Maison >interface Web >tutoriel CSS >Comment implémenter la fusion de cellules de tableau en CSS ? colspan et rowspan fusionnent des cellules (exemple)
Comment implémenter la fusion de cellules de tableau en CSS ? colspan et rowspan fusionnent des cellules (exemple)
- 青灯夜游original
- 2018-09-20 15:01:2756421parcourir
Dans le développement front-end, les formulaires HTML sont souvent utilisés. Les formulaires peuvent afficher des informations de manière intuitive et avoir de bonnes fonctions interactives ; le même type d'informations peut être fusionné et affiché ensemble dans le formulaire, ce qui nécessite de fusionner des cellules du même type. ensemble, comment puis-je utiliser CSS pour fusionner des cellules. Ce chapitre vous présentera comment implémenter la fusion de cellules dans des tableaux à l'aide de CSS ? colspan et rowspan fusionnent les cellules (exemple). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
On crée d'abord un formulaire simple :
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

Les informations du tableau sont affichées colonne par colonne. En fait, il n'y en a que deux. le formulaire Class, nous pouvons fusionner les informations redondantes et répétées pour rendre le formulaire plus concis.
Il existe deux formes de fusion de cellules dans le formulaire : la fusion verticale et la fusion horizontale. Voyons comment CSS implémente ces deux types de cellules fusionnées :
1. L'attribut rowspan des cellules du tableau
est utilisé dans la balise td pour spécifier le nombre de lignes que la cellule s'étend verticalement.
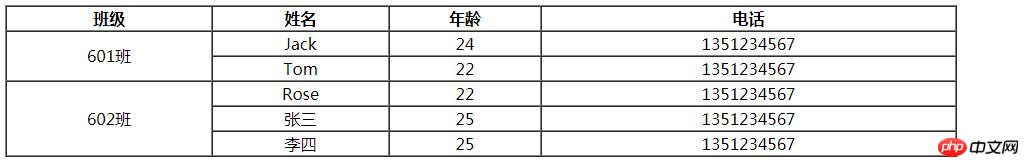
Exemple : Nous pouvons fusionner deux cellules affichant la classe 601 ensemble et trois cellules affichant la classe 602 ensemble :
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2" signifie fusionner deux cellules vers le bas à partir de la cellule td définie (une elle-même, plus une autre) ; rowspan="3" signifie en fusionner trois vers le bas à partir de la cellule td définie (une seule, plus deux autres).
2. CSS fusionne horizontalement les cellules du tableau
L'attribut colspan est utilisé dans la balise td pour spécifier le nombre de colonnes que la cellule s'étend horizontalement.
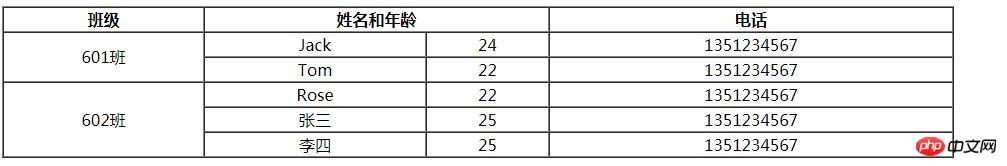
Exemple : Nous pouvons regrouper les deux cellules affichant le nom et l'âge pour afficher le nom et l'âge :
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2 " signifie fusionner deux cellules de gauche à droite.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

