Maison >Applet WeChat >Développement de mini-programmes >Comment le mini programme implémente la fonction d'envoi de messages modèles (image et texte)
Comment le mini programme implémente la fonction d'envoi de messages modèles (image et texte)
- 不言original
- 2018-09-07 15:23:3714444parcourir
Afin de refléter une interaction amicale, il est impossible de manquer les notifications de messages dans le mini programme. Je me demande comment nous pouvons implémenter la fonction d'envoi de messages modèles. une introduction détaillée concernant la façon dont le mini-programme implémente la fonction d'envoi de messages modèles.
Contexte
- Dans le processus de développement des mini-programmes, la plupart d'entre eux satisferont au paiement WeChat
- Ensuite, en guise de manifestation d'interaction amicale, une notification par message après le paiement sera naturellement prise en considération
- Par conséquent, mon petit projet de programme nécessite également la réalisation de cet effet, je partagerai donc mes étapes de mise en œuvre pour aider les autres taoïstes à éviter les pièges...
La différence entre les notifications de messages WeChat :
1. Les rappels de messages pour la version Web de WeChat et le compte public
exigent que les utilisateurs « suivent le marchand" Seul le "compte public" prend en charge la réception des messages
Et il y a un problème étrange : si vous n'avez pas communiqué avec le compte public dans un avenir proche, vous ne pouvez toujours pas recevoir de rappels de messages
