Maison >interface Web >Tutoriel H5 >Comment utiliser HTML5 pour obtenir la localisation géographique
Comment utiliser HTML5 pour obtenir la localisation géographique
- 坏嘻嘻original
- 2018-09-26 11:50:203844parcourir
La plupart des terminaux mobiles actuels ont une fonction de positionnement GPS. D'une part, la station de base peut être utilisée pour obtenir la position, et d'autre part, la puce GPS peut être utilisée pour un positionnement précis. du développement front-end, comment partager la localisation géographique avec le consentement de l'utilisateur ? Qu'en est-il de l'obtention d'informations de positionnement précises ? Cet article vous montre comment utiliser HTML5 pour obtenir une localisation géographique. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le principe d'obtention de la localisation géographique
La plupart des appareils nécessitent des autorisations utilisateur pour partager leur localisation géographique, alors comment les appareils identifient-ils leur situation géographique ? Il existe grosso modo deux méthodes comme suit :
Positionnement via l'adresse IP du terminal mobile (incluant WiFi, CDMA, etc.).
Un appareil GPS qui obtient des informations de latitude et de longitude grâce au positionnement par satellite.
Nous devons d'abord configurer la fonction d'appel pour demander l'autorisation, puis utiliser la fonction de rappel pour obtenir les informations de localisation géographique, et enfin nous devons effectuer un traitement tolérant aux pannes sur le résultats de sortie.
Étapes pour obtenir la localisation géographique
Étape 1 : Appeler la fonction de localisation
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
} Étape 2 : Obtenir la localisation géographique
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
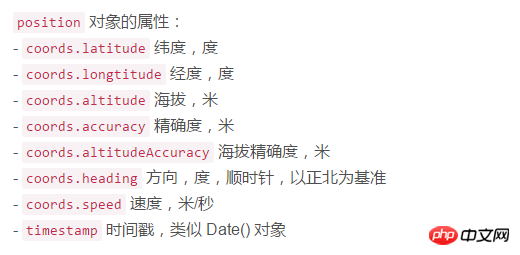
}La fonction de rappel doit transmettre un objet de position, qui est l'information de localisation obtenue. L'attribut de position est tel qu'indiqué dans la figure

Étape 3 : Traitement de tolérance aux pannes
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
} Quatre conditions d'erreur sont répertoriées ici
L'utilisateur a rejeté la demande d'obtention de la géolocalisation.
Les informations de localisation ne sont pas disponibles.
La demande d'informations de géolocalisation a expiré.
Erreur inconnue.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

