Maison >interface Web >Tutoriel H5 >Comment utiliser Canvas pour dessiner un motif « horloge » en html5 ? (exemple de code)
Comment utiliser Canvas pour dessiner un motif « horloge » en html5 ? (exemple de code)
- 青灯夜游original
- 2018-09-11 15:17:453688parcourir
Ce chapitre vous présentera comment utiliser Canvas pour dessiner un motif « horloge » en HTML5 ? (Exemple de code) a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Introduction à Canvas
Canvas est une toile rectangulaire avec une longueur et une largeur spécifiées. Nous utiliserons le nouveau JavaScript HTML5, qui peut. utilisez l'API HTML5 JS pour dessiner divers graphiques. Cependant, le canevas lui-même n'a aucune capacité de dessin (c'est juste un conteneur pour les graphiques) - vous devez utiliser un script pour réaliser le dessin proprement dit.
La plupart des navigateurs prennent désormais en charge Canvas. Avant d'utiliser Canvas, vous devez créer un nouveau canevas, c'est tout
<canvas id="myCanvas" width="200" height="100"></canvas>
2. Attributs et méthodes couramment utilisés dans Canvas.
Couleur et style :
fillStyle Définit ou renvoie la couleur, le dégradé ou le motif utilisé pour remplir la peinture
StrokeStyle Définit ou renvoie la couleur, le dégradé ou le motif utilisé pour remplir le tableau La couleur, le dégradé ou le motif du trait
shadowColor Définit ou renvoie la couleur utilisée pour les ombres
Rectangle :
rect() Crée un rectangle
fillRect() Dessine un rectangle "rempli"
StrokeRect() Dessine un rectangle (sans remplissage)
clearRect() Efface les pixels spécifiés dans le rectangle donné
Chemin :
fill() remplit le dessin actuel (chemin)
Stroke() dessine un chemin défini
beginPath() démarre un chemin, ou réinitialise le chemin actuel
moveTo() déplace le chemin Aller au point spécifié dans le canevas sans créer de ligne
closePath() Crée un chemin du point actuel au point de départ
lineTo() Ajoutez un nouveau point, puis créez un chemin à partir de ce point jusqu'au dernier point spécifié dans le canevas Line
clip() Coupez une zone de n'importe quelle forme et taille à partir du canevas d'origine
quadraticCurveTo() Créez un Courbe de Bézier quadratique
bezierCurveTo() Créer une courbe de Bézier cubique
arc() Créer un arc/courbe (utilisé pour créer un cercle ou un cercle partiel)
arcTo() Créer un arc/courbe entre deux tangentes
isPointInPath() Renvoie true si le point spécifié se trouve dans le chemin actuel, sinon renvoie false
Texte :
font Définit ou renvoie l'attribut de police actuel du text content
textAlign Définit ou renvoie l'alignement actuel du contenu du texte
textBaseline Définit ou renvoie la ligne de base du texte actuelle utilisée lors du dessin du texte
fillText() Dessine du texte "rempli" sur le canevas
StrokeText( ) Dessine du texte sur le canevas (sans remplissage)
measureText() Renvoie la valeur spécifiée Objet de largeur de texte
Dessin d'image :
drawImage() dessine un image, toile ou vidéo sur la toile
Trois, dessinez une horloge
Créez d'abord un nouveau fichier html, créez une nouvelle planche à dessin et ajoutez quelques styles à la planche à dessin, comme ceci
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas画布</title>
<style type="text/css">
#canvas {
border: 1px solid #000;
margin: 0 auto;
display: block;
}
</style>
</head>
<body>
<!-- 新建画板 --><canvas id="canvas" width="400" height="400"></canvas>
</body>
</html>Puis commencez à utiliser canevas
<script> //获取canvas标签,并且创建 context 对象 var canvas = document.getElementById('canvas'), context = canvas.getContext('2d'), deg = Math.PI / 180; context.translate(200, 200); </script>
Description : L'objet getContext("2d") est un objet HTML5 intégré. Il dispose d'une variété de méthodes pour dessiner des chemins, des rectangles, des cercles, des caractères et ajouter des images, deg calcule pi et translate() la position du canevas.
