Maison >Applet WeChat >Développement de mini-programmes >Comment obtenir l'utilisateur session_key, openid, unioni dans l'applet WeChat (code)
Comment obtenir l'utilisateur session_key, openid, unioni dans l'applet WeChat (code)
- 不言original
- 2018-09-07 16:26:276234parcourir
Obtenez l'utilisateur session_key, openid et unioni dans le mini programme WeChat. Il s'agit d'une fonction que l'on peut souvent voir dans les mini programmes. Alors, comment implémenter le mini programme pour obtenir session_key, openid et unionid ; pour vous parler du backend. L'applet node.js WeChat implémente la méthode d'obtention de la clé de session utilisateur, de l'openid et de l'unionid.
Étapes :
1. Obtenez le code ou le jscode via l'interface wx.login et transmettez-le au backend
2, demande backend
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
adresse, vous pouvez obtenir l'openid et unionid .
Promesse et encapsulation de l'interface du mini programme
1. Créez le fichier wechat.js dans le dossier utils
/**
* Promise化小程序接口
*/
class Wechat {
/**
* 登陆
* @return {Promise}
*/
static login() {
return new Promise((resolve, reject) => wx.login({ success: resolve, fail: reject }));
};
/**
* 获取用户信息
* @return {Promise}
*/
static getUserInfo() {
return new Promise((resolve, reject) => wx.getUserInfo({ success: resolve, fail: reject }));
};
/**
* 发起网络请求
* @param {string} url
* @param {object} params
* @return {Promise}
*/
static request(url, params, method = "GET", type = "json") {
console.log("向后端传递的参数", params);
return new Promise((resolve, reject) => {
let opts = {
url: url,
data: Object.assign({}, params),
method: method,
header: { 'Content-Type': type },
success: resolve,
fail: reject
}
console.log("请求的URL", opts.url);
wx.request(opts);
});
};
/**
* 获取微信数据,传递给后端
*/
static getCryptoData() {
let code = "";
return this.login()
.then(data => {
code = data.code;
console.log("login接口获取的code:", code);
return this.getUserInfo();
})
.then(data => {
console.log("getUserInfo接口", data);
let obj = {
js_code: code,
};
return Promise.resolve(obj);
})
.catch(e => {
console.log(e);
return Promise.reject(e);
})
};
/**
* 从后端获取openid
* @param {object} params
*/
static getMyOpenid(params) {
let url = 'https://xx.xxxxxx.cn/api/openid';
return this.request(url, params, "POST", "application/x-www-form-urlencoded");
};
}
module.exports = Wechat;2. Modifiez le fichier app.js du mini programme
let wechat = require('./utils/wechat.js');
App({
onLaunch() {
this.getUserInfo();
},
getUserInfo() {
wechat.getCryptoData()
.then(d => {
return wechat.getMyOpenid(d);
})
.then(d => {
console.log("从后端获取的openid", d.data);
})
.catch(e => {
console.log(e);
})
}
})Le back-end nodejs est un framework de projet généré à l'aide de la ligne de commande express,
1. Créez un dossier commun, créez un fichier utils, utilisez le module de requête pour demander l'interface et promettez la requête
const request = require("request");
class Ut {
/**
* promise化request
* @param {object} opts
* @return {Promise<[]>}
*/
static promiseReq(opts = {}) {
return new Promise((resolve, reject) => {
request(opts, (e, r, d) => {
if (e) {
return reject(e);
}
if (r.statusCode != 200) {
return reject(`back statusCode:${r.statusCode}`);
}
return resolve(d);
});
})
};
};
module.exports = Ut;2 .Ajouter un nouvel itinéraire, appId, secret Obtenez le résultat
router.post("/openid", async (req, res) => {
const Ut = require("../common/utils");
try {
console.log(req.body);
let appId = "wx70xxxxxxbed01b";
let secret = "5ec6exxxxxx49bf161a79dd4";
let { js_code } = req.body;
let opts = {
url: `https://api.weixin.qq.com/sns/jscode2session?appid=${appId}&secret=${secret}&js_code=${js_code}&grant_type=authorization_code`
}
let r1 = await Ut.promiseReq(opts);
r1 = JSON.parse(r1);
console.log(r1);
res.json(r1);
}
catch (e) {
console.log(e);
res.json('');
}
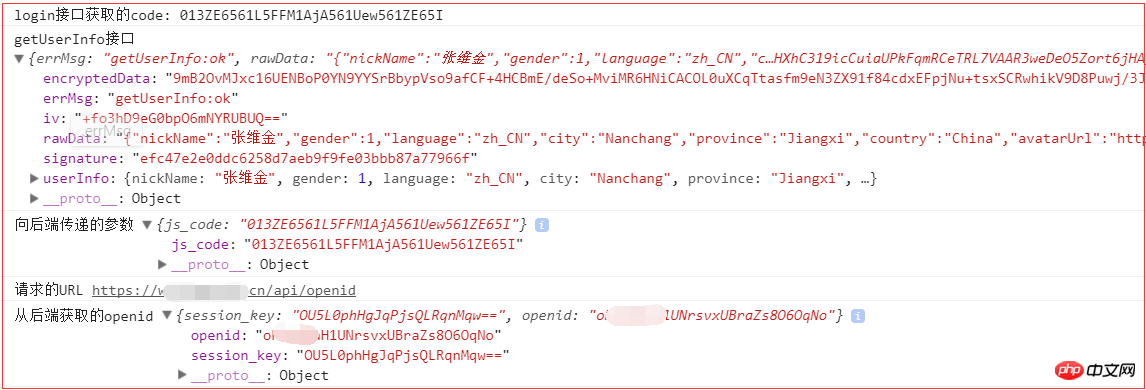
})en arrière-plan du mini programme :
 .
.
Plateforme ouverte WeChat
Recommandations associées :Comment obtenir l'openid de l'utilisateur dans le mini programme WeChat
Introduction à la façon d'obtenir les paramètres openid & session_key dans le mini programme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

