Maison >interface Web >tutoriel CSS >Comment définir la couleur d'arrière-plan du texte en utilisant CSS ? Explication détaillée du code de couleur d'arrière-plan des paramètres CSS
Comment définir la couleur d'arrière-plan du texte en utilisant CSS ? Explication détaillée du code de couleur d'arrière-plan des paramètres CSS
- 寻∝梦original
- 2018-09-06 13:41:0223299parcourir
paramètre CSS du texte code couleur d'arrière-plan Le savez-vous ? Voici des exemples complets d'implémentation CSS détaillée de la couleur d'arrière-plan, vous permettant de comprendre plus facilement la signification de ces attributs. Voyons-y maintenant
Tout d'abord, prenons le temps. jetez un oeil à ce Code :
background-color : l'attribut définit la couleur d'arrière-plan de l'élément (il y a trois valeurs : color_name : (nom de la couleur en anglais) hex_name : #000000 (couleur des caractères hexadécimaux) rgb_name : 255.0.0 (pas couramment utilisé))
Regardons un exemple d'arrière-plan de texte :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
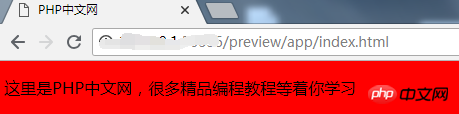
</html>L'effet du réglage cela devrait être évident, regardons l'effet affiché dans Google Chrome :

En regardant l'image, on voit clairement que les parties affichées sur la page web ont tourné rouge. C'est parce que j'ai défini le style d'arrière-plan CSS dans le corps de sorte que toute la partie principale du corps soit rouge. N'est-ce pas évident ?
Voyons comment définir l'effet d'arrière-plan du texte : (Cela contient également du code)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
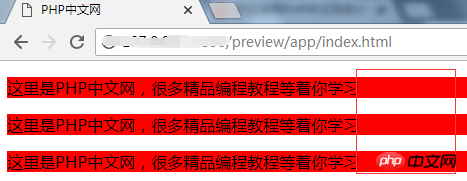
</body>Nous ajoutons maintenant le style au corps dans l'image ci-dessus à la balise p , de sorte que Que se passe-t-il ? Jetons un coup d'œil à l'effet :

Étant donné que la balise p est un élément de niveau bloc, notre effet d'affichage est celui d'un seul paragraphe. occupe une ligne entière. Essayons d'autres éléments de balise en ligne pour voir la situation. Le même code, des balises différentes, jetons un coup d'œil :
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
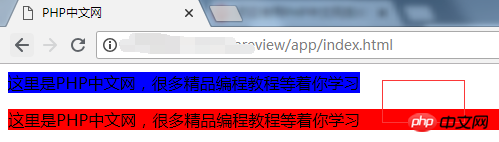
Ceci est la première balise p dans l'image ci-dessus. Elle a été remplacée par une balise span. . Comparons-le :

J'ai changé le style CSS span en bleu, qui est l'effet que nous voyons maintenant, l'un est une étiquette en ligne et l'arrière-plan. va partout où va le texte. L'autre est un élément de niveau bloc. Que vous alliez ou non à une ligne, l'arrière-plan est affiché sur une seule ligne. (Si vous voulez en savoir plus sur le style CSS, rendez-vous sur le site Web PHP chinois Colonne Manuel d'apprentissage CSS pour apprendre)
Après avoir tant parlé de la conception de la couleur d'arrière-plan, parlons maintenant de l'image d'arrière-plan Code :
backgroud-image : URL (adresse de l'image) définit l'image d'arrière-plan de l'élément
backgroud-repeat : définit si ou comment répéter l'image d'arrière-plan (répéter, répéter-x (répéter dans le sens horizontal) répéter-y (carreau vertical) non-répéter (pas de carreau))
position d'arrière-plan : Définir l'image d'arrière-plan La position de départ (haut, bas, gauche, droite, centre, %px)
J'ai écrit ma propre compréhension de ces attributs ci-dessus. Vous devriez pouvoir savoir comment l'utiliser après avoir lu l'introduction, mais nous devons encore le démontrer à la vue de tous, nous allons donc le démontrer ensemble :
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>Comme il n'y a pas de photos, le les effets ne seront pas affichés. Chacun peut le configurer lui-même. Voilà, les valeurs pour une utilisation normale sont toutes dedans.
D'accord, ce qui précède est l'article sur la définition de la couleur d'arrière-plan du texte avec le style CSS. Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】
Node.js peut-il continuer à être populaire en 2018 ? Jetons un coup d'oeil au traitement de node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

