Maison >interface Web >js tutoriel >Explication détaillée de l'implémentation jQuery de la barre de progression déplaçable
Explication détaillée de l'implémentation jQuery de la barre de progression déplaçable
- 小云云original
- 2018-01-06 11:17:592416parcourir
Cet article présente principalement l'exemple de code de jQuery pour implémenter une barre de progression déplaçable. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
html
<p class="progress"> <p class="progress_bg"> <p class="progress_bar"></p> </p> <p class="progress_btn"></p> <p class="text">0%</p> </p>
css
.progress{position: relative; width:300px;margin:100px auto;}
.progress_bg{height: 10px; border: 1px solid #ddd; border-radius: 5px; overflow: hidden;background-color:#f2f2f2;}
.progress_bar{background: #5FB878; width: 0; height: 10px; border-radius: 5px;}
.progress_btn{width: 20px; height: 20px; border-radius: 5px; position: absolute;background:#fff;
left: 0px; margin-left: -10px; top:-5px; cursor: pointer;border:1px #ddd solid;box-sizing:border-box;}
.progress_btn:hover{border-color:#F7B824;}
js
$(function(){
var tag = false,ox = 0,left = 0,bgleft = 0;
$('.progress_btn').mousedown(function(e) {
ox = e.pageX - left;
tag = true;
});
$(document).mouseup(function() {
tag = false;
});
$('.progress').mousemove(function(e) {//鼠标移动
if (tag) {
left = e.pageX - ox;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').width(left);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
$('.progress_bg').click(function(e) {//鼠标点击
if (!tag) {
bgleft = $('.progress_bg').offset().left;
left = e.pageX - bgleft;
if (left <= 0) {
left = 0;
}else if (left > 300) {
left = 300;
}
$('.progress_btn').css('left', left);
$('.progress_bar').animate({width:left},300);
$('.text').html(parseInt((left/300)*100) + '%');
}
});
});
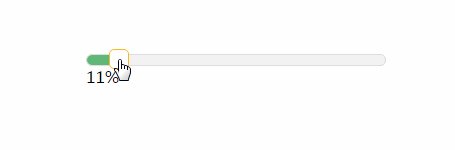
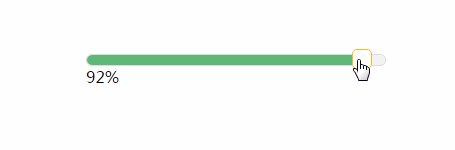
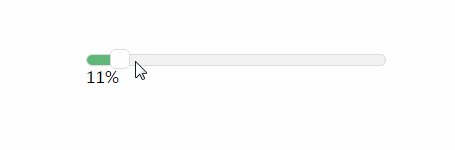
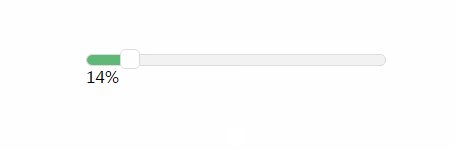
Rendu

Principe d'implémentation
Tout d'abord, utilisez le L'événement mousedown() mouse down enregistre une valeur d'état, l'événement mouseup() mouse up annule l'état, puis coopère avec l'événement de mouvement de la souris mousemove() pour obtenir l'effet d'appuyer et de glisser.
Modifiez la longueur de la barre de précision et la distance relative gauche du bouton tout en déplaçant la souris.
Ensuite, il y a le calcul de distance, qui utilise principalement l'attribut pageX(). pageX est la position du pointeur de la souris par rapport au bord gauche du document. Lorsque vous appuyez sur la souris, la position relative est enregistrée et après le déplacement de la souris, la distance parcourue par la souris peut être calculée. Changeant ainsi la position du bouton et la longueur de la barre de progression.
Recommandations associées :
Un exemple de la façon d'implémenter une animation de barre de progression circulaire sur le canevas
Méthode de l'applet WeChat pour implémenter la barre de progression du téléchargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

