Maison >interface Web >Tutoriel H5 >Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
- 坏嘻嘻original
- 2018-09-25 12:02:528710parcourir
Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui deviennent de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Principe des effets spéciaux d'animation de texte à effet de particules
Quand on obtient un morceau de texte, on peut le mettre dans PS pour l'agrandir et observez-le. Le texte est composé d'un Il est dessiné avec de petits pixels de couleurs différentes, donc ce que les effets spéciaux d'animation de texte à effet de particules doivent faire est de réduire le nombre de pixels pour transformer les pixels en cercles, puis de reconstituer le texte. contenu du texte. En général, les informations d'entrée sont converties en image, les informations de pixels de l'image sont lues et l'image est grossièrement divisée en blocs, et les pixels de chaque zone sont parcourus pour déterminer si le bloc doit dessiner une particule.
Étapes pour implémenter les effets spéciaux d'animation de texte à effet de particules
Étape 1 : Convertir le texte en image et l'insérer dans le canevas
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}Étape 2 : Réduisez le nombre de pixels
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
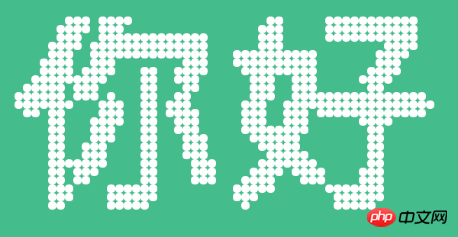
}L'effet est tel que montré sur l'image

D'autres codes d'effets spéciaux CSS3, html5 et javascript sont disponibles sur : collection d'effets spéciaux js
[Recommandations associées]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

