Maison >interface Web >js tutoriel >Quels sont les problèmes avec ReactJS ? Résumé des problèmes de Reactjs
Quels sont les problèmes avec ReactJS ? Résumé des problèmes de Reactjs
- 寻∝梦original
- 2018-09-11 13:48:011800parcourir
Cet article présente principalement quelques problèmes liés à reactjs et souligne certains inconvénients de l'utilisation de réagirjs maintenant. Les étudiants intéressés peuvent venir lire cet article
Introduction générale
Dans. En avril de l'année dernière, je suis entré en contact avec ReactJS pour la première fois dans le cadre d'un projet client.
J'ai trouvé que ReactJS est beaucoup plus simple que AngularJS que j'ai utilisé auparavant. Il fournit des fonctions de liaison de données réactives et mappe les données sur des pages Web, me permettant de mettre en œuvre facilement un site Web avec des interactions simples.
Cependant, à mesure que j'utilise ReactJS de plus en plus profondément, je trouve qu'il est difficile d'écrire des pages Web interactives et complexes avec ReactJS. J'aimerais qu'il y ait un moyen de résoudre des problèmes simples aussi facilement que ReactJS. De plus, vous devez être capable de résoudre des problèmes complexes de manière simple.
J'ai donc réécrit ReactJS en Scala. La quantité de code est passée de près de 30 000 lignes à plus de 1 000 lignes.
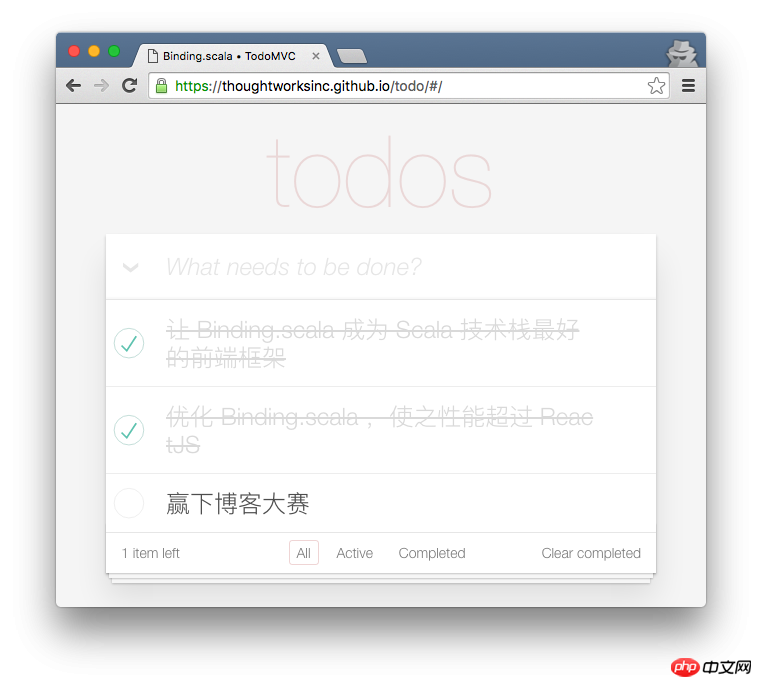
L'application TodoMVC implémentée à l'aide de ce framework n'utilise que 154 lignes de code. TodoMVC, qui utilise ReactJS pour implémenter la même fonction, nécessite 488 lignes de code.
L'image ci-dessous est une application TodoMVC implémentée à l'aide de Binding.scala.

Ce framework est Binding.scala.
Problème 1 : les composants ReactJS sont difficiles à réutiliser dans des pages interactives complexes
La plus petite unité de réutilisation dans ReactJS est le composant. Les composants ReactJS sont plus légers que AngularJS Controller et View. Chaque composant nécessite uniquement que les développeurs front-end fournissent une fonction render pour mapper props et state dans des éléments de page Web. Les composants légers comme
sont utiles lors du rendu de pages statiques simples, mais si la page est interactive, des fonctions de rappel doivent être transmises entre les composants pour gérer les événements.