De plus, le style de le message doit être codé Personnalisation (problème) 2. L'applet WeChat prend en charge la "notification de service"
Configurez simplement votre propre "modèle de message" et obtenez "l'openid" de l'utilisateur pour recevoir les notifications des services WeChat
Le style peut être sélectionné dans l'arrière-plan de gestion du mini programme et prévisualisé (humanisé)
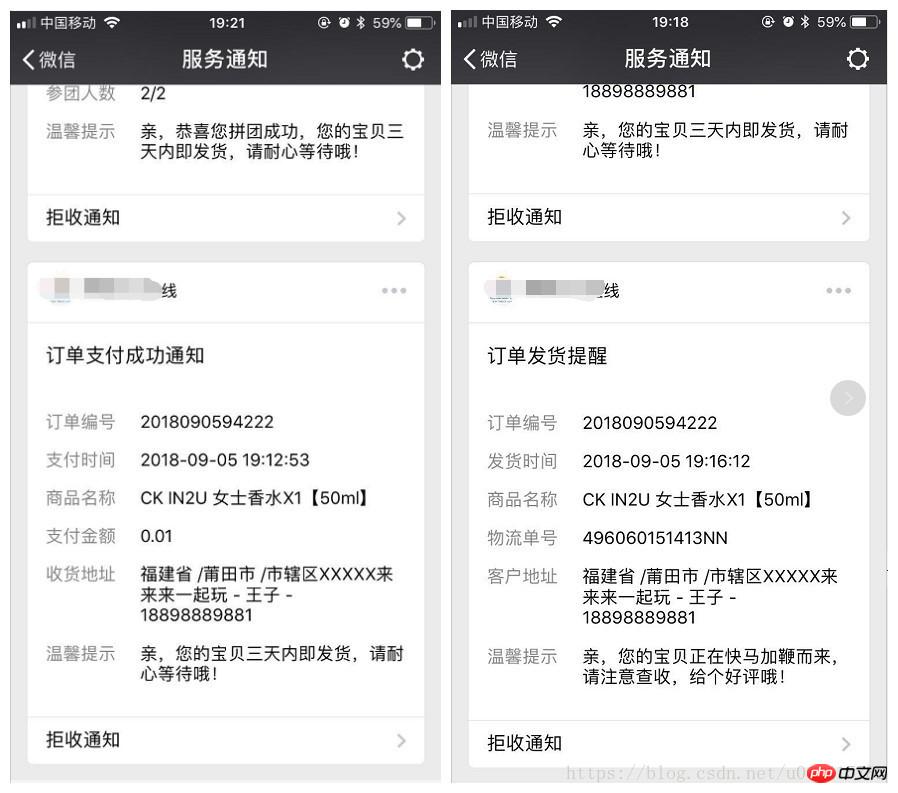
Ici, reportez-vous à la notification de message de JD Shopping comme suit (c'est-à-dire l'effet que vous souhaitez obtenir ci-dessous)

Préparation
-
① Tout d'abord, le document officiel du programme WeChat Mini nous fournit des conseils. —[Envoyer un message modèle】
On peut parcourir le document
简单dans un premier temps pour faciliter notre compréhension du processus et éviter les mouches aux yeux bandés ② Le mini programme donne. nous le moyen le plus pratique de configurer des modèles manuels
-
Nous pouvons d'abord aller sur
1(模板库)pour sélectionner le modèle dont nous avons besoin, personnaliser le titre et le tri -
Après avoir postulé avec succès, entrez
2(我的模板)pour voir les modèles que vous pouvez utiliser. Lorsque nous modifierons le code plus tard, nous utiliserons celui模板ID
<.><img src="/static/imghwm/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="Comment le mini programme implémente la fonction denvoi de messages modèles (image et texte)">
- Ici, principalement
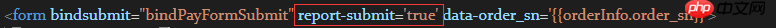
- Étape 1 : en prenant l'exemple de la mise en œuvre de mon code, je dois d'abord définir des exigences pour mon
