Maison >interface Web >tutoriel CSS >Comment définir le mode de mosaïque de l'image d'arrière-plan en CSS ? Comment définir le carrelage de l'image d'arrière-plan en CSS (explication détaillée avec images et texte)
Comment définir le mode de mosaïque de l'image d'arrière-plan en CSS ? Comment définir le carrelage de l'image d'arrière-plan en CSS (explication détaillée avec images et texte)
- 青灯夜游original
- 2018-10-11 10:52:2521899parcourir
Comment définir la méthode de mosaïque des images d'arrière-plan avec CSS ? Cet article vous expliquera comment définir la mosaïque de l'image d'arrière-plan en CSS et vous expliquera comment définir l'image d'arrière-plan en CSS pour qu'elle soit en mosaïque horizontalement, verticalement ou non. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Lorsque nous utilisons l'attribut background-image pour afficher une image d'arrière-plan sur la page, l'image d'arrière-plan peut être carrelée à la fois horizontalement et verticalement pour certaines raisons (telles que la taille de l'image). La méthode est affichée comme indiqué ci-dessous :

Mais parfois, nous n'avons pas besoin d'une telle méthode d'affichage de l'image d'arrière-plan, nous voulons simplement que l'image d'arrière-plan soit affichée une seule fois (pas en mosaïque), ou implémentée séparément. horizontalement, tuiles verticalement. Nous pouvons implémenter ces méthodes de carrelage avec CSS !
Alors, comment définir la méthode de mosaïque des images d'arrière-plan en CSS ? En fait, c'est très simple. L'attribut CSS background-repeat peut définir la méthode de mosaïque de l'image d'arrière-plan. L'attribut background-repeat peut être utilisé pour mosaïquer l'image d'arrière-plan horizontalement, verticalement ou non ou complètement en définissant les valeurs d'attribut suivantes.
répéter : valeur par défaut, définissez l'image d'arrière-plan pour qu'elle soit carrelée verticalement et horizontalement, c'est-à-dire : complètement carrelée.
répéter-x : définissez l'image d'arrière-plan pour qu'elle soit carrelée horizontalement.
répéter : définissez l'image d'arrière-plan pour qu'elle soit carrelée verticalement.
no-repeat : définissez l'image d'arrière-plan pour qu'elle ne soit pas en mosaïque, c'est-à-dire qu'elle ne s'affiche qu'une seule fois.
Voyons comment implémenter ces valeurs d'attribut à travers des exemples de code simples :
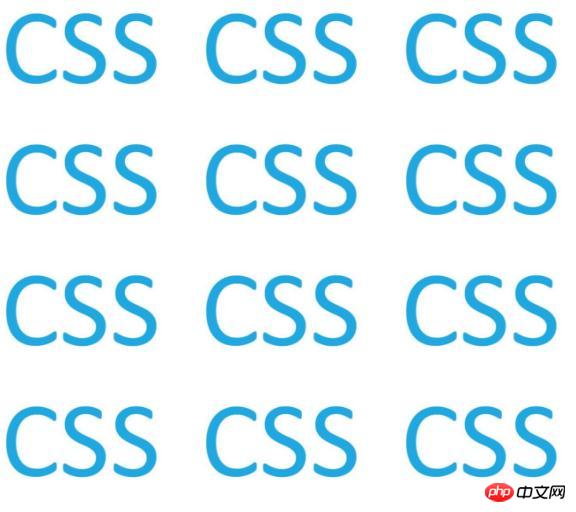
1 répéter Définissez l'image d'arrière-plan pour qu'elle soit complètement en mosaïque
.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(Comment définir le mode de mosaïque de limage darrière-plan en CSS ? Comment définir le carrelage de limage darrière-plan en CSS (explication détaillée avec images et texte));
background-repeat:repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Rendu :

2. > Image d'effet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(Comment définir le mode de mosaïque de limage darrière-plan en CSS ? Comment définir le carrelage de limage darrière-plan en CSS (explication détaillée avec images et texte));
background-repeat:no-repeat;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>3. )
effet Image :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(Comment définir le mode de mosaïque de limage darrière-plan en CSS ? Comment définir le carrelage de limage darrière-plan en CSS (explication détaillée avec images et texte));
background-repeat:repeat-x;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
4. )
Image d'effet :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width: 600px;
height: 540px;
margin: 50px auto;
background-image: url(Comment définir le mode de mosaïque de limage darrière-plan en CSS ? Comment définir le carrelage de limage darrière-plan en CSS (explication détaillée avec images et texte));
background-repeat:repeat-y;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
Il existe les )
Répéter à partir de l'image originale, qui est définie par background-image ;Vous devez d'abord définir l'image originale, puis utiliser l'attribut background-repeat pour définir la méthode de mosaïque.
Résumé
: Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter leTutoriel vidéo CSS , Tutoriel vidéo CSS3 ! Recommandations associées :
Tutoriel vidéo de formation sur le bien-être public php
Collection de codes d'effets spéciaux CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