J'en discuterai dans « Plus que React (2) Les composants nuisent à la réutilisabilité ? 》 utilise l'API DHTML native, ReactJS et Binding.scala pour implémenter la même page qui doit être réutilisée, et présente comment Binding.scala peut facilement implémenter et réutiliser une logique interactive complexe.
Problème 2 : L'algorithme DOM virtuel de ReactJS est lent et imprécis
L'algorithme de rendu de page de ReactJS est l'algorithme de différence DOM virtuel.
Les développeurs doivent fournir la fonction render pour générer du virtuel basé sur props et state
DOMAINE. Ensuite, le framework ReactJS crée un vrai DOM avec la même structure basé sur le DOM virtuel renvoyé par render
change, le framework ReacJS rappelle la fonction state pour obtenir le nouveau. virtuel
DOMAINE. Ensuite, le framework comparera les différences entre le dernier DOM virtuel généré et le nouveau DOM virtuel, puis appliquera les différences au DOM réel. render
-
<li>À chaque fois que
change, la fonction state doit générer un virtuel complet
DOM Même si render change légèrement, la fonction state sera entièrement calculée. Si la fonction render est très complexe, ce processus gaspillera beaucoup de ressources informatiques. render
Le processus de comparaison des différences du DOM virtuel dans le framework ReactJS est lent et sujet aux erreurs. Par exemple, si vous souhaitez insérer un élément <ul></ul> en haut d'une liste <li>, le framework ReactJS pensera à tort que vous avez modifié chaque élément <ul></ul> de <li> puis inséré un <li> à la fin >.
Cela est dû au fait que les anciens et les nouveaux DOM virtuels reçus par ReactJS sont indépendants les uns des autres. ReactJS ne sait pas quelles opérations ont eu lieu sur la source de données et ne peut prendre des décisions basées que sur celles-ci. anciens et nouveaux DOM virtuelsDevinez l'action qui doit être effectuée. L'algorithme de prédiction automatique est à la fois inexact et lent. Les développeurs front-end doivent fournir manuellement des key attributs, des shouldComponentUpdate méthodes, des componentDidUpdate méthodes ou des componentWillUpdate méthodes pour vous aider.
Le framework ReactJS l’a bien deviné.
Je discuterai de ce sujet dans "Plus que React (3) Le DOM virtuel est-il mort ?" 》Compare les mécanismes de rendu de ReactJS, AngularJS et Binding.scala, et présente le mécanisme de liaison de données précis simple et hautes performances de Binding.scala.
Problème 3 : La fonction de modèle HTML de ReactJS n'est ni complète ni robuste
ReactJS prend en charge l'écriture de modèles HTML avec JSX.
En théorie, les ingénieurs front-end n'ont qu'à copier le prototype HTML statique dans le fichier source JSX, ajouter quelques codes de remplacement variables et le transformer en une page dynamique. En théorie, cette approche est plus adaptée à la réutilisation de prototypes HTML fournis par les concepteurs que les frameworks tels que Cycle.js, Widok et ScalaTags.
Malheureusement, la prise en charge du HTML par ReactJS est incomplète. Les développeurs doivent remplacer manuellement les attributs class et for par className et htmlFor, et également modifier le style style en ligne de la syntaxe CSS à la syntaxe JSON avant que le code puisse s'exécuter.
Avec cette méthode de développement, bien que les ingénieurs front-end puissent copier et coller le prototype HTML dans le code, il nécessite encore de nombreuses modifications avant de pouvoir réellement s'exécuter. Cela ne vous fait pas économiser beaucoup par rapport à Cycle.js, Widok ou ScalaTags.
De plus, ReactJS fournit également un propTypes mécanisme pour vérifier la légalité du DOM virtuel. Cependant, ce mécanisme présente également de nombreuses lacunes. Même si propTypes est spécifié, ReactJS ne peut pas détecter les erreurs à l'avance avant la compilation. Seuls les projets avec une couverture de tests élevée peuvent vérifier que chaque composant utilise d'autres composants.
