Maison >interface Web >js tutoriel >Comment utiliser les composants de base de React ? Introduction aux composants de base et au cycle de vie de React
Comment utiliser les composants de base de React ? Introduction aux composants de base et au cycle de vie de React
- 寻∝梦original
- 2018-09-11 13:52:581265parcourir
Cet article présente principalement l'explication détaillée de la base des composants et du cycle de vie dans react. Examinons maintenant cet article ensemble
Cet article explique principalement les composants de React. l'utilisation de la syntaxe JSX spécifique à React et l'utilisation du cycle de vie de React, etc. sont les suivantes :
Le DOM virtuel de React
Composant React
Imbrication multi-composants React
Syntaxe React—JSX
Cycle de vie React
1. Le DOM virtuel de React
innerHTML : afficher la chaîne html + recréer tous les éléments du DOM
Virtuel DOM : rendu du DOM virtuel + diff + mise à jour du DOM nécessaire
Pour une introduction plus détaillée, veuillez consulter l'explication détaillée du DOM virtuel de React
Composants de React
1. Créer un composant :
- 1) Aucune définition de fonction
- 2 ) ES5 manière native : React.createClass, (cela est automatiquement lié)
- 3) Formulaire ES6 : étend React.Component, (cela vient de super())
- 2. Composants : C'est une fonctionnalité de React
- 3 L'importance des composants pour le développement modulaire 4. Il n'y a qu'un seul nœud HTML renvoyé dans la fonction de retour du composant
- 5. Définitions de composants pouvant être utilisées en externe : l'en-tête de classe par défaut d'exportation étend React.Component{}
- . 6. Importation de composants : importer l'en-tête à partir du « fichier XXX » ;
- 7. Entrée de la page Web : ReactDOM.render(component, document. getElementById( "xxx"));
- Le code détaillé est le suivant :
const React = require('react');const ReactDOM = require('react-dom');
import ComponentHeader from "./component/header.js";
import ComponentFooter from "./component/footer.js";
import BodyIndex from "./component/bodyIndex.js";class Index extends React.Component {
render() { return (
<p>
<ComponentHeader />
<BodyIndex />
<ComponentFooter />
</p>
)
}
}
ReactDOM.render(
<Index />,
document.getElementById("wrap")
) - Les composants peuvent être transmis via des paramètres
- Un seul conteneur d'étiquettes est autorisé en retour, mais d'innombrables étiquettes peuvent être stockées dans le conteneur d'étiquettes
- Éléments de note Le code de dénomination et de structure des fichiers
- est le suivant :
const React = require('react');const ReactDOM = require('react-dom');
export default class ComponentHeader extends React.Component {
render() { return (
<header>
<h1>页面的头部</h1>
</header>
)
}
}Syntaxe : {userName == "" ?
- :
- >
Rédaction du commentaire : {/用户还没有登录用户名:${userName}Bouton - /}
HTML affiche le transcodage Unicode - HTML affiche les caractères spéciaux : dangereusementSetInnerHTML ={{__html : html}}—Cette méthode comporte des attaques XSS
- Lorsque JSX lit un tableau, vous pouvez accéder à toutes les variables membres directement par le nom du tableau
- Lorsque JSX lit un objet, il suit toujours l'objet .properties. La syntaxe de l'opération
- suit les règles de la compilation JSX :
- utilisera les règles JavaScript pour analyser lorsqu'il rencontrera un bloc de code (commençant par {).
- Détails du code :
5. Cycle de vie de React
const React = require('react');const ReactDOM = require('react-dom');
export default class BodyIndex extends React.Component {
render() { var userName = "CSS3"; var bool = true; var html = "HTML5 CSS3"; // JSX可以使用JS变量的,但是如果是一个数组,会访问到其内部的所有数组成员
var arr = [
<h2>HTML</h2>,
<h3>HTML</h3>
]; // 解构赋值
var obj = {
userName,
bool,
html
} // JSX的语法在编译上遵循规则:
// 遇到HTML标签(以<开头)就用HTML规则解析
// 遇到代码块(以{开头)就用JavaScript规则解析
return (
<p>
<p>{obj.userName}</p>
<p>{arr}</p>
<h1>页面的主体</h1>
<p>{userName == "" ? `用户还没有登录` : `用户名:${userName}`}</p>
{/*按钮*/}
<p><input type="button" value={userName} disabled={bool} /></p>
<p>{html}</p>
<p dangerouslySetInnerHTML ={{__html : html}}></p>
</p>
)
}
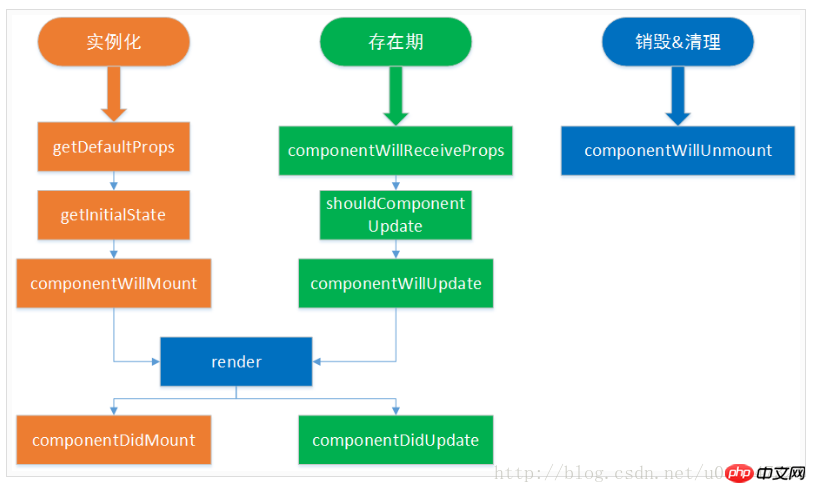
}Le cycle de vie fournit un total de 10 API différentes (5. instancié, 4 chargés, 1 détruit). 1.getDefaultProps agit sur la classe du composant et n'est appelé qu'une seule fois. L'objet renvoyé est utilisé pour définir les accessoires par défaut. La valeur de référence sera partagée entre les instances. 2.getInitialState agit sur l'instance du composant et est appelé une fois lorsque l'instance est créée pour initialiser l'état de chaque instance. This.props est accessible à ce moment. 3.componentWillMount est appelé avant de terminer le premier rendu. A ce moment, l'état du composant peut encore être modifié. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois React Reference Manual
colonne pour en savoir) Une méthode requise pour créer un DOM virtuel . Cette méthode a des règles spéciales : 5.componentDidMount est appelée après le rendu du vrai DOM. Dans cette méthode, le véritable élément DOM est accessible via this.getDOMNode(). À l’heure actuelle, d’autres bibliothèques de classes peuvent être utilisées pour faire fonctionner ce DOM.Côté serveur, cette méthode ne sera pas appelée.
6.componentWillReceiveProps
Cette méthode ne sera pas appelée lors du premier rendu ou après l'appel de la méthode forceUpdate
8.componentWillUpdate
Les illustrations spécifiques sont les suivantes : 
6.Résumé
Cet article fournit principalement une brève introduction à l'écriture et à l'utilisation des composants React. peut être téléchargé - lien : https ://pan.baidu.com/s/1qZATfYG Mot de passe : 7kkj
Après le téléchargement, accédez au dossier actuel via le panneau de commande, puis exécutez npm install pour installer tous les environnements . Une fois l'installation terminée, exécutez webpack –watch , le projet peut être exécuté.
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois React User Manual pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous). .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

