Maison >interface Web >Tutoriel H5 >Exemple de code pour encapsuler automatiquement le texte dans un canevas HTML5
Exemple de code pour encapsuler automatiquement le texte dans un canevas HTML5
- 青灯夜游avant
- 2018-10-08 17:29:063225parcourir
Lorsque nous utilisons une toile pour dessiner une chaîne, nous pouvons souhaiter que la chaîne s'enroule quelque part selon les besoins. Alors comment le mettre en œuvre, cet article le présentera, et ceux qui sont intéressés pourront en apprendre davantage.
Cet article explique comment résoudre le problème de retour à la ligne de drawText pendant le processus de dessin sur toile. Examinons d'abord un problème que tout le monde rencontre habituellement lors du dessin de texte sur toile :
Un 150*100. toile, ajoutez une bordure claire
<canvas id="canvas" style="border:solid 1px darkgoldenrod;" width="200px" height="100px"></canvas>
Regardons d'abord la méthode fillText(). La méthode StrokeText() est la même.
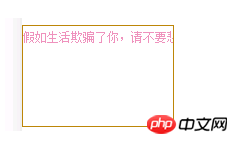
Vous pouvez voir le fillText () Dans un canevas à largeur fixe, lorsqu'il y a trop de mots, la ligne ne s'enroulera pas automatiquement. Nous pouvons augmenter la largeur du canevas lui-même, mais ce n'est pas la manière fondamentale de résoudre. le problème. Je me souviens encore que lorsque j'ai introduit l'API de base du canevas auparavant, il y avait une fonction Cette fonction peut mesurer la largeur et la hauteur de la police, ce qui est facile à gérer. Nous calculons la longueur de notre chaîne et ajoutons une largeur approximative. Fondamentalement, cela peut résoudre ce problème de retour à la ligne. 
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
ctx.fillText(str,0,20);context.measureText(text) Voir le rendu :
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#E992B9";
ctx.lineWidth=1;
var str = "假如生活欺骗了你,请不要悲伤!thank you!"
var lineWidth = 0;
var canvasWidth = c.width;//计算canvas的宽度
var initHeight=15;//绘制字体距离canvas顶部初始的高度
var lastSubStrIndex= 0; //每次开始截取的字符串的索引
for(let i=0;i<str.length;i++){
lineWidth+=ctx.measureText(str[i]).width;
if(lineWidth>canvasWidth){
ctx.fillText(str.substring(lastSubStrIndex,i),0,initHeight);//绘制截取部分
initHeight+=20;//20为字体的高度
lineWidth=0;
lastSubStrIndex=i;
}
if(i==str.length-1){//绘制剩余部分
ctx.fillText(str.substring(lastSubStrIndex,i+1),0,initHeight);
}
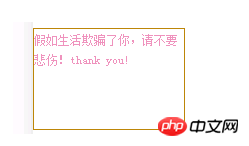
}Algorithme : Calculer chaque caractère de la chaîne str La largeur et la largeur de ligne, si elles sont supérieures à la largeur du canevas, interceptent cette partie pour le dessin, puis réinitialisent la largeur de ligne, enregistrent le dernier index où l'interception a commencé, et lorsque la variable de boucle i est le dernier caractère, dessinez le reste partie directement.
Suivant : Nous l'encapsulons dans une méthode afin qu'elle puisse être appelée directement dans le futur : 
Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il vous sera utile à l'apprentissage de tous !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