Même si la couverture des tests est élevée, propTypes ne peut toujours pas détecter les noms de propriétés mal orthographiés. Si vous écrivez onClick au lieu de onclick,
ReactJS ne signalera pas les erreurs, ce qui oblige souvent les développeurs à consacrer beaucoup de temps supplémentaire à résoudre un bug très simple. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois React Reference Manual pour en savoir plus)
Je serai dans "More than React (4) Le HTML peut-il également être compilé ? "Compare les modèles HTML de ReactJS et Binding.scala et présente comment Binding.scala peut vérifier statiquement les erreurs de syntaxe et les erreurs sémantiques tout en prenant entièrement en charge la syntaxe XHTML.
Problème 4 : ReactJS nécessite une programmation asynchrone complexe pour communiquer avec le serveur
L'architecture de ReactJS lors du chargement des données depuis le serveur peut être considérée comme le modèle MVVM (Model–View–ViewModel). Les ingénieurs front-end doivent écrire une couche d'accès à la base de données en tant que modèle, en utilisant state de ReactJS comme ViewModel et render comme vue.
Le modèle est responsable de l'accès à la base de données et de la définition des données sur state (c'est-à-dire View Model), qui peuvent être implémentées à l'aide de l'API Promise and fetch. Ensuite, render, c'est-à-dire View, est responsable de la conversion de View
Le modèle est rendu à la page.
Dans tout ce processus, les programmeurs front-end doivent écrire un grand nombre de processus asynchrones composés de fermetures. Le code pour définir et accéder au statut est dispersé partout. Si vous ne faites pas attention, des bugs apparaîtront même. si vous gérez toutes sortes de choses avec soin, les événements asynchrones peuvent également rendre les programmes complexes, ce qui rend leur débogage et leur maintenance difficiles.
Je l'expliquerai dans "Plus que React (5) Pourquoi ne pas utiliser la programmation asynchrone ?" 》Comparez les modèles de synchronisation de données de ReactJS et de Binding.scala et présentez comment Binding.scala peut synchroniser automatiquement les données du serveur et éviter la programmation asynchrone manuelle.
Conclusion
Bien que Binding.scala ressemble beaucoup à ReactJS à première vue, le mécanisme caché derrière Binding.scala est plus simple et plus général, et complètement différent de ReactJS et Widok.
Ainsi, en simplifiant le concept, Binding.scala est plus flexible et peut résoudre des problèmes complexes que ReactJS ne peut pas résoudre de manière générale.
Par exemple, en plus des quatre aspects ci-dessus, la gestion de l'état de ReactJS est également un problème de longue date si une bibliothèque tierce telle que Redux ou React-Router est introduite pour gérer l'état, l'architecture deviendra compliquée et les couches deviendront de plus en plus superposées, le code tourne en rond. Binding.scala peut utiliser le même mécanisme de liaison de données que le rendu de page pour décrire des états complexes. Il ne nécessite aucune bibliothèque tierce et peut fournir des fonctions de communication avec le serveur, de gestion d'état et de distribution d'URL.
