Maison >interface Web >tutoriel CSS >Cas de dégradé de couleur d'arrière-plan CSS : explication détaillée des exemples d'effets de dégradé linéaire et de dégradé radial
Cas de dégradé de couleur d'arrière-plan CSS : explication détaillée des exemples d'effets de dégradé linéaire et de dégradé radial
- yuliaoriginal
- 2018-09-05 18:05:497300parcourir
Un dégradé est une transition douce entre deux ou plusieurs couleurs. Auparavant, il fallait utiliser des images pour obtenir ces effets. Cependant, en utilisant les dégradés CSS3, vous pouvez réduire les événements de téléchargement et l'utilisation de la bande passante. De plus, les éléments avec des dégradés sont plus beaux lorsqu'ils sont zoomés, car le dégradé est généré par le navigateur. Le dégradé est divisé en deux types : le dégradé linéaire et le dégradé radial. Voici le dégradé de couleur d'arrière-plan CSS : Exemples réels d'effets de dégradé linéaire et de dégradé radial
1. Dégradé linéaire (dégradé linéaire)
Pour obtenir un dégradé linéaire, vous devez définir au moins deux couleurs. Ces deux couleurs sont les couleurs avec lesquelles vous souhaitez effectuer une transition en douceur, c'est-à-dire : une couleur est le point de départ et l'autre couleur est la fin. indiquer.
Syntaxe :
arrière-plan : linéaire-gradient(colorA,colorB)
colorA est la couleur du point de départ, colorB est la couleur du point final.
Vous pouvez également définir la direction du dégradé, qu'il s'agisse d'un dégradé de haut en bas, d'un dégradé de gauche à droite ou d'un dégradé du coin supérieur gauche au coin inférieur droit (la valeur par défaut est de haut en bas).
Syntaxe :
background: Linear-gradient(direction,colroA,colorB)
direction représente la direction du dégradé, écrivez simplement le point de départ du direction directement, comme : La direction du dégradé est de gauche à droite, écrivez simplement à gauche ; la direction du dégradé est de bas en haut, écrivez simplement en bas ; la direction du dégradé va du coin supérieur gauche au coin inférieur droit, écrivez simplement l'arrière-plan ; : dégradé linéaire (en haut à gauche, couleurA, couleurB).
Cas dégradé linéaire css
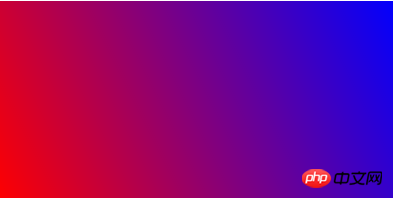
Exemple : du coin inférieur gauche au coin supérieur droit, du dégradé rouge au bleu
Rendu :

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>2. Dégradé radial (radial-dégradé)
Le dégradé radial CSS3 est un dégradé circulaire ou ovale. La couleur ne change plus le long d'un axe droit, mais rayonne dans toutes les directions à partir d'un point de départ. C'est plus complexe qu'un dégradé linéaire.
Vous pouvez définir son centre (le dégradé par défaut est centre), sa forme (prototype ou ellipse), sa taille, etc.
Syntaxe : arrière-plan : dégradé radial (position, forme, taille, couleur de départ, couleur dernière)
position
gauche : définissez le côté gauche comme étant la valeur de l'abscisse du centre du cercle de dégradé radial.
centre : définissez la valeur de l'abscisse ou l'ordonnée du centre du cercle de dégradé radial au milieu.
droite : définissez le côté droit comme étant la valeur de l'abscisse du centre du cercle de dégradé radial.
haut : définissez le haut comme étant la valeur ordonnée du centre du cercle de dégradé radial.
bas : définissez le bas sur la valeur ordonnée du centre du cercle de dégradé radial. La
forme
peut être le cercle de valeur ou l'ellipse. le cercle représente un cercle et l'ellipse représente une ellipse. La valeur par défaut est ellipse.
taille
côté le plus proche : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre
le plus proche ; corner : Spécifiez la direction radiale. La longueur du rayon du dégradé va du centre du cercle au coin le plus proche du centre.
côté le plus éloigné : spécifie la longueur du rayon du dégradé radial du centre du cercle au centre ; côté le plus éloigné du centre ;
coin le plus éloigné : spécifie le gradient radial. La longueur du rayon va du centre du cercle à l'angle le plus éloigné du centre du cercle
css ; cas de dégradé radial
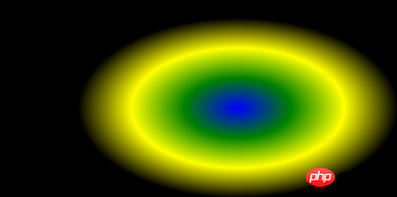
Exemple : commencez à partir de la position 60 %, 55 % du dégradé, spécifiez la longueur du rayon du dégradé radial du centre du cercle au côté le plus proche du centre du cercle, et la couleur dégradé de l'intérieur vers l'extérieur est bleu, vert, jaune, noir
Rendu :

Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div{
width: 400px;
height: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
</style>
</head>
<body>
<div></div>
</body>
</html> Ce qui précède présente l'utilisation associée des dégradés, y compris les dégradés méridionaux et les dégradés linéaires. J'espère que cela vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

