Maison >interface Web >Tutoriel H5 >Introduction au rôle de la balise html5 canvas et à l'origine historique de la balise canvas
Introduction au rôle de la balise html5 canvas et à l'origine historique de la balise canvas
- 寻∝梦original
- 2018-08-23 17:40:484286parcourir
Cet article vous présente la définition et les exemples d'utilisation de la balise html5 canvas. Il se concentre également sur l'origine historique de la balise html5 canvas et les différences entre SVG et VML. J'espère que tout le monde en saura plus sur la nouvelle balise h5. , commencez à lire cet article ci-dessous
Définition et utilisation de la balise html5 canvas :
Exemple de balise HTML5
Comment afficher un rectangle rouge à travers l'élément canvas :
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>
HTML5 nouveau Ajoutez la balise Canvas et les attributs correspondants
Description des connaissances :
La nouvelle balise canvas en HTML5 peut créer n'importe quelle forme souhaitée sur le canevas en créant un canevas. Voici l'API canevas. organisez les attributs et joignez un exemple d'horloge pour faciliter la révision et l'apprentissage ultérieurs ! Lutte!
1. Le prototype de la balise canvas html5 :
<canvas width=”1000” height=”1000” id=”myCanvas”> 您的浏览器版本过低,不支持HTML5新增的canvas标签。 </canvas>
Utilisez js pour obtenir le canevas et spécifier l'objet
<script> Var canvasID = document.getElementById(“myCanvas”); Var canvas = canvasID.getContext(“2d”); </script>
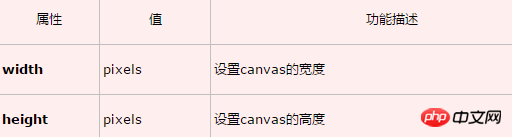
2. Attributs communs des balises canevas :

3. Intégration API des balises canevas :

Le rôle de la balise html5 canvas :
La toile HTML5 en termes simples est un morceau de tissu utilisé pour dessiner, mais ce n'est pas un tissu ordinaire, c'est quelque chose comme C'est aussi magique que le pinceau magique de Ma Liang, qui peut dessiner beaucoup de choses exquises et merveilleuses. Cet article présente deux effets intéressants basés sur Canvas, qui peuvent nous donner une compréhension plus intuitive du potentiel de Canvas.
Personnellement, je pense que Canvas a beaucoup de marge de développement. On peut prédire que si la vitesse Internet du pays peut suivre sans pression, il ne fait aucun doute que ce sera le monde du HTML. . Parce que dans la toile, dans la mesure où son imagination est illimitée, son espace de développement sera aussi large que possible. Bien sûr, le principe est que la technologie doit être excellente. Bien sûr, c'est une de mes conjectures, mais c'est indéniable. Le HTML est puissant, mais le plus gros problème à l'heure actuelle concerne les problèmes de compatibilité, et la vitesse du réseau est également une limitation majeure
En tant que débutant qui vient d'entrer en contact avec HTML5, j'ai créé un canevas capable de créer les couleurs. dans le canevas différent. En même temps, ce sera différent à chaque fois qu'il est actualisé. C'est un peu amusant pour moi. Un rafraîchissement constant ressemble à un tunnel temporel. Je pense que je peux faire quelques changements et l'effet devrait être bon. plus loin, le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
body{
text-align: center;
}
canvas{
border: 1px solid red;
}
</style>
</head>
<body>
<p style="font-size: 30px;font-weight: bold">画布展示</p>
<canvas width="500" height="500" id="ss"></canvas>
</body>
<script>
colour()
function colour(){
var c=document.getElementById("ss");
var cxt=c.getContext("2d");
for(var i=0;i<25;i++){
cxt.strokeStyle="rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+""
cxt.strokeRect(i*10,i*10,500-20*i,500-20*i);
}
}
</script>
</html>Historique de la balise canevas html5 :
Cet élément HTML est conçu pour les graphiques vectoriels côté client. Il n'a pas de comportement propre, mais expose une API de dessin au client JavaScript afin que le script puisse dessiner ce qu'il veut sur un canevas. La balise
Firefox 1.5 et Opera 9 ont suivi l’exemple de Safari. Les deux navigateurs prennent en charge la balise
Nous pouvons même utiliser la balise
Les deux méthodes sont fonctionnellement équivalentes et l'une peut être simulée à l'aide de l'autre. En apparence, ils semblent très différents, mais chacun a ses forces et ses faiblesses. Par exemple, un dessin SVG est facile à modifier en supprimant simplement des éléments de sa description.
Pour supprimer un élément d'une balise
[Articles connexes de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