Les différences fonctionnelles entre Binding.scala et ReactJS ci-dessus sont répertoriées dans le tableau suivant :
| Binding.scala | ReactJS | ||
|---|---|---|---|
| Binding.scala | ReactJS | ||
| Réutilisabilité | Minimum unité de réutilisation | Méthode | Composant |
| Difficulté de réutilisation | Facile à réutiliser quel que soit le contenu interactif ou le contenu statique | Composants de contenu statiques faciles à réutiliser, mais difficiles à réutiliser les composants interactifs | |
| Algorithme de rendu de page | Algorithme | Liaison de données précise | DOM virtuel |
| Performances | Élevée | Faible | |
| Propriété correcte | Garantit automatiquement l'exactitude | Les développeurs doivent définir manuellement l'attribut key, sinon les pages complexes seront gâchées. |
|
| Modèle HTML | Syntaxe | Scala XML Literal | JSX |
| Que ce soit pour prendre en charge la syntaxe HTML ou XHTML | Prise en charge complète de XHTML | Prise en charge incomplète. Le XHTML normal ne sera pas compilé. Les développeurs doivent remplacer manuellement les attributs class et for par className et htmlFor, et également modifier les styles style en ligne de
La syntaxe CSS a été remplacée par la syntaxe JSON. |
|
| Comment vérifier la syntaxe du modèle | Vérification automatique au moment de la compilation | Réussir propTypes la vérification au moment de l'exécution mais ne peut pas détecter de simples fautes d'orthographe. |
|
| Communication du serveur | Mécanisme | Liaison automatique des données à distance | MVVM + programmation asynchrone |
| Difficulté de mise en œuvre | Simple | Complexe | |
| Autres | Comment attribuer des URL ou des liens d'ancrage | Prend en charge l'utilisation des URL comme variables de liaison ordinaires sans avoir besoin de bibliothèques tierces. | Non pris en charge, nécessite une bibliothèque tierce React-Router |
| Exhaustivité fonctionnelle | Solution complète de développement front-end | elle-même Contient uniquement la fonctionnalité d’affichage. Une maîtrise supplémentaire des bibliothèques tierces telles que React-Router et Redux est nécessaire pour mettre en œuvre un projet front-end complet. | |
| Courbe d'apprentissage | L'API est simple et facile à comprendre pour les personnes qui n'ont jamais utilisé Scala | Démarrez rapidement. Cependant, la fonction est trop faible, ce qui entraîne une courbe abrupte lors de l'apprentissage ultérieur de bibliothèques tierces. |
Il y a plus de deux mois, lorsque j'ai publié Binding.scala sur le forum Scala.js, le framework de programmation front-end réactif le plus populaire de la communauté Scala.js à l'adresse cette fois-là, c'était Widok. Tim Nieradzik est l'auteur de Widok. Après avoir vu le framework que j'ai publié, il a salué ce framework comme le plus prometteur de la communauté Scala.js. Cadre de rendu HTML 5.
Il avait raison, deux mois plus tard, Binding.scala est désormais devenu le framework de programmation front-end réactif le plus populaire de la communauté Scala.js.
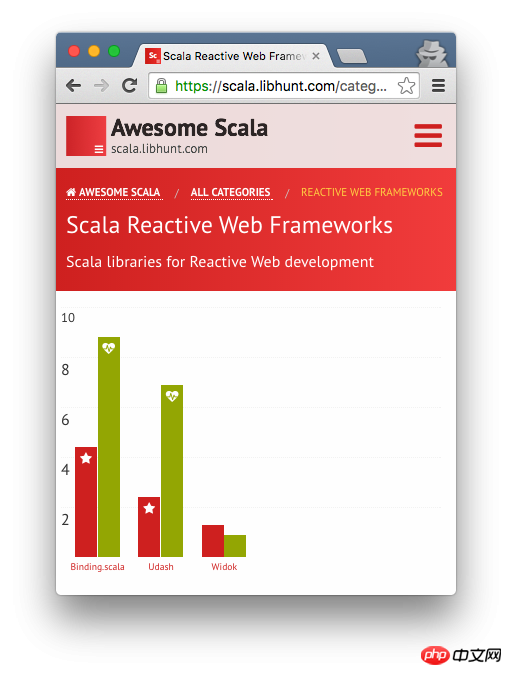
Le site Web Awesome Scala a comparé le framework de programmation front-end réactif de Scala, Binding.scala, qui est plus actif et populaire que d'autres frameworks tels que Udash et Widok.

Cet article se termine ici (si vous voulez en voir plus, rendez-vous dans la colonne React User Manual du site Web PHP chinois pour savoir si). vous avez des questions Vous pouvez laisser un message ci-dessous pour poser des questions.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

