Maison >interface Web >tutoriel CSS >Comment définir l'image d'arrière-plan avec CSS ? l'attribut d'arrière-plan ajoute une image d'arrière-plan
Comment définir l'image d'arrière-plan avec CSS ? l'attribut d'arrière-plan ajoute une image d'arrière-plan
- 青灯夜游original
- 2018-09-18 11:24:33237752parcourir
Pendant le processus de développement front-end, des images d'arrière-plan sont souvent ajoutées aux pages HTML pour des raisons de beauté. Alors, comment utiliser CSS pour définir l’image comme arrière-plan en HTML ? Ce chapitre vous présentera comment définir une image d'arrière-plan avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Manuel recommandé : Manuel CSS en ligne
Comment définir une image de fond en CSS ?
L'attribut CSS background est une propriété qui définit spécifiquement l'arrière-plan. Vous pouvez définir la couleur d'arrière-plan ou l'image d'arrière-plan.
Jetons un coup d'œil aux propriétés que background peut définir :
background-color : Spécifie la couleur d'arrière-plan à utiliser.
background-position : Spécifie la position de l'image d'arrière-plan.
background-size : Spécifie la taille de l'image d'arrière-plan.
background-repeat : Spécifie comment répéter l'image d'arrière-plan.
background-origin : Spécifie la zone de positionnement de l'image d'arrière-plan.
background-clip : Spécifie la zone de dessin de l'arrière-plan.
background-attachment : Spécifie si l'image d'arrière-plan est fixe ou défile avec le reste de la page.
background-image : Spécifie l'image d'arrière-plan à utiliser.
On peut voir que l'attribut background-image sert à définir l'attribut d'image d'arrière-plan pour la page html. Jetons un coup d'œil à son utilisation
background-image:url(Comment définir limage darrière-plan avec CSS ? lattribut darrière-plan ajoute une image darrière-plan);
. De cette façon, dans url() Étant donné le chemin de l'image, vous pouvez définir une image d'arrière-plan pour la boîte div, cela semble simple, mais une chose à noter est que la boîte de définition de l'image d'arrière-plan doit avoir une largeur et une hauteur substantielles, donc que l'image d'arrière-plan peut être affichée sur l'écran.
Si définir les attributs d'arrière-plan ci-dessus un par un semble fastidieux, en fait, certains attributs peuvent être définis ensemble. Une telle expression d'arrière-plan CSS peut enregistrer et optimiser le code du fichier CSS. Exemple :
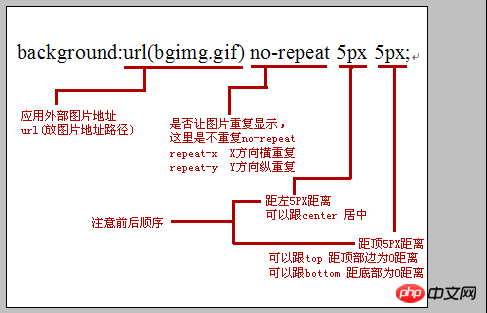
background:url(bgimg.gif) no-repeat 5px 5px;
Explication comme indiqué ci-dessous :

Articles connexes recommandés :
1.Comment rendre l'image de fond carrelée en CSS ? Introduction à quatre façons de mosaïquer des images d'arrière-plan CSS
2.Comment ajouter une image de fond en HTML et faire en sorte que l'image recouvre toute la page ? (exemple de code)
3.Comment obtenir une image d'arrière-plan fixe en CSS
Recommandations vidéo associées :
1.Tutoriel vidéo CSS - Jade Girl Heart Sutra Edition
Exemple de code CSS pour la configuration image d'arrière-plan
1.css Définir l'image d'arrière-plan en plein écran adaptatif
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendu :

Ce qui suit est une analyse détaillée du rôle des styles CSS :
position:fixed; top: 0; left: 0;
Ces trois phrases corrigent toute la boîte div.demo en haut et à gauche de l'écran .
width:100%; height:100%;
Il s'agit de donner à la div entière la même taille que l'écran, obtenant ainsi un effet plein écran.
min-width: 1000px;
min-width consiste à conserver la taille du div inchangée lorsque la largeur de l'écran est inférieure à 1000 pixels. C'est-à-dire que dans ce cas, lors de la mise à l'échelle de la largeur de l'écran, l'image ne doit pas être mise à l'échelle. (uniquement lorsque Uniquement valide dans 1000px).
z-index:-10;
Cela place le div entier en dessous de chaque niveau dans la page HTML. Dans des circonstances normales, la valeur de l'index z du premier niveau créé est 0, donc si nous écrivons -1 ici, cela peut aussi être. atteint, mais écrire -10 ici, c'est s'assurer que l'ensemble du div est en bas, car s'il y a trop de niveaux dans la page, parfois utiliser -1 n'est pas nécessairement en bas, mais peu importe si c'est le cas. s'écrit sous la forme d'un grand nombre de signification -100. Utilisez index:-10 pour le faire ressembler à une image d'arrière-plan. En fait, c'est le div le plus ordinaire. C'est juste que la relation hiérarchique a changé, de sorte qu'elle ressemble à une image d'arrière-plan.
background-repeat: no-repeat;
Ce style CSS consiste à définir l'image d'arrière-plan pour qu'elle ne se répète pas ; l'exemple est une grande image, s'il s'agit d'une image de couleur unie (ou avec des points/rayures), vous pouvez créer l'image en mosaïque (Répéter) sur tout l'écran pour obtenir un effet plein écran. (repeat-x consiste à définir le carrelage horizontal, Repeat-y consiste à définir le carrelage vertical)
2.css définit l'image d'arrière-plan pour qu'elle soit transparente
Image originale :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(Comment définir limage darrière-plan avec CSS ? lattribut darrière-plan ajoute une image darrière-plan) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>Rendu :
Principe : Superposer une boîte div transparente blanche sur l'image de fond
Cette méthode a une bonne compatibilité avec les navigateurs et vous pouvez ajouter du texte dans une boîte div transparente pour obtenir l'effet d'images transparentes mais de texte opaque.
Recommandations associées :
3.Résumé du partage des paramètres du fond (propriétés, couleurs, images) en css
5.Comment étirer l'image d'arrière-plan CSS à 100 % et définir l'affichage plein écran
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le mode de mosaïque de l'image d'arrière-plan en CSS ? Comment définir le carrelage de l'image d'arrière-plan en CSS (explication détaillée avec images et texte)
- Comment configurer l'image d'arrière-plan pour qu'elle ne défile pas lorsque le contenu du texte défile
- Comment adapter l'image d'arrière-plan CSS
- Comment ajouter une image d'arrière-plan au bootstrap


