Maison >interface Web >tutoriel CSS >Explication détaillée de l'utilisation du sélecteur de pseudo-classe CSS:hover (avec code)
Explication détaillée de l'utilisation du sélecteur de pseudo-classe CSS:hover (avec code)
- yuliaoriginal
- 2018-09-15 10:28:186763parcourir
Afin de rendre la page dynamique au travail, les développeurs front-end ajoutent souvent des effets de passage de la souris et de sortie de la souris à la page pour la rendre plus attrayante. Cet article vous parlera de l'événement hover en CSS, comment utiliser CSS:hover, et utilisera le code pour expliquer comment utiliser CSS:hover pour changer de couleur. Amis qui sont dans le besoin, continuez à lire.
Les amis prudents constateront que le survol est utilisé sur presque tous les sites Web. Le survol est généralement appliqué à des éléments tels que des boutons, des logos et des images, mais parfois le survol et le retrait de la souris sont également utilisés sur les événements, mais JavaScript est plus gênant. .Il est recommandé d'utiliser CSS s'il peut être résolu avec CSS, ce qui peut améliorer les performances. Parlons ensuite de la façon d’utiliser le survol en détail.
1. Définition et utilisation
Définition : le survol peut ajouter des styles spéciaux lorsque la souris se déplace sur le lien.
Utilisation : Sélecteur : hover{Attribut : valeur d'attribut}
Par exemple :
a:hover{background-color:jaune;}
.aa:hover{color:#FFF; background:#0C0;}
Pseudo-classes liées au survol :
Le sélecteur :hover peut être utilisé sur tous les éléments, pas seulement sur les liens.
:link selector définit le style des liens des pages non visitées,
:visited selector définit le style des liens des pages visitées
:active selector définit le style lorsque vous cliquez sur le lien
Remarque : à produisent l'effet désiré, :hover doit venir après :link et :visited.
2. CSS : exemple de méthode de survol
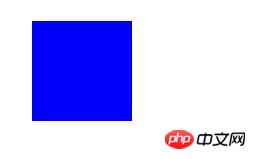
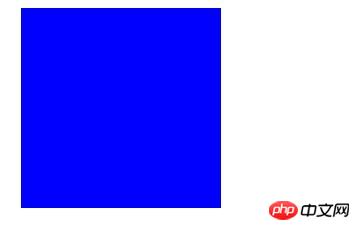
Exemple de description : lorsque la souris entre dans le div, le div devient progressivement plus grand. Lorsque la souris sort, le div s'agrandit progressivement. devient plus petit, retour au style original. Ceci est réalisé en utilisant l'événement de survol CSS.
Partie HTML :
<div class="aa"></div>
Partie CSS :
.aa{
width: 100px;
height: 100px;
background-color: blue;
-webkit-transition: transform 2s linear;
-moz-transition: transform 2s linear;
-ms-transition: transform 2s linear;
-o-transition: transform 2s linear;
transition: transform 2s linear;
}
.aa:hover{
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
-o-transform: scale(2);
transform: scale(2);
}Rendu :


L'image de gauche est le style avant le déplacement de la souris, et l'image de droite est le style après le déplacement de la souris.
Remarque : ce qui précède présente comment utiliser CSS:hover, ce qui est relativement simple. Il convient de noter que lorsque le survol modifie le style des éléments au même niveau, il modifie le style des éléments frères adjacents, c'est-à-dire le style d'un élément, l'application du survol pour modifier le style des éléments enfants de l'élément peut fonctionner ; en même temps. Utilisez des pseudo-classes pour modifier les styles des autres éléments. Les autres éléments doivent être des éléments enfants de l'élément survolé. Il n'y a pas de démonstration ici, vous pouvez l'essayer vous-même.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

