Maison >interface Web >Tutoriel H5 >Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
- 不言original
- 2018-09-26 14:01:039405parcourir
Lorsque nous ouvrons une certaine page Web, nous pouvons voir un dégradé de couleurs sur certaines pages, ce qui est très joli. Alors, comment ce dégradé de couleurs est-il obtenu ? La couleur dite du dégradé est en fait la transition entre les couleurs, et le dégradé html5 Canvas est un mode de couleur utilisé pour remplir ou tracer des graphiques. Par conséquent, comment obtenir un dégradé de couleurs à l'aide d'un canevas ? Cet article vous présentera la mise en œuvre du dégradé de couleurs sur toile.
Il faut savoir que canevas fournit deux objets pour créer des dégradés, qui peuvent être remplis de rectangles, de texte, de lignes, etc.
Les dégradés du canevas peuvent être divisés en dégradés linéaires et dégradés radiaux :
La fonction permettant au canevas de créer des dégradés linéaires est createLinearGradient(x,y,x1, y1)
La fonction du canevas pour créer un dégradé radial est createRadialGradient(x,y,r,x1,y1,r1)
Jetons un coup d'œil au dégradé linéaire et au dégradé radial du canevas respectivement. Obtenez des dégradés de couleurs.
Tout d'abord, jetons un coup d'œil au dégradé linéaire de la toile :
Le dégradé linéaire change de couleur selon un motif linéaire, c'est-à-dire horizontalement, verticalement ou en diagonale.
Regardons directement l'exemple du dégradé linéaire de toile :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
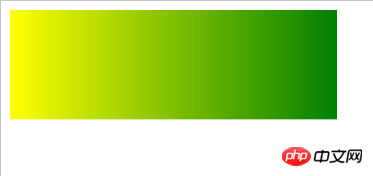
</html>L'effet de dégradé linéaire de toile est le suivant :

Remarque : L'exemple ci-dessus de dégradé linéaire sur toile implémente un dégradé horizontal. Si vous souhaitez obtenir un dégradé vertical, il vous suffit de définir les paramètres y et. y1 à des valeurs différentes. C'est tout. Si vous souhaitez obtenir un dégradé de couleur diagonal, vous devez définir les paramètres dans les directions horizontale et verticale pour qu'ils soient différents. (ps : vous pouvez essayer l'implémentation spécifique vous-même, donc je n'entrerai pas dans les détails ici)
Après avoir lu le dégradé linéaire, jetons un coup d'œil à l'implémentation du dégradé radial de toile.
Le dégradé radial change de couleur selon un motif circulaire, la couleur s'étendant vers l'extérieur à partir du centre du cercle.
Regardons également directement un exemple de dégradé radial de toile :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
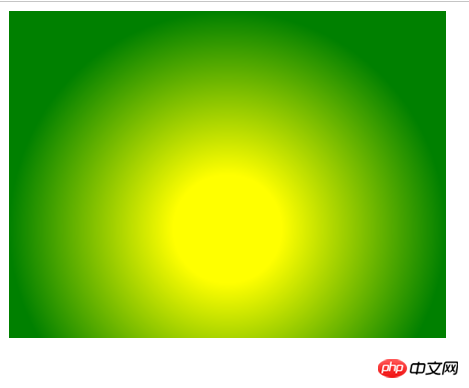
</html>L'effet du dégradé radial de toile est le suivant :

Il convient de noter que : Lors du dessin d'un dégradé radial, la largeur ou la hauteur du canevas peut ne pas être correctement définie, ce qui entraîne un dégradé radial incomplet display , vous devez envisager d’ajuster la taille du canevas.
Explication : Le code de dégradé radial du canevas ci-dessus est en fait deux cercles. Les centres de ces deux cercles sont respectivement (x, y) et (x1, y1), et le rayon est That. est r et r1 ; la chose la plus importante est que ces deux cercles doivent être réglés sur des rayons différents pour former un cercle intérieur et un cercle extérieur. De cette façon, la couleur du dégradé rayonne d'un cercle à l'autre.
Cet article se termine ici. Pour plus d'informations sur Canvas, vous pouvez vous référer au Manuel de développement HTML5.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 Canvas:绘制渐变色
- Introduction détaillée à la couleur du dégradé CSS, aux marques d'omission, à la police intégrée et à l'ombre du texte
- Exemple de code d'effet de couleur de dégradé radioactif de dessin de toile HTML5
- HTML5 Canvas implémente la méthode de remplissage consistant à dessiner des chemins non fermés et des couleurs dégradées
- Comment utiliser CSS pour obtenir l'effet de bordures animées en dégradé (code ci-joint)

