Maison >interface Web >tutoriel CSS >Comment se rendre compte que le texte CSS dépasse les ellipses sur une seule ligne et sur plusieurs lignes ?
Comment se rendre compte que le texte CSS dépasse les ellipses sur une seule ligne et sur plusieurs lignes ?
- 不言original
- 2018-09-19 10:45:372861parcourir
Parfois lors de la conception d'une page Web, vous pouvez rencontrer un texte trop long, ce qui rend la page inesthétique. Alors, comment résoudre ce problème ? Cet article vous présentera la méthode d'implémentation de texte CSS qui dépasse les points de suspension sur une seule ligne et le texte multiligne dans les points de suspension.
Tout d'abord, jetons un coup d'œil à la méthode CSS pour obtenir une seule ligne de texte au-delà des ellipses.
CSS doit utiliser l'attribut text-overflow:ellipsis pour réaliser l'affichage de débordement des points de suspension dans une seule ligne de texte. Bien sûr, l'attribut width doit être ajouté. être compatible avec une certaine navigation.
Code d'implémentation pour le texte CSS sur une seule ligne dépassant les points de suspension :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title>省略号 test</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
body{
padding:10px;
font-family:Arial;
}
#test {
position:relative;
width:150px;
height:20px;
line-height:20px;
text-overflow:ellipsis;
white-space:nowrap;
*white-space:nowrap;
overflow:hidden;
border:1px solid #999;
}
#test span{
position:absolute;
top:0;
right:0;
display:block;
float:left;
}
</style>
</head>
<body>
<div id="test">php中文网php中文网php中文网php中文网php中文网php中文网php中文网</div>
</body>
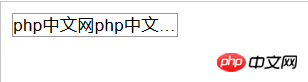
</html>L'effet du texte CSS sur une seule ligne dépassant les points de suspension est le suivant :

L'attribut text-overflow:ellipsis prend uniquement en charge l'affichage par débordement des points de suspension dans une seule ligne de texte. Que se passe-t-il si nous voulons implémenter l'affichage par débordement des points de suspension dans un texte multiligne. ? Ensuite, nous continuerons à parler de la méthode CSS pour implémenter du texte multiligne au-delà des points de suspension . (Pour plus d'informations sur l'attribut text-overflow:ellipsis, veuillez vous référer au manuel CSS)
1 CSS permet de définir directement le texte multiligne au-delà des points de suspension. attributs css (uniquement -noyau -webkit Cela fonctionne)
Syntaxe :
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
La plupart des navigateurs mobiles sont basés sur le noyau WebKit, cette méthode convient donc aux mobiles
-webkit-line-clamp est utilisé pour limiter le nombre de lignes de texte affichées dans un élément de bloc. Il s'agit d'une propriété WebKit non prise en charge qui n'apparaît pas dans le brouillon de spécification CSS.
display: -webkit-box Affiche l'objet sous forme de modèle de boîte flexible.
-webkit-box-orient définit ou récupère la disposition des éléments enfants de l'objet flex box.
text-overflow : les points de suspension sont utilisés pour le texte multiligne, en utilisant les points de suspension "..." pour masquer le texte qui dépasse la plage.
2. Utilisez le positionnement et le remplissage absolus pour implémenter du texte multiligne au-delà des points de suspension en utilisant CSS (solution multi-navigateurs)
Syntaxe :
p{
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
p::after{
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}Le principe de cette méthode est le suivant : commencez par intégrer un ... dans l'élément contenant le texte, puis laissez une position de... (padding-right) sur l'élément contenant le texte. côté droit de l'élément contenant le texte. , et enfin utilisez le positionnement absolu pour positionner... dans la zone de remplissage droite à droite.
Remarque : Cette méthode a un large éventail d'applications, mais des ellipses apparaîtront également lorsque le texte ne dépasse pas la ligne. Cette méthode peut être optimisée avec js.
Remarque :
Définissez la hauteur sur un multiple entier de la hauteur de la ligne pour éviter que du texte en excès ne soit exposé.
Ajoutez un arrière-plan dégradé à p::after pour éviter que seulement la moitié du texte soit affichée.
Étant donné que ie6-7 n'affiche pas le contenu, vous devez ajouter des balises pour être compatible avec ie6-7 (telles que : ...) ; avec ie8, vous devez remplacer ::after par :after .
Cet article se termine ici. Pour plus d'informations sur le texte CSS au-delà des points de suspension, vous pouvez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

