Maison >interface Web >tutoriel HTML >Comment utiliser une balise HTML ? Résumé de l'utilisation des balises html a
Comment utiliser une balise HTML ? Résumé de l'utilisation des balises html a
- 寻∝梦original
- 2018-08-29 13:36:178797parcourir
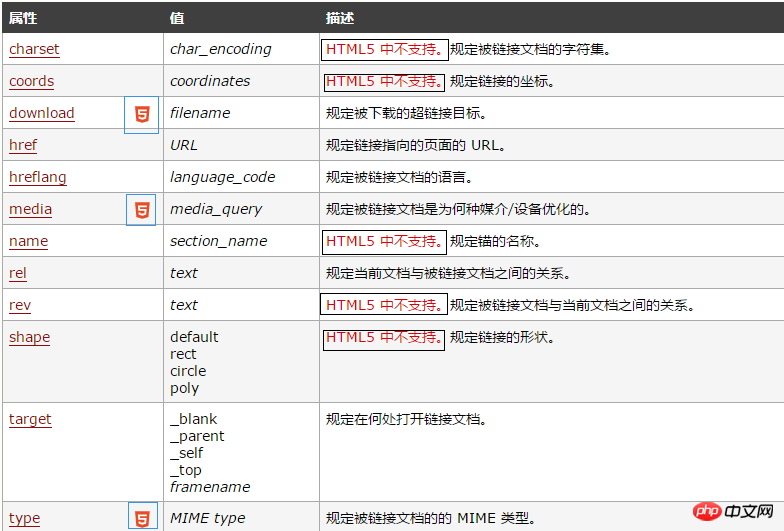
Cet article vous présente principalement la balise HTML , comment utiliser la balise a, l'attribut href requis, et donne également une introduction sur HTML Tout d'abord, comprenons l'utilisation d'une balise : html une balise C'est un lien hypertexte qui définit une page Web et est utilisé comme lien hypertexte d'une page à une autre html L'attribut le plus important de la balise a est l'attribut href, et c'est aussi un attribut nécessaire de la balise a, car le Attribut href Ce qui est défini est la cible du lien. (Pour plus d'introduction, veuillez visiter "Site Web PHP chinois") L'apparence du lien défini par la balise a est la même dans tous les navigateurs, avec un total de trois couleurs L'un est un lien non visité, sa couleur d'étiquette est bleue et soulignée L'un est un lien visité, son étiquette La couleur est violette et soulignée ; Le dernier est un lien actif, et la couleur de son étiquette est rouge et soulignée. Cela dit, essayons un exemple L'image de l'effet est : Voici les liens visités, ils sont donc violets. Parlons maintenant de l'attribut href dans la balise a, un attribut nécessaire dans la balise a : Comme vous pouvez le savoir grâce au code ci-dessus, l'attribut href de la balise Est utilisée pour préciser l'URL cible du lien. La valeur de l'attribut href peut être l'URL relative ou absolue de tout document valide. Nous plaçons des hyperliens ici, spécifions une URL, puis cliquons sur la page pour saisir l'URL. C'est aussi la raison pour laquelle j'aime personnellement la balise a. est que lorsque je travaille, j'ai besoin d'insérer une publicité dans les personnages. À ce stade, cela semble très simple d'utiliser la balise . Il existe désormais également des fichiers de feuilles de style en cascade ou l'ajout de fichiers javascript, ce qui rend la balise Parlons-en plus tard. Jetons maintenant un œil à la forme de lien texte de l'attribut href de la balise a : Ceci est lié à l'URL du document réseau. vous entrerez dans le cours de formation sur les sites Web chinois PHP. Ce rendu est similaire au rendu précédent, alors jetez-y un œil. (Pour plus d'introduction aux attributs, veuillez cliquer sur : Dictionnaire de programmation HTML) Après avoir introduit les attributs nécessaires dans la balise a, examinons quels autres attributs possède la balise a et ce qu'ils do. : Introduction de l'attribut html à une balise : La case noire dans l'image ci-dessus est supprimée dans Les attributs HTML5 sont toujours utiles dans HTML4.01. Il y a également de nouveaux attributs en HTML5 dans la boîte bleue. Nous les présenterons un par un plus tard. D'accord, ce qui précède est le contenu de cet article. Bien sûr, il y a plus à dire sur l'utilisation de la balise HTML, que je continuerai à vous présenter dans les prochains articles. Si vous avez des questions, vous pouvez les poser ci-dessous [Recommandation de l'éditeur] Comment utiliser la balise frame HTML ? Exemples d'utilisation spécifiques de la balise frame
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<body>
<a href="http://www.php.cn">这里是PHP中文网</a>
</body>
</html>

<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

