Maison >interface Web >js tutoriel >Comment utiliser javascript+css pour implémenter une barre de progression de glisser personnalisée (code)
Comment utiliser javascript+css pour implémenter une barre de progression de glisser personnalisée (code)
- 不言original
- 2018-09-15 15:20:162566parcourir
Le contenu de cet article explique comment utiliser javascript+css pour implémenter une barre de progression de déplacement personnalisée (code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
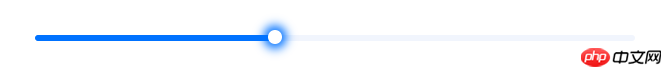
Personnalisez la barre de progression déplaçable, comme indiqué ci-dessous :

Le code est divisé en trois parties
HTML
<body> <div id="demo"> <div class="progress"> <div class="progress-bar"> <div class="progress-thumb"></div> </div> </div> </div> </body>
CSS
#demo {
width: 600px; height: 100px; margin: 100px auto;
display: flex; align-items: center;
}
#demo .progress {
width: 100%; height: 6px; border-radius: 3px;
background: #F1F5FD;
}
#demo .progress .progress-bar {
width: 40%; height: 100%; border-radius: 3px;
background: #0072FF;
}
#demo .progress .progress-bar .progress-thumb {
width: 14px; height: 14px; border-radius: 50%;
background: #FFFFFF; box-shadow: 0 0 15px 5px #0072FF;
float: right;
position: relative; left: 7px; top: -5px;
}À ce stade, le style personnalisé a été essentiellement implémenté. Il vous suffit de modifier la largeur de la barre de progression pour afficher une progression différente ; Ajoutez un événement glisser à la barre de progression
JavaScript
<script>
var slider = {
use: function(id) {
var self = this;
self.slider = document.getElementById(id);
self.bar = self.slider.querySelector('.progress-bar');
self.thumb = self.slider.querySelector('.progress-thumb');
self.slider.addEventListener('mousedown', function(e) {
if (e.button == 0) { // 判断点击左键
self.mDown = true;
self.beginX = e.offsetX;
self.positionX = e.offsetX;
self.beginClientX = e.clientX;
self.sliderLong = parseInt(self.getStyle(self.slider, 'width'));
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mousemove', function(e) {
if (self.mDown) {
var moveX = e.clientX - self.beginClientX;
self.positionX = (self.beginX + moveX > self.sliderLong) ? self.sliderLong : (self.beginX + moveX < 0) ? 0 : self.beginX + moveX;
var per = parseInt(self.positionX / self.sliderLong * 100);
self.bar.style.width = per + '%';
}
});
document.addEventListener('mouseup', function(e) {
if (e.button == 0) {
self.mDown = false;
}
});
},
getStyle: function(obj,styleName){ // 获取元素样式的方法
if(obj.currentStyle){
return obj.currentStyle[styleName];
}else{
return getComputedStyle(obj,null)[styleName];
}
}
};
slider.use('demo');
</script>Instructions :
1 Liez plutôt l'événement mousedown au calque d'habillage de la barre de progression. de La barre de progression elle-même est conçue en référence aux effets des lecteurs vidéo grand public afin d'optimiser l'expérience utilisateur
2 JS est écrit en syntaxe native pure. Si vous utilisez JQuery, cela peut simplifier l'acquisition. de sélecteurs et de styles CSS ;
3. Cet article utilise clientX pour calculer le mouvement de la souris en dehors de la barre de défilement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez Jquery pour obtenir l'effet d'une barre de progression déplaçable
- Explication détaillée de l'implémentation jQuery de la barre de progression déplaçable
- Explication détaillée des étapes pour réaliser une barre de progression en faisant glisser la forme d'un arc
- React-Native crée une barre de progression du glissement de l'arc

