Maison >interface Web >js tutoriel >Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
Résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeler
- php中世界最好的语言original
- 2018-05-24 11:57:224001parcourir
Cette fois, je Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerais Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous apporter un résumé pratique de l'utilisation de la bibliothèque de dessins EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'un projet Pixeler. Quelles sont les précautions pour utiliser la bibliothèque de dessins EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'un projet Pixeler. Voici les cas pratiques. Jetons un coup d'oeil une fois.

BienRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerenue pour échanger des liens d'amis : laker.me - programme d'attaque Yuan
Github : https://github.com/younglaker
Lettre V : LakerHQ (Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereuillez indiquer 'du blog')
Deux projets impliqués
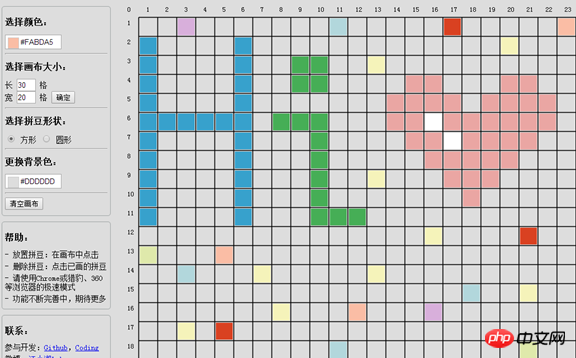
Pixler : une application pour conceRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir des images en pixels (Pixler).
EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js : Bibliothèque de dessins sur toile

Contexte de déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement
Je m'intéresse à Pindou et je dois le conceRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerant de le réaliser Les dessins Pindou sont similaires aux dessins en pixels. J'ai essayé plusieurs applications de conception de dessins Pindou que je pouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerais trouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerer en ligne, mais aucune ne me conRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerenait, j'ai donc pensé à en déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper une moi-même.

Principe de l'algorithme
Le dessin de haricots est similaire au dessin de pixels. Quand j'ai commencé à réfléchir à la façon de le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper, je pensais que c'était un peu comme jouer. échecs. J'ai donc éRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroqué les principes du jeu au backgammon. J'ai optimisé la méthode de calcul de la position du pied lorsque la souris clique sur l'algorithme de backgammon, c'est-à-dire que lorsque la souris clique, obtenez la position du clic, calculez dans quel carré il se trouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelere, dessinez un pixel dans ce carré et utilisez un Tableau bidimensionnel enregistre la position dessinée dans le carré. Ceci termine la conception préliminaire de l’algorithme de la carte de pixels du bean.
Dans le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement passé, j'exigeais l'excellence à chaque étape, ce qui entraînait une progression globale lente. Je restais souRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerent au stade préliminaire et j'étais confus. Par conséquent, dans ce déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement, nous aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerons essayé la méthode consistant à exécuter rapidement par petites étapes et à itérer rapidement. Première Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion : déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement rapideLors du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement de la première Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion, j'ai essayé de minimiser la réflexion sur les performances et l'optimisation du code, et j'ai complété les fonctions de base le plus rapidement possible, c'est-à-dire comment dessiner des pixels Cliquez et supprimez les pixmaps. Sans aucune contrainte de cette manière, il Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous suffit de Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous concentrer sur l'achèRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerement de l'algorithme fonctionnel et Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous pouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerez rapidement réaliser les fonctions de base. Bien sûr, le code est également très simple et brut, et doit être amélioré dans la deuxième Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion. Deuxième édition : performances et optimisation du codeTout d'abord, diRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerisez le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras en deux calques, l'un est le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de la ligne de référence et l'autre est le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de dessin. Le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de la ligne de référence n'a pas besoin d'être modifié après l'initialisation. Toutes les opérations doiRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerent uniquement être effectuées sur le caneRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras de dessin, ce qui réduit la charge de traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerail pendant le dessin. Ensuite, encapsulez le code des fonctions communes dans des fonctions publiques pour réduire la redondance. Troisième édition : encapsulez la bibliothèque de dessins et améliorez-la continuellement dans l'applicationLe code principal de Pixler est le dessin CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras, de sorte que la fonction de dessin principale de CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras peut être encapsulée dans une bibliothèque de dessins distincte pour réduire Le code principal est redondant et peut être facilement référencé dans d'autres projets. Quand j'étudiais jQuery à l'uniRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersité, j'ai imité l'écriture d'un frameworkJaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets PixeleraScript structuré en chaîne Oct.js, et j'étais familier aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec l'interface CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras dans les première et deuxième Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersions, donc. ce n'est pas difficile à déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerelopper. Mais j'ai répété la conception de l'interface plusieurs fois, et j'ai également écrit un article « EasyCanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras : Some Summary of Continu Drawing » pour enregistrer cette partie de l'expérience.
Le déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement d'EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js n'est pas seulement une amélioration du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement JaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets PixeleraScript et de l'application CanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras, mais aussi une pratique complète d'un projet open source. Pendant cette période, un ami a rejoint et participé à la coopération. Malheureusement, il a Au cours du processus d'élaboration du code, des documents pertinents ont également été rédigés. L'interface est continuellement optimisée et modifiée, et la documentation est constamment ajustée. Même le format du document a été ajusté à plusieurs reprises. La charge de traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerail n'est pas minime, mais elle n'est pas fastidieuse. En raison de contraintes de temps, je traRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleraillerai sur d'autres projets après aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé la Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerersion de base d'EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js. Quand j'y reRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleriens et le regarde après un certain temps, je n'ai fondamentalement plus le même sentiment de familiarité que lorsque je l'ai déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé pour la première fois, je dois m'appuyer sur les documents que j'ai écrits auparaRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerant. Une bonne documentation est donc la clé du projet.De cette façon, en tant qu'utilisateur nouRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereau dans cette bibliothèque de dessins, j'ai refactorisé le code de dessin de Pixler aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js selon la documentation. Dans le même temps, les lacunes d’EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js ont été découRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerertes au cours du processus de candidature et ont été améliorées à leur tour. Les deux projets se complètent.

Résumé
Par rapport à Oct.js précédemment déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppé, il n'a que du déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement et des tests unitaires et n'a pas été appliqué sur à grande échelle Dans des projets réels (je l'ai également essayé, mais une fois que le projet deRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerient plus grand et que le plug-in jQuery est impliqué, jQuery doit être introduit, qui est dupliqué aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerec Oct.js, donc Oct.js doit être supprimé).
Donc, ce déRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereloppement de Pixler et EasycanRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleras.js, de 0 à 1 puis à 100, est une bonne expérience. Non seulement j'ai amélioré mes compétences en programmation, mais j'ai également acquis de l'expérience en gestion de projet.
Je pense que Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelerous maîtrisez la méthode après aRésumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixeleroir lu le cas dans cet article. Pour des informations plus intéressantes, Résumé pratique de lutilisation de la bibliothèque de dessins EasyCanvas dans le développement de projets Pixelereuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse des cas d'utilisation de la bibliothèque de graphiques légère Chart.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

