Maison >interface Web >tutoriel HTML >Comment utiliser les balises HTML h1 h2 h3 h4
Comment utiliser les balises HTML h1 h2 h3 h4
- 巴扎黑original
- 2017-06-10 10:07:3813056parcourir
Tutoriel sur les éléments de balise de titre H1, H2, H3, H4 en HTML
Les balises de titre H1 H2 H3 H4 sont souvent utilisées dans une page Web comme seul titre, colonnes importantes, titres importants, etc. situation.
1. Regardez la balise de titre h1 sous les moteurs de recherche
Pour les moteurs de recherche, elle indique aux moteurs de recherche que différentes balises représentent différents niveaux. d'importance. Si les 1 à 2 balises en forme de H que vous utilisez dans une page Web contiennent toutes le même mot-clé, les moteurs de recherche accorderont également une attention particulière aux mots-clés et au contenu sur lesquels vous vous concentrez, mais veillez à ne pas en abuser.
2. Extrait de code HTML d'utilisation de Html h1 h2 h3 h4 :
<h1>最重要的标题H1</h1> <h2>次要栏目或标题-小标题H2</h2> <h3>再次要栏目或分类小标题H3</h3> <h4>文中分类小标题H4</h4>
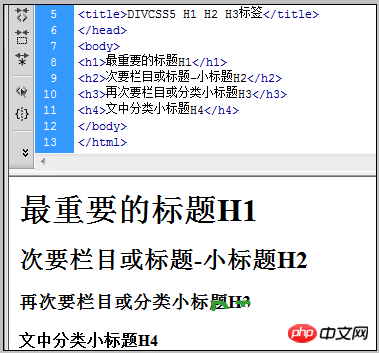
3. Capture d'écran du cas de balise de type H :

Cas d'utilisation de la balise de titre H1 H2 H3 H4
Capture d'écran du cas d'utilisation de la balise de titre HTML
Lorsqu'aucun style CSS n'est attribué à la balise H1 H2 H3 H4, la taille de police h1 est supérieure à h2. supérieur à h3 est supérieur à h4 comme dans le cas ci-dessus Capture d'écran
4. Principes d'utilisation des balises de titre HTML
H1 est mieux utilisé qu'une seule fois dans une page Web, par exemple pour le seul titre d'une page Web.
Les balises H2, H3 et H4 peuvent apparaître plusieurs fois dans une page Web, mais elles doivent être ajoutées à volonté ou de manière excessive.
5. Résumé des balises HTML h1 h2 h3 h4
H1 h2 h3 h4 peuvent être utilisées de manière appropriée dans une page Web, ce qui aidera à mettre en évidence les parties clés de la page Web et facilitera également la recherche. classements des moteurs, mais rappelez-vous Si vous abusez des balises H1 H2 H3 H4, utilisez-les simplement de manière appropriée. Tout doit être utilisé en fonction de l'expérience utilisateur. Si vous devez contrôler la taille, l'arrière-plan, la largeur, la hauteur et l'audace CSS de ces balises de titre, vous pouvez redéfinir leurs styles via DIV CSS.
Utilisez le style CSS pour initialiser le code de balise H1 H2 H3 H4 :
H1,h2,h3,h4{font-size:12px; font-weight:normal}
us La taille de la police est initialisée à 12 px et le style gras du texte H1 H2 H3 H4 est supprimé. L'application peut être étendue selon l'exemple.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

