Maison >interface Web >js tutoriel >Explication détaillée des étapes d'utilisation de l'installation et de la configuration de Vux dans les projets Vue
Explication détaillée des étapes d'utilisation de l'installation et de la configuration de Vux dans les projets Vue
- php中世界最好的语言original
- 2018-05-14 14:22:095259parcourir
Cette fois, je vais vous apporter une explication détaillée des étapes d'installation et de configuration de l'utilisation de Vuxinstallation dans le projet Vue Quelles sont les précautions pour l'utilisation de l'installation et de la configuration de Vux dans. le projet Vue Ce qui suit est un cas pratique. Levez-vous et jetez un œil.
L'environnement vue est installé par défaut
1 Installer vux
npm install vux --save-dev
2. vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3. Installez less-loader pour compiler correctement moins de code source
npm install less less-loader --save-dev
4. chargeur pour compiler correctement Lire le fichier de langue
npm install yaml-loader --save-dev
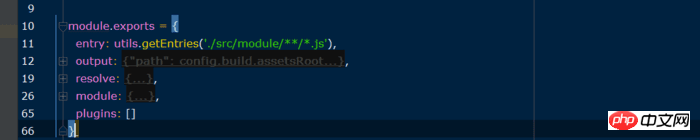
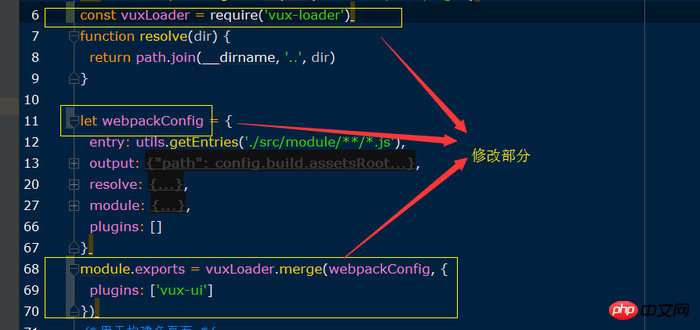
5 Modifier le code dans build/webpack.base.conf.js
Remplacer le <. dans le texte original>


6. introduisez le modèle vux, modifiez le about.vue précédent, tout le code est le suivant
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
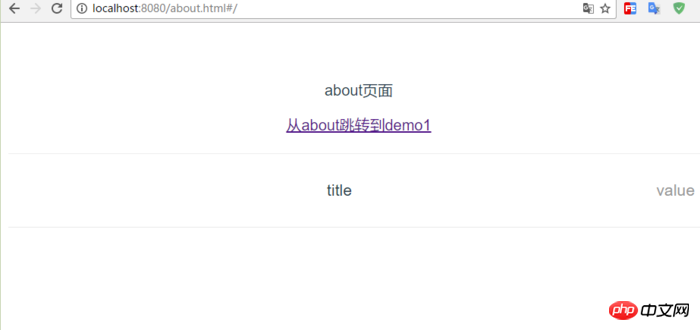
</style> Enfin, exécutez npm run dev, le about.vue affiché est comme ça, ce qui signifie que vux a a été introduit avec succès. , puis profitez d'un développement rapide à l'aide des composants vux

Résumé de l'utilisation du module de journal nodejs winston
opération vue+vue-router+vuex autorisations
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

