Maison >interface Web >Tutoriel H5 >Solution d'image de génération de pages HTML5 mobiles
Solution d'image de génération de pages HTML5 mobiles
- 青灯夜游avant
- 2018-10-09 16:18:513204parcourir
De nos jours, il existe de nombreuses activités d'exploitation de comptes publics WeChat, qui nécessitent toutes de générer des images. Cet article présente principalement les informations pertinentes sur la solution de génération d'images sur la page mobile Html5. dans le besoin, je peux m'y référer, j'espère que cela vous aidera.
De nos jours, il existe de nombreuses activités d'exploitation de comptes publics WeChat, et il est nécessaire de générer des images une fois générées, elles peuvent être envoyées à des amis et diffusées dans Moments, ce qui est propice à la promotion des produits !
1. Vous pouvez utiliser canvas pour générer des images, mais comme il existe déjà une bibliothèque open source appelée html2canvas, je ne l'ai pas écrite moi-même afin de gagner du temps
adresse github : html2canvas
Arrêtez de bavarder et regardons les choses d'abord ! ! !
LiveDemo
/**
* 根据window.devicePixelRatio获取像素比
*/
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}
/**
* 将传入值转为整数
*/
function parseValue(value) {
return parseInt(value, 10);
};
/**
* 绘制canvas
*/
async function drawCanvas (selector) {
// 获取想要转换的 DOM 节点
const dom = document.querySelector(selector);
const box = window.getComputedStyle(dom);
// DOM 节点计算后宽高
const width = parseValue(box.width);
const height = parseValue(box.height);
// 获取像素比
const scaleBy = DPR();
// 创建自定义 canvas 元素
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);
let x = width;
let y = height;
return await html2canvas(dom, {canvas}).then(function () {
convertCanvasToImage(canvas, x ,y)
})
}
/**
* 图片转base64格式
*/
function convertCanvasToImage(canvas, x, y) {
let image = new Image();
let _container = document.getElementsByClassName('container')[0];
let _body = document.getElementsByTagName('body')[0];
image.width = x;
image.height = y;
image.src = canvas.toDataURL("image/png");
_body.removeChild(_container);
document.body.appendChild(image);
return image;
}
drawCanvas('.container')2. Étant donné que les téléphones mobiles d'aujourd'hui sont dotés d'écrans haute définition, un flou apparaîtra si vous n'effectuez aucun traitement. Pourquoi un flou se produit-il ? Cela implique le rapport de pixels de l'appareil. devicePixelRatio js fournit window.devicePixelRatio pour obtenir le rapport de pixels de l'appareil
function DPR() {
if (window.devicePixelRatio && window.devicePixelRatio > 1) {
return window.devicePixelRatio;
}
return 1;
}Cette fonction DPR consiste à obtenir le rapport de pixels de l'appareil. Alors, que devons-nous faire après avoir obtenu le rapport de pixels de l'appareil. rapport de pixels ?
var canvas = document.createElement('canvas');
// 设定 canvas 元素属性宽高为 DOM 节点宽高 * 像素比
canvas.width = width * scaleBy;
canvas.height = height * scaleBy;
// 设定 canvas css宽高为 DOM 节点宽高
canvas.style.width = `${width}px`;
canvas.style.height = `${height}px`;
// 获取画笔
const context = canvas.getContext('2d');
// 将所有绘制内容放大像素比倍
context.scale(scaleBy, scaleBy);3. Après avoir obtenu le rapport de pixels de l'appareil, multipliez canavs.width et canvas.height par le rapport de pixels de l'appareil, qui est scaleBy à ce moment-là, définissez canvas.style.width et canvas.style ; .height sont la largeur et la hauteur du dom. Pensez-y, pourquoi écrivez-vous cela ? Enfin, lors du dessin, le contenu dessiné est agrandi du rapport de pixels
Par exemple, la largeur et la hauteur de l'iPhone6S sont de 375 ) Les brouillons de conception que les concepteurs vous donnent donc généralement 750*1334 ? Donc si vous le dessinez un à un sur un écran haute définition, il sera flou. Regardez les images et parlez 6S DPR=2

6plus DPR=. 3

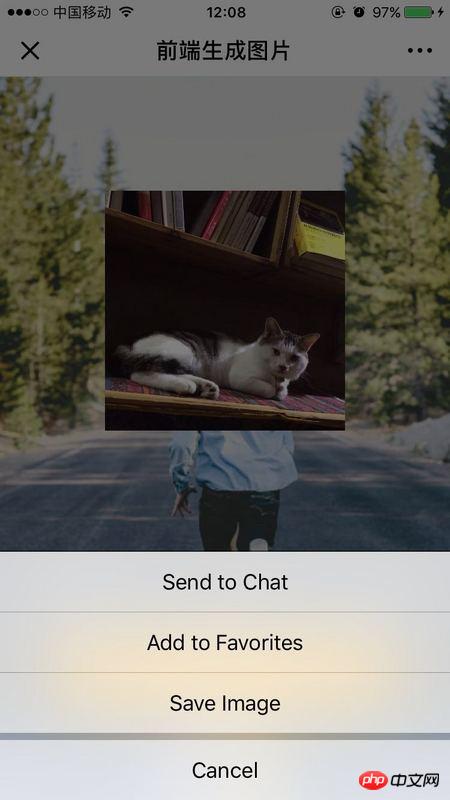
4. Enfin, appelez canvas.toDataURL("image/png"); attribuez la valeur à image.src. Puisque les images ne peuvent pas être enregistrées dans WeChat, vous pouvez. générez uniquement des fichiers image et appelez le propre appui long de WeChat pour enregistrer. Accédez à la fonction image dans album, comme indiqué dans l'image :

Résumé : ce qui précède est l'intégralité du contenu. de cet article, j'espère qu'il pourra être utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo HTML5 !
Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

