "download hello world"
document.body.appendChild(a)
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问Html5视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

