Maison >interface Web >js tutoriel >Comment installer les composants vux dans vue (étapes)
Comment installer les composants vux dans vue (étapes)
- 不言original
- 2018-09-15 15:13:213098parcourir
Le contenu de cet article explique comment installer les composants vux (étapes) dans vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai travaillé sur Vue récemment en raison de mon travail. J'utilisais js avant de passer du back-end au front-end. Maintenant, je pense qu'il est assez intéressant d'entrer en contact avec Vue pour le. la première fois, mais je suis trop bon dans ce domaine. . . . Pas assez. . . . . La conception de la page utilise quelque chose appelé vux. Vux peut fournir certains composants, ce qui est relativement pratique à utiliser. Parce que je suis débutant, il y a beaucoup de choses que je ne comprends pas encore en profondeur. . . Par exemple, modifier les styles fournis avec vux. . J'espère que certains experts pourront me donner des conseils s'ils le voient. . .
Enregistrons l'installation et l'utilisation de vux aujourd'hui. . . . . .
Tout d'abord, vous devez créer un nouveau projet vue, cmd dans le répertoire du projet, et l'installer
Installer vux dans le répertoire du projet ( vous pouvez également utiliser l'installation de fil, je ne l'ai jamais utilisé auparavant, je ne le présenterai donc pas beaucoup. Je l'ai installé en utilisant npm. Si la vitesse d'Internet est lente, vous pouvez utiliser l'installation miroir de Taobao) <.>
npm install vux --saveInstaller l'image Taobao
npm install --registry=https:registry //判断淘宝镜像是否安装成功Utilisez l'image Taobao pour installer vux
cnpm install vux --saveAprès une installation réussie, installez vux-loader Si vous utilisez vux2, vous devez installer vux-loader
npm install vux-loader --save-dev
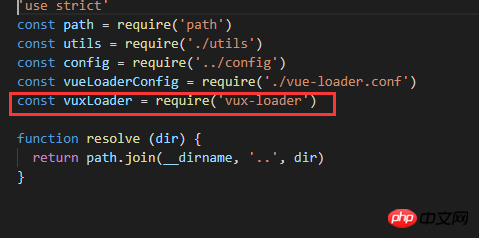
 Après une installation réussie, accédez à build/webpack Configurez dans base.conf.js
Après une installation réussie, accédez à build/webpack Configurez dans base.conf.js
const vuxLoader = require('vux-loader')
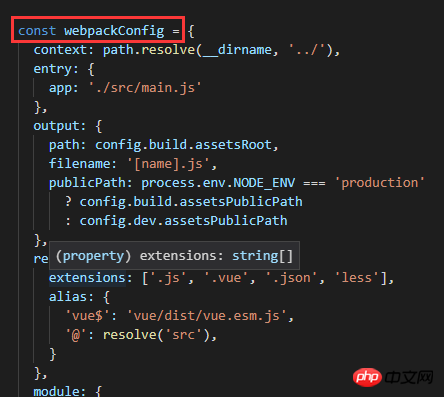
 et créez-le dans build/ Ajoutez le code suivant à webpack.base.conf.js
et créez-le dans build/ Ajoutez le code suivant à webpack.base.conf.js
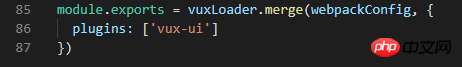
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
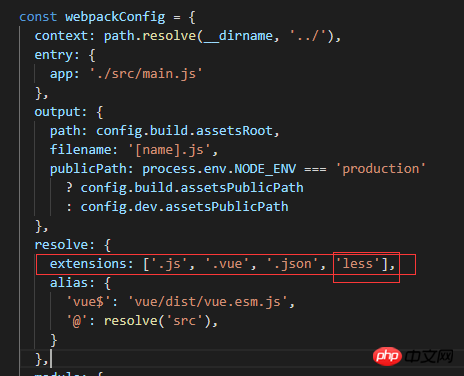
}) Installez less-loader pour compiler correctement less code source
Installez less-loader pour compiler correctement less code source
npm install less less-loader --save-dev
 Installez yaml-loader
Installez yaml-loader
npm install yaml-loader --save-devRecommandations associées :
npm run dev
Explication détaillée des étapes d'installation et de configuration de l'utilisation de Vux dans les projets Vue Explication détaillée des étapes de correspondance de l'environnement laravel 5.4+vue+vux+element
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