1. Créer des cadrans, des nombres, des échelles, des points centraux
Créer des cadrans
context.beginPath(); context.arc(0, 0, 150, 0, 360 * deg); context.lineWidth = 3; context.stroke(); context.closePath();
Créer des nombres
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}Créer des échelles
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
//判断刻度显示颜色
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}Créer un point central
context.beginPath(); context.arc(0, 0, 5, 0, 360 * deg); context.fill(); context.closePath();
Rendu :
Créer un pointeur
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
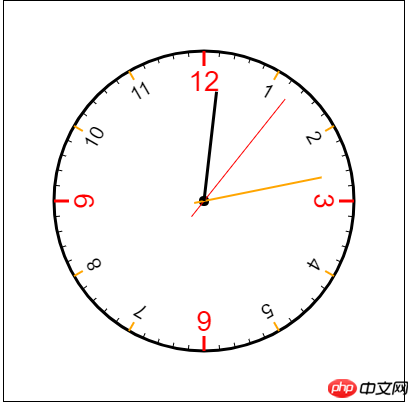
context.closePath();Rendu :

Tu pensais que ce serait fini maintenant, je te le dis à voix haute, non, maintenant ce n'est que le début, ensuite c'est le moment pour être témoin d'un miracle. . .
3. Enfin terminé
Nous devons encapsuler le dessin ci-dessus dans une méthode, puis continuer à dessiner et à effacer pour que l'horloge commence à bouger
function dialPlate() { //创建表盘
//context.clearRect(-150,-150,400,400);//清除画布
context.beginPath();
context.arc(0, 0, 150, 0, 360 * deg);
context.lineWidth = 3;
context.stroke();
context.closePath();
//创建刻度
for (var i = 1; i <= 60; i++) {
context.beginPath();
context.save();
context.rotate(6 * i * deg);
context.moveTo(0, -150);
if (i % 15 == 0) {
context.strokeStyle = 'red';
context.lineWidth = 3;
context.lineTo(0, -135);
context.stroke();
} else if (i % 5 == 0) {
context.strokeStyle = 'orange';
context.lineWidth = 2;
context.lineTo(0, -140);
context.stroke();
} else {
context.strokeStyle = '#000';
context.lineWidth = 1;
context.lineTo(0, -145);
context.stroke();
}
context.restore();
context.closePath();
}
//创建数字
for (var i = 1; i <= 12; i++) {
context.beginPath();
context.save();
context.rotate(30 * i * deg);
context.textAlign = 'center';
if (i % 3 == 0) {
context.fillStyle = 'red';
context.font = "normal 28px arial";
context.fillText(i, 0, -110);
} else {
context.font = "normal 20px arial";
context.fillText(i, 0, -120);
}
context.restore();
context.closePath();
}
//中心点
context.beginPath();
context.arc(0, 0, 5, 0, 360 * deg);
context.fill();
context.closePath();
}
function Pointer() { //创建指针
var nowdate = new Date(),
hour = nowdate.getHours() % 12,
minu = nowdate.getMinutes(),
second = nowdate.getSeconds();
var ms = nowdate.getMilliseconds(); //毫秒
//秒针
context.beginPath();
context.save();
context.lineWidth = 1;
context.strokeStyle = 'red';
//context.rotate(6*second*deg);
context.rotate((ms / 1000 + second) * 6 * deg);
context.moveTo(0, 20);
context.lineTo(0, -130);
context.stroke();
context.restore();
context.closePath();
//分针
context.beginPath();
context.save();
context.lineWidth = 2;
context.strokeStyle = 'orange';
//context.rotate((second/60+minu)*6*deg);
context.rotate((ms / 1000 / 60 + second / 60 + minu) * 6 * deg);
context.moveTo(0, 10);
context.lineTo(0, -120);
context.stroke();
context.restore();
context.closePath();
//时针
context.beginPath();
context.save();
context.lineWidth = 3;
context.strokeStyle = '#000';
//context.rotate((second/3600+minu/60+hour)*30*deg);
context.rotate((ms / 1000 / 60 / 60 + second / 60 / 60 + minu / 60 + hour) * 30 * deg);
context.moveTo(0, 0);
context.lineTo(0, -110);
context.stroke();
context.restore();
context.closePath();
}
dialPlate();
Pointer();
setInterval(function(){
dialPlate();
Pointer();
},1000/60) Explication : Il est préférable d'exécuter l'animation 60 fois par seconde, le timer lui permet donc de s'exécuter 60 fois par seconde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ressources recommandées pour les vidéos de dessin et d'animation sur toile avec des effets de compte à rebours éblouissants
- Explication détaillée de base du dessin sur toile HTML5
- Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
- Comment résoudre les problèmes inter-domaines rencontrés lors du dessin sur toile


)