Maison >interface Web >tutoriel CSS >Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code)
Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code)
- 青灯夜游original
- 2018-09-15 09:52:097666parcourir
Ce chapitre vous présentera Qu'est-ce que ul (style de liste) en CSS ? Comment utiliser ul (exemple de code) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Les propriétés de la liste CSS fonctionnent comme suit :
Définissez différents éléments de liste à marquer comme listes ordonnées
Définissez différents listes Marquer les éléments comme liste non ordonnée
Définir les éléments de la liste à marquer comme image
1. Liste
En HTML, il existe deux types de listes :
-
Liste non ordonnée - les éléments de la liste sont marqués par des graphiques spéciaux (tels que des petits points noirs, des petites cases, etc.)
Liste ordonnée - les éléments de la liste sont marqués par des chiffres ou des lettres
En utilisant CSS, la liste peut être stylisée davantage et les images peuvent être utilisées comme élément de liste marqueurs.
2. Différentes balises d'élément de liste
L'attribut list-style-type spécifie le type de balise d'élément de liste :
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list- valeur de l'attribut style-type :

3. Image en tant qu'élément de liste, marque
list-style-image Pour spécifier une liste item Pour les images taguées, utilisez l'attribut d'image de style liste :
ul{ list-style-image: url('sqpurple.gif');}L'exemple ci-dessus n'affiche pas la même chose dans tous les navigateurs, IE et Opera affichent la balise d'image un peu plus haut que Firefox, Chrome et Safari.
Si vous souhaitez placer le même logo d'image dans tous les navigateurs, vous devez utiliser la solution de compatibilité des navigateurs. Le processus est le suivant
Solution de compatibilité des navigateurs :
Également dans. tous les navigateurs, l'exemple suivant affichera la balise d'image :
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}Exemple d'explication :
ul:
paramètres Le type de style de liste est non supprimer les balises des éléments de la liste
définir le remplissage et la marge sur 0px (compatibilité avec le navigateur)
tous les li dans ul :
Définissez l'URL de l'image et configurez-la pour qu'elle soit affichée une seule fois (pas de doublons)
Positionnez l'image là où vous en avez besoin (0px à gauche et en haut et en bas) 5px)
Utilisez l'attribut padding-left pour placer le texte dans la liste
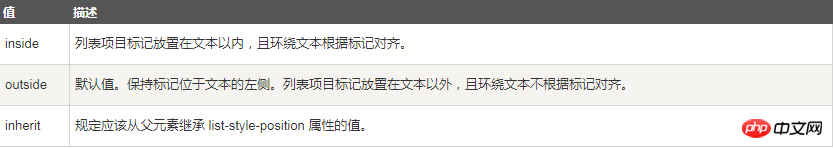
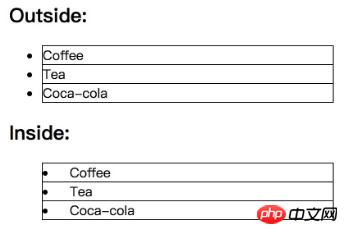
4. Marque de liste de dessin de contenu relatif L'attribut
list-style-position indique comment le balisage de l'élément de liste est dessiné par rapport au contenu de l'objet :

Effet : <.>

5. Liste - attribut abrégé
Tous les attributs de liste peuvent être spécifiés dans un seul attribut. C'est ce qu'on appelle une propriété abrégée. Utiliser des attributs abrégés pour les listes. Les attributs de style de liste sont définis comme suit :ul{list-style: square url("sqpurple.gif");}Vous pouvez définir les attributs suivants dans l'ordre :
- list-style-type
- list-style-position
- list-style-image
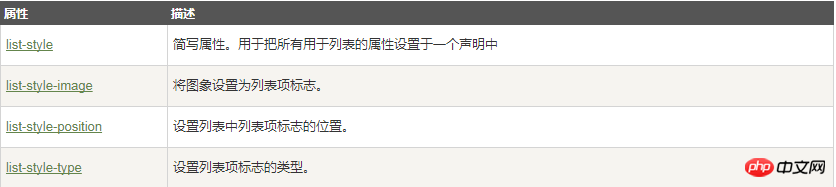
6. Tous les attributs de la liste CSS

Exemple de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

