Maison >interface Web >js tutoriel >Paramètres de couleur de l'histogramme echarts : Comment définir différentes couleurs pour l'histogramme echarts ? (code)
Paramètres de couleur de l'histogramme echarts : Comment définir différentes couleurs pour l'histogramme echarts ? (code)
- 不言original
- 2018-09-11 13:45:0086920parcourir
Parfois, nous devons utiliser Echarts pour développer des histogrammes, mais si les colonnes sont toutes de la même couleur, cela peut paraître "difficile", mais si dans l'histogramme, les colonnes représentant des significations différentes utilisent des couleurs différentes, cela aura l'air lisse. Ce sera beaucoup plus clair, donc cet article vous présentera comment définir différentes couleurs pour l'histogramme des graphiques Sans plus tarder, jetons un œil au contenu suivant.
Vous devez connaître les graphiques de données de qualité commerciale Echarts. Il s'agit d'une bibliothèque d'icônes JavaScript pure, compatible avec la plupart des navigateurs. La couche inférieure s'appuie sur la bibliothèque de classes de canevas légère ZRender pour fournir une interface intuitive, vivante et interactive. graphiques de visualisation de données personnalisables. (Si vous ne connaissez pas les echarts, vous pouvez vous référer à : Qu'est-ce que les echarts ? Comment l'utiliser ? Introduction aux echarts)
Jetons un coup d'oeil directement au code :
xAxis : [
{
type : 'category',
// name:'额度',
//这是设置的false,就不不显示下方的x轴,默认是true的
show: false,
//这里呢,就是每个柱的name了,根据实际情况下就好了,我就先写这三个
data : ['最多','平均','最少'],
axisLabel: {
//这个是倾斜角度,也是考虑到文字过多的时候,方式覆盖采用倾斜
// rotate: 30,
//这里是考虑到x轴文件过多的时候设置的,如果文字太多,默认是间隔显示,设置为0,标示全部显示,当然,如果x轴都不显示,那也就没有意义了
interval :0
}
}
],
yAxis : [
{
type : 'value',
name:'数量',
//下面的就很简单了,最小是多少,最大是多少,默认一次增加多少
min: 0,
max: 30,
interval: 6,
//下面是显示格式化,一般来说还是用的上的
axisLabel: {
formatter: '{value} 包'
}
}
],
series : [
{
name: '数量',
type: 'bar',
itemStyle: {
normal: {
//好,这里就是重头戏了,定义一个list,然后根据所以取得不同的值,这样就实现了,
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
//以下为是否显示,显示位置和显示格式的设置了
label: {
show: true,
position: 'top',
// formatter: '{c}'
formatter: '{b}\n{c}'
}
}
},
//设置柱的宽度,要是数据太少,柱子太宽不美观~
barWidth:70,
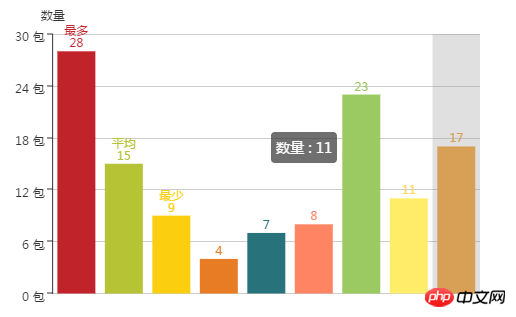
data: [28,15,9,4,7,8,23,11,17]
}
]L'effet est le suivant :

Remarque : En fait, vous pouvez également utiliser la couleur pour définir la couleur de l'histogramme, mais parfois le paramètre de couleur a aucun effet. La méthode ci-dessus a donc été adoptée.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez faire attention au site Web chinois php.
Recommandations associées :
Echarts implémente un histogramme dynamique à changement de couleur
echarts définit la couleur de la ligne polyligne et points polylignes Exemples de couleurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

