Maison >interface Web >tutoriel HTML >La balise HTML h1 est-elle une balise double ? Comment définir la position de la balise html h1 ?
La balise HTML h1 est-elle une balise double ? Comment définir la position de la balise html h1 ?
- 寻∝梦original
- 2018-08-29 13:36:0510071parcourir
Cet article parle principalement de l'introduction de la balise HTML h1 , de l'effet de l'affichage de la balise double de la balise h1 et du résultat de l'affichage de la balise unique, ainsi que de l'ajustement de la position de la balise HTML h1, ajout de l'utilisation et de l'introduction de l'attribut align. Jetons un coup d'œil ensuite
1 : Tout d'abord, parlons de la question de savoir si la balise HTML h1 est une double balise ?
Beaucoup de personnes qui n'ont jamais utilisé la balise h1 en HTML doivent avoir ce problème. En fait, c'est très simple et peut être compris en regardant un exemple. (Si vous souhaitez voir plus d'exemples, bienvenue sur le site PHP chinois, un site de programmation complet)
Voici un exemple de balise HTML h1 :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body> </html>
C'est un cas simple. On voit que la balise est une balise double
Il doit y avoir une balise de fin en HTML4 ou html5, mais si vous ajoutez la balise de fin. ou oubliez ça, certains navigateurs affichent normalement de grandes tailles, mais le navigateur Chrome utilise une autre méthode d'affichage. Voyons d'abord le rendu de ce code :

. Jetons un coup d'œil au style de la balise fermante sans h1 :
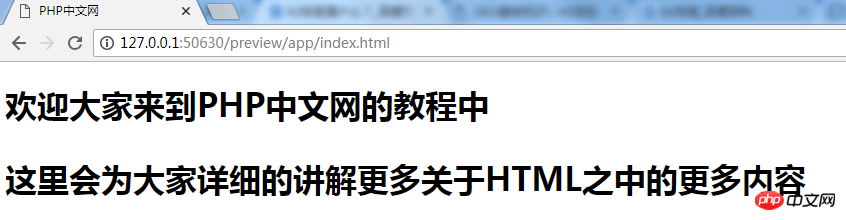
<body> <h1>欢迎大家来到PHP中文网的教程中 <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
Pensez-vous à ce rendu dans le navigateur Chrome ? D'accord, regardons ça :

Avez-vous vu que l'effet d'affichage dans Chrome est si différent, tous les mots deviennent des caractères de titre h1. Ce n’est évidemment pas l’effet que nous souhaitons. Personne n’est disposé à mettre autant de polices. Par conséquent, tout le monde devrait penser à mettre fin à la balise
Deux : Jetons maintenant un coup d'œil au paramètre de position de la balise HTML :
Le paramètre de position de html
Faisons connaissance avec un attribut : l'attribut align. (Si vous souhaitez voir plus d'introduction sur les attributs, veuillez cliquer sur Site Web PHP chinois)
l'attribut align peut aider à centrer l'affichage de nombreuses balises, et maintenant la balise h1 ne fait pas exception. regardez un exemple de barre :
<body> <h1 align="center">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
Regardez l'attribut align ajouté au code h1 ci-dessus. Jetons maintenant un œil à l'effet

Parce que c'est difficile à voir dans la capture d'écran. Clair, mais le contenu de cette balise h1 arrive au milieu de la page Web. Le contenu de la balise
est évidemment toujours à gauche.
Bien sûr, cet attribut align a également d'autres valeurs d'attribut :
align="left": Si cet attribut est défini dans h1 Si la valeur est vraie, alors le titre en h1 apparaîtra sur le côté gauche comme indiqué dans l'image ci-dessus
align="right": Si cette valeur d'attribut est définie dans h1 Si tel est le cas, alors le titre en h1 apparaîtra sur le côté droit de la page Web.
Ces deux ne seront pas démontrés. Si vous êtes intéressé, vous pouvez l'essayer vous-même.
D'accord, cet article est terminé. Il y a de nombreuses autres introductions à la balise h1, qui apparaîtront dans les prochains articles. Les étudiants qui ont des questions peuvent laisser un message ci-dessous
【小Recommandation de l'éditeur]
Que signifie la balise HTML ul ? Explication détaillée du rôle de la balise HTML ul
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