composant Envoyez la déclaration du modèle de message, c'est-à-dire définissez l'attribut report-submit="true" 
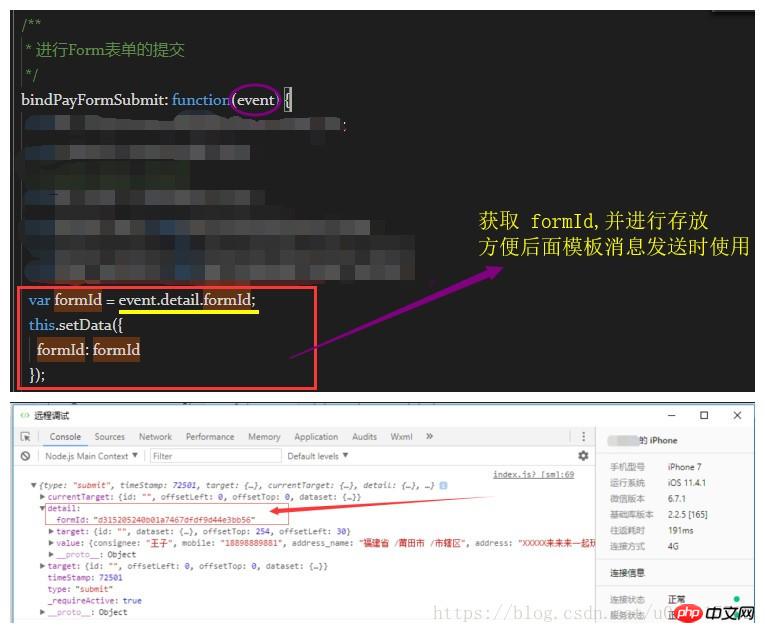
- Étape 2 : Dans les pages correspondantes /cart/payment.js code, Le code de soumission écrit et le résultat de l'impression des paramètres de l'événement sont :

- Remarque : la partie capture d'écran sert uniquement à obtenir et enregistrez le formId dont nous avons besoin,
- En fait, le code suivant peut également avoir beaucoup de traitement logique. Prenons l'exemple de ma logique de code :
- J'ai continué. Vérification des spécifications des données du formulaire-> soumission des données wx.request-> Réveiller le paiement WeChat-> 🎜>Étape 3 : demander un appel pour envoyer un message Méthode de notification
- En prenant ma logique comme exemple, elle est appelée une fois le rappel du paiement WeChat exécuté et le paiement réussi
- Ici, les deux méthodes de base nécessaires pour
2. Configuration du code du serveur
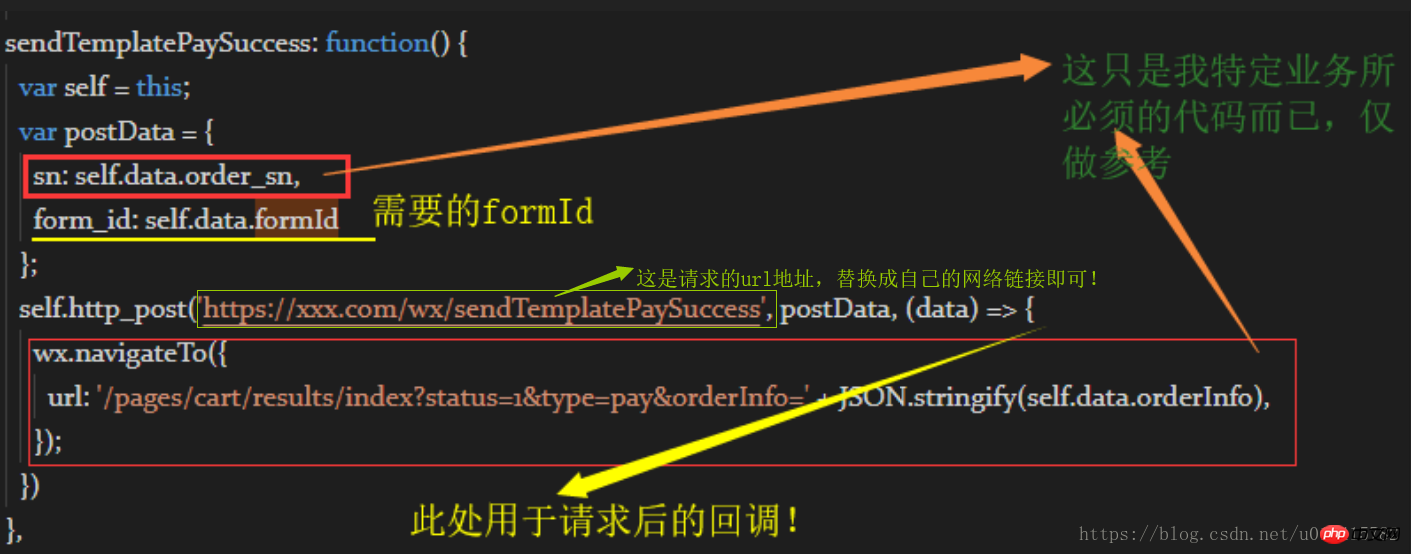
pages/cart/payment.js

/**
* 微信支付成功后的 消息模板的发送
*/
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
},
- La première étape : Remplacer les informations de configuration de l'applet
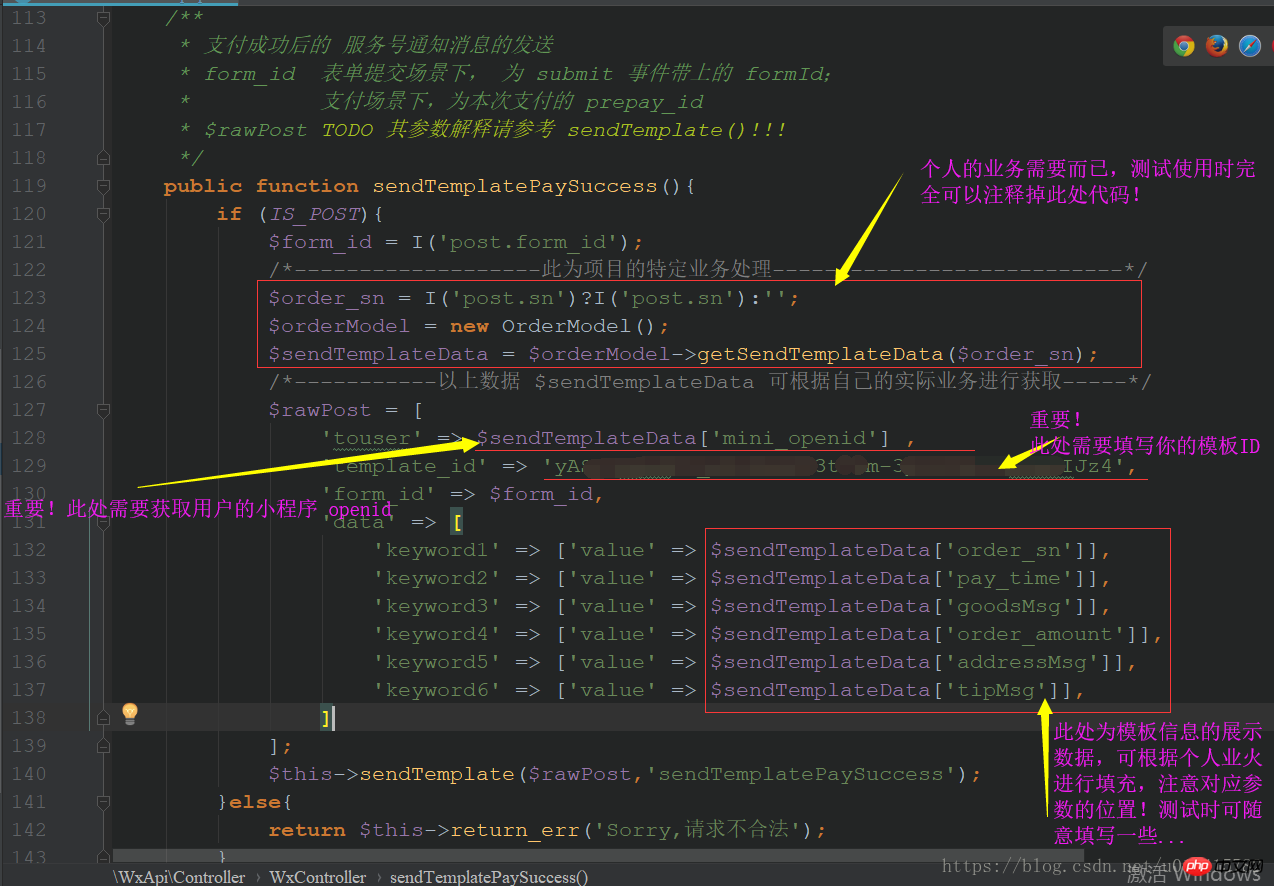
- La deuxième étape : Modifier la méthode
Conseils :
sendTemplatePaySuccess()1.此方法是对应于
pages/cart/payment.js中的Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其
openid写到数据库中,后期使用时可随时调用3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.
