Maison >interface Web >Tutoriel H5 >Comment utiliser le plugin number scroll plugin numberAnimate.js ?
Comment utiliser le plugin number scroll plugin numberAnimate.js ?
- 不言original
- 2018-09-08 16:04:022527parcourir
Le contenu de cet article explique comment utiliser le plug-in de défilement de numéro de plug-in numberAnimate.js ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Il est nécessaire de réaliser un défilement numérique. J'ai pensé qu'il devait y avoir de nombreux plug-ins avec cet effet, donc je n'ai pas créé ma propre roue. J'ai donc trouvé un plug-in de défilement numérique numberAnimate js. . Il est assez facile à utiliser et très simple, répond juste aux besoins.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>数字滚动插件</title>
<link rel="stylesheet" type="text/css" href="../dist/style/numberAnimate.css" />
</head>
<body>
无分隔符,无小数点:<p class="numberRun"></p><br><br>
</body>
<script src="http://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="../dist/script/numberAnimate.js"></script>
<script type="text/javascript">
$(function(){
//初始化
var numRun = $(".numberRun").numberAnimate({num:'1553093', speed:1000});
//想要的是过一段时间加1的效果,可以实现
var nums = 1553093;
setInterval(function(){
nums+= 1;
numRun.resetData(nums);
},2000);
})
</script>
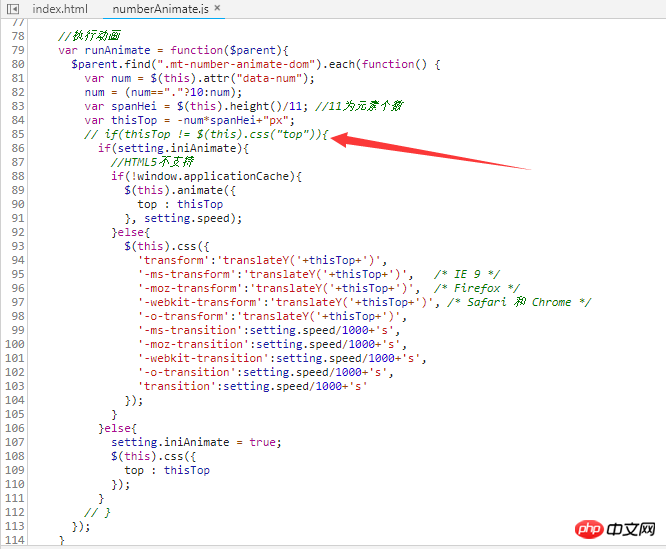
</html>L'effet souhaité est d'ajouter 1 après un certain temps, ce qui peut être obtenu, mais il y a un petit bug, c'est-à-dire , par exemple, lorsque le chiffre unique est ajouté à 9, il avance d'un, puis le chiffre est 0. Le problème est que le chiffre 0 ici ne peut pas défiler vers l'extérieur. Il défile directement jusqu'à 11 lorsqu'il atteint l'intervalle de temps suivant. Après un long débogage, j'ai trouvé que c'était numberAnimate.js , il y a un problème avec la condition de jugement à la ligne 85. Commentez simplement le jugement if, comme indiqué ci-dessous :

Dans l'image ci-dessus, ligne 85 Le $(this).css("top") dans la ligne est toujours 0px, et le thisTop calculé à la ligne 84 a une valeur de 0px lorsque le nombre roule à 0, donc le jugement est ignoré directement et le transform n'est pas exécuté dans l'animation, l'effet de 0 est manquant, ce qui donne l'impression que 9 passe directement à 11, sans 10.
De plus, rappel, lors de la modification de la taille de la police des chiffres, il faut saisir la proportion de numberAnimate.css dans le height、width、字号 qui doit être modifié, sinon elle sera cassée accidentellement, expérience personnelle- _-||
Recommandations associées :
Comment utiliser le plug-in de défilement numérique dans l'applet WeChat
Méthode d'implémentation du plug-in de commutation de défilement numérique Jquery
Comment utiliser le plug-in de barre de défilement de jQuery Nicescroll ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

