Maison >interface Web >Tutoriel H5 >Nouveaux éléments en HTML5 : introduction aux éléments sémantiques
Nouveaux éléments en HTML5 : introduction aux éléments sémantiques
- 不言original
- 2018-08-17 17:54:343041parcourir
Le contenu de cet article concerne les nouveaux éléments de HTML5 : l'introduction d'éléments sémantiques. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Il y a quelques années, les éléments p étaient généralement utilisés pour la mise en page des pages Web, mais la sémantique n'était pas bonne. HTML5 introduit un grand nombre de nouveaux éléments au niveau des blocs pour aider à améliorer la sémantique des pages Web, les rendant logiquement structurées, faciles à maintenir et plus conviviales pour les services d'exploration de données.
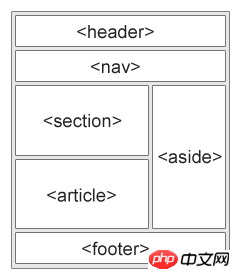
Les éléments structurels, également appelés éléments de bloc, sont des éléments utilisés pour définir la plage de contenu des blocs. Auparavant, il n'y avait qu'un seul élément block, mais HTML5 a ajouté 7 nouveaux éléments structurels sémantiques

section
définis dans la section du document (section, section). Tels que les chapitres, les en-têtes, les pieds de page ou d’autres parties du document. Selon la documentation HTML5 du W3C : Une section contient un ensemble de contenu et son titre.
définit une certaine zone du document. Tels que les chapitres, les en-têtes, les pieds de page ou d’autres zones du document. Le contenu défini par
article
doit avoir un sens en lui-même et doit être indépendant du reste du document. Sources potentielles : messages de forum, articles de blog, actualités, commentaires.
à part
Définir le contenu en dehors de la zone principale de la page (comme une barre latérale). Le contenu de la balise side doit être lié au contenu de la zone principale. La balise définit la partie du lien de navigation.
nav
définit la zone des liens de navigation de la page. Cependant, tous les liens ne doivent pas nécessairement être inclus dans l'élément de navigation.
en-tête
décrit la zone d'en-tête du document. Faites attention à la zone d'affichage d'introduction utilisée pour définir le contenu. Vous pouvez utiliser plusieurs éléments d'en-tête sur la page
pied de page Décrit la zone inférieure du document, qui doit contenir les éléments qui le contiennent. Un pied de page contient généralement l'auteur du document, les informations de droits d'auteur, les conditions d'utilisation liées, les informations de contact, etc.Vous pouvez utiliser plusieurs éléments de pied de page Recommandations associées :Présentation d'exemples d'éléments sémantiques HTML5
Une brève discussion d'exemple de tutoriel d'éléments sémantiques HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