template_id直接在小程序账号后台复制即可,但是请将$rawPost['data']['keyword?']['value']顺序对应正确哦

3. 运行测试
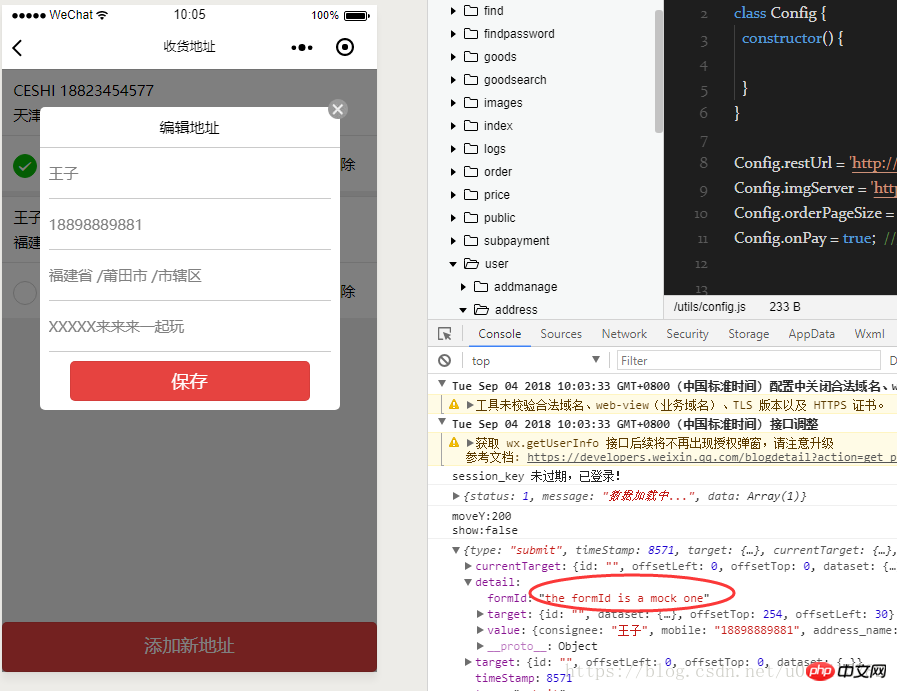
①. 首先,要
特别注意一点,不可以使用微信开发者工具进行测试,不然会有如下报错:
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}4.附录
A. 补充信息
开发文档中有这样一句话:

值得注意:
第一点:
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}B. 后台发货通知的设计思路
1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
-
温馨提示:
毕竟存放的
"prepay_id"最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!
C. 使用真机测试,顺利运行的效果为:

D. Access_Token 建议
官方文档 - 获取 access_token
代码中,所必须涉及到的业务 ——
access_token的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求个人的思路就是,创建数据表字段,根据其返回的时长
expires_in,在失效前保存数据access_token可根据自己的实际需求,优化小编提供的
opGetAccessToken()方法!有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- L'applet WeChat implémente l'envoi de messages modèles
- Message de modèle de mini-programme (PHP)
- L'applet WeChat et PHP envoient une notification de message de modèle
- Comment envoyer des modèles de messages dans l'applet WeChat
- Utilisez PHP pour implémenter l'applet WeChat pour envoyer des modèles de messages (avec code)