Maison >interface Web >tutoriel CSS >Explication graphique détaillée de CSS clear : les deux effacent l'utilisation de flotteurs
Explication graphique détaillée de CSS clear : les deux effacent l'utilisation de flotteurs
- yuliaoriginal
- 2018-09-19 10:54:1012235parcourir
Lorsque nous utilisons div+css pour la mise en page, des résultats inattendus se produisent souvent, tels que la disposition de l'écran est foirée, le style que nous voulons n'est pas présenté, ou certains attributs ne sont pas efficaces, ces choses étranges. gênant. En fait, ces choses inattendues sont causées par float, qui a également une solution. Cet article va vous présenter comment utiliser clear : à la fois pour effacer le flottant , afin que la page revienne à la normale. Pour ceux qui ne comprennent pas clairement les deux, vous pouvez vous y référer, j'espère que cela vous sera utile.
Tout d'abord, tout le monde doit être conscient de certaines caractéristiques du flotteur flottant. Si flottant est défini pour un élément, cet élément est équivalent à un élément de niveau bloc, et la largeur et la hauteur peuvent être définies, ce qui entraînera la sortie des éléments derrière lui du flux standard si les éléments enfants sont dans le parent ; element sont tous des éléments flottants, l'élément parent est un problème hautement adaptatif.
1. Attribut CSS clear
Valeur de l'attribut :
aucun : les objets flottants sont autorisés des deux côtés
les deux : les objets flottants ne sont pas autorisés
gauche : les objets flottants ne sont pas autorisés sur le côté gauche
droite : les objets flottants ne sont pas autorisés sur le côté droit
Exemple d'écriture : #box{clear: Both/left/right/none}
2. Scénarios applicables pour clear : les deux pour effacer les flottants
Dans la mise en page, après avoir utilisé les flottants, la mise en page est déroutante À ce stade, nous utilisons généralement clear : les deux pour effacer les flotteurs. Pour donner un exemple courant, il y a deux petites boîtes dans une grande boîte. La grande boîte n'a pas de hauteur définie et le style flottant CSS est utilisé pour la petite boîte. À ce stade, l'arrière-plan ou la bordure de la grande boîte ne peut pas être défini. affiché normalement, nous devons alors utiliser clear:both pour effacer les flottants et restaurer la page à la normale.
3. Exemples d'application de clair : les deux
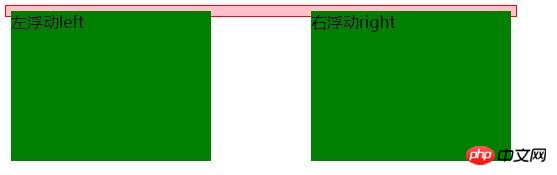
Description : Réglez la longueur de la grande boîte à l'extérieur sur 500px, ne lui donnez pas de hauteur, laissez-la tenir debout lui-même, sa bordure (bordure CSS) est rouge et l'arrière-plan (fond CSS) est rose. Il y a deux petites cases à l'intérieur de la grande boîte. L'une est définie sur float:right et l'autre sur float:left. La couleur d'arrière-plan est verte, la largeur est de 200 px et la hauteur est de 150 px. Ensuite, jetons un coup d'œil et voyons quel effet le flottement a. Le code est le suivant :
Partie HTML :
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>Partie CSS :
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendu :

Les deux petites boîtes montrent l'effet que nous souhaitons, l'une flotte vers la gauche et l'autre flotte vers la droite, mais notre grande boîte n'est pas ouverte. Ce phénomène est causé par le flottement. Ensuite, utilisez clear: les deux pour effacer le flotteur et voir si la grande boîte peut être ouverte.
On ajoute un div vide avant la balise de la grande boîte (le div est la dernière sous-boîte de la grande boîte), et on ajoute du style CSS à ce div vide, clear : les deux , code Comme suit :
Partie HTML :
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>Partie CSS :
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
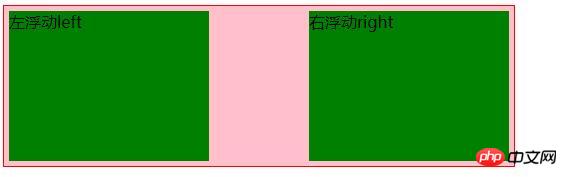
.clear{clear: both;}Rendu :

Il ressort clairement de l'image que vous pouvez utiliser clear pour effacer le flotteur généré par float. Faites attention à la position d'ajout de l'objet de style clair. Ajoutez-le avant la fin de la balise div de cet objet pour effacer la petite boîte interne et créer du flottant. Généralement, clear:both est couramment utilisé pour effacer les flotteurs. Quant aux autres clear:left et clear:right, il n'y a pas de démonstration ici. Les amis qui en ont besoin peuvent le pratiquer eux-mêmes pour voir quel type d'effet cela produit.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

