Maison >interface Web >tutoriel CSS >Comment modifier le style par défaut de la barre de défilement
Comment modifier le style par défaut de la barre de défilement
- yuliaoriginal
- 2018-09-20 15:04:153833parcourir
Dans la mise en page, lorsque le contenu dépasse la case, par souci de beauté, la partie excédentaire sera définie avec un effet de barre de défilement. Les barres de défilement par défaut de certains navigateurs sont très laides. le style de la barre de défilement ? Cet article vous apprendra comment styliser les barres de défilement.
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}Pour réaliser le défilement du contenu dans un seul div, trois conditions doivent être remplies :
1 Le div doit avoir une hauteur et des pourcentages fixes. ou les pourcentages ne peuvent pas être utilisés.
2. La hauteur du contenu doit dépasser sa propre hauteur.
3. L'attribut "overflow: auto" doit être ajouté.

Masquer la barre de défilement :
1. Supprimez la barre de défilement horizontale :
2. Supprimez la barre de défilement verticale :
3. Masquer les barres de défilement horizontales et verticales :
Masquer toutes les barres de défilement :
ouUne meilleure façon est de définir la couleur de la barre de défilement sur complètement transparente. atteindre l'objectif de faire défiler le contenu sans afficher la barre de défilement.Application :
Pas de barre de défilement horizontale : 🎜>Pas de barre de défilement verticale
Pas de barre de défilement
< ;div style="overflow-x:hidden;overflow-y:hidden" ou style="overflow:hidden">test
Afficher automatiquement les barres de défilement
< ; div style="height:100px;width:100px;overflow:auto;">test
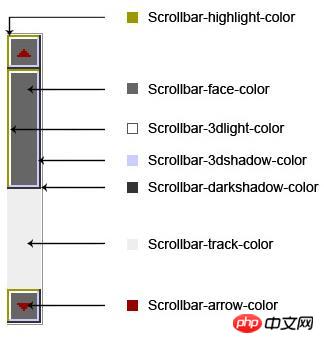
Définissez vous-même la couleur de la barre de défilement. Le code est le suivant :
Les deux éléments ci-dessus sont applicables à
,Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

